Bahan butang pengeluaran halaman web
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Butang tutup pengeluaran javascript pengeluaran halaman web
Butang tutup pengeluaran javascript pengeluaran halaman web
16 May 2023
Dengan perkembangan Internet, laman web telah menjadi bahagian yang sangat diperlukan dalam kehidupan orang ramai. Bagi pembangun web, sebagai tambahan kepada susun atur halaman, gaya dan elemen lain, adalah penting untuk melaksanakan beberapa fungsi, antaranya butang tutup adalah fungsi penting. Butang tutup biasanya digunakan pada elemen seperti lapisan terapung atau tetingkap timbul, membolehkan pengguna menutup elemen ini dengan mudah dan meningkatkan pengalaman pengguna. Jadi, bagaimana untuk menggunakan javascript untuk membuat butang tutup dalam pengeluaran halaman web? Mari lihat di bawah. 1. Membuat butang tutup dalam HTML Pertama, kita perlu
16 May 2016
Gunakan beberapa gambar kecil untuk menggantikan butang ini Kaedah menggunakan gambar untuk butang hantar adalah sangat mudah, saya percaya semua orang boleh melakukannya. Jadi bagaimana untuk menggunakan butang gambar sebagai butang set semula borang yang berminat boleh lihat.

2.html页面
16 May 2016
Bagaimana untuk menambah gaya pada butang radio dan butang berbilang pilih, dan bagaimana untuk menjadikan butang lebih besar? Berkenaan isu ini, ada contoh di bawah Kawan-kawan yang memerlukan boleh lihat.
16 May 2016
Apabila menggunakan reka letak XAML, kadangkala untuk menjadikan antara muka seperti Metro, sesetengah Butang perlu menggunakan bulatan dan bukannya segi empat tepat lalai. Gaya Butang berikut boleh menyelesaikan masalah ini dan boleh diubah suai mengikut keperluan anda sendiri.
 Klik butang secara automatik pada halaman web menggunakan Python dan WebDriver
Klik butang secara automatik pada halaman web menggunakan Python dan WebDriver
07 Jul 2023
Klik butang pada halaman web secara automatik menggunakan Python dan WebDriver Ujian automatik telah menjadi sangat penting dalam bidang pembangunan perisian hari ini, ia boleh membantu pembangun meningkatkan kecekapan dan mengurangkan ralat manusia. Dalam ujian automatik, simulasi operasi pengguna adalah langkah yang sangat kritikal, dan mengklik butang secara automatik adalah salah satu keperluan biasa. Artikel ini akan memperkenalkan cara menggunakan Python dan WebDriver untuk melaksanakan fungsi mengklik butang secara automatik pada halaman web. Pertama, kita perlu memasang WebDriver Python
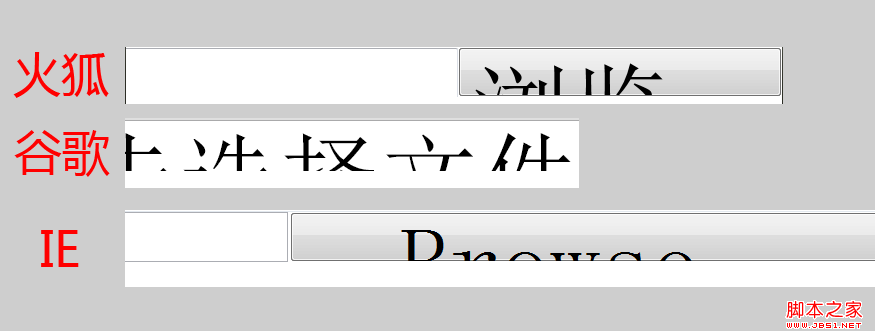
 Fail input pengindahan butang tersuai (demo)_HTML/Xhtml_pengeluaran halaman web
Fail input pengindahan butang tersuai (demo)_HTML/Xhtml_pengeluaran halaman web
16 May 2016
Jika anda tidak dapat melihat laluan dan hanya memaparkan butang tersuai, terdapat cara lain yang berikut hanyalah teknik menggunakan css Di sini anda boleh melihat betapa berkuasanya css.


Hot Tools

butang SOS
Muat turun percuma butang SOS dalam format PNG

Jangan sentuh butang
Muat turun percuma butang tanpa gangguan, format PNG

butang muat semula
Ikon butang muat semula menyediakan 12 ikon muat semula dalam format PNG dan ICO dengan saiz 128x128 piksel.

Butang pertanyaan
Muat turun percuma butang pertanyaan, format PNG, fail sumber psd

butang hijau
Butang hijau muat turun percuma, format PNG






