Logo HTML5 bulat
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Cara membuat logo gegelung Jepun dengan AI_Pengenalan kaedah grafik titisan air bulat AI
Cara membuat logo gegelung Jepun dengan AI_Pengenalan kaedah grafik titisan air bulat AI
23 Apr 2024
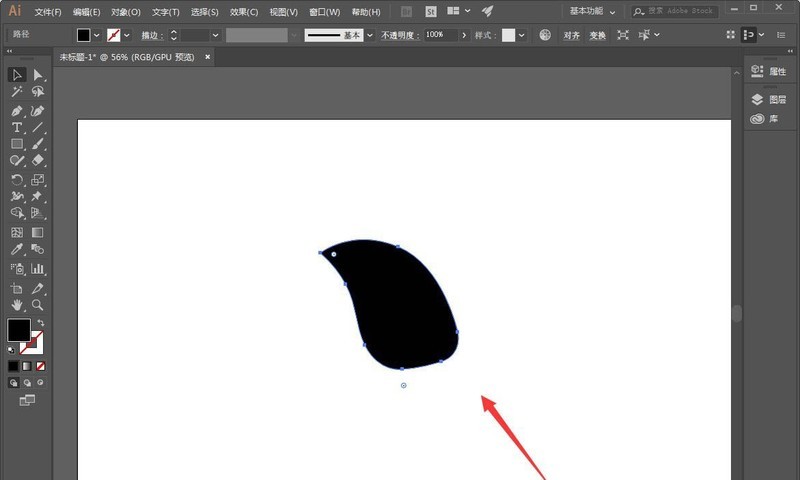
Buka perisian, buat kanvas baharu dan gunakan alat pen untuk melukis corak. Kemudian kami menyalin satu kiri dan kanan, dan kemudian potong di sepanjang garis tengah. Kemudian kami memilih corak dan klik pada corak baru yang ditakrifkan oleh berus. Pada masa ini, kotak dialog muncul Kami memilih berus corak dan klik OK. Kemudian kotak dialog muncul semula, kami masukkan nama dan klik OK. Akhir sekali, kami melukis bulatan dan klik pada berus yang baru dibuat di atas.
 Bagaimana untuk menarik logo SVG dalam HTML5?
Bagaimana untuk menarik logo SVG dalam HTML5?
22 Aug 2023
Dalam artikel seterusnya, kita akan belajar cara melukis logo SVG dalam HTML5. Sebelum kita mula membaca artikel itu, mari kita bincangkan beberapa perkara tentang SVG. Grafik Vektor Boleh Skala (SVG) ialah format imej yang menggunakan data vektor. Tidak seperti format lain, SVG tidak menggunakan piksel unik untuk membina imej, sebaliknya menggunakan data vektor. Perkara terbaik tentang menggunakannya ialah menggunakan SVG anda boleh mencipta imej yang menyesuaikan diri dengan sebarang resolusi, yang menjadikannya ideal dalam reka bentuk web dan banyak aplikasi lain. Mari lihat contoh mudah untuk lebih memahami terjemahan bahasa Cina SVGEexample sebagai: Contoh<!DOCTYPEhtml><html><b
 Bagaimana untuk menukar lapisan ps kepada lapisan imej_ps PNG untuk menukar tutorial imej png
Bagaimana untuk menukar lapisan ps kepada lapisan imej_ps PNG untuk menukar tutorial imej png
23 Apr 2024
1. Selepas membuka antara muka dahulu, klik menu Fail untuk mengimport bahan gambar. 2. Kemudian buka panel penyuntingan lapisan. 3. Kemudian klik kanan lapisan latar belakang dan klik butang Eksport Pantas ke PNG. 4. Akhir sekali, pilih laluan storan dalam tetingkap gesaan dan klik Selesai untuk menyimpan.
 Bagaimana untuk mereka bentuk ikon kepingan salji bulat dalam ai_Cara melukis logo vektor kepingan salji ai
Bagaimana untuk mereka bentuk ikon kepingan salji bulat dalam ai_Cara melukis logo vektor kepingan salji ai
12 Jun 2024
1. Mula-mula lukis garisan menegak. 2. Gunakan alat pen untuk melukis bentuk V dan letakkannya di kepala garis menegak, seperti yang ditunjukkan dalam gambar. 3. Salin bentuk V, laraskan saiz dan kedudukan, dan selaraskan tiga bentuk di tengah, seperti yang ditunjukkan dalam gambar. 4. Pilih ketiga-tiga grafik, klik panel Properties, dan laraskan titik akhir lejang kepada kepala bulat. 5. Lukis bulatan yang dibelai di bahagian bawah garisan menegak. 6. Pilih tiga bentuk kecuali bulatan dan klik kanan untuk mengumpulkannya. 7. Pastikan ia dipilih, klik alat Putar dalam bar alat, dan seret titik tengah untuk bertepatan dengan titik tengah bulatan. 8. Masukkan sudut 60° dalam kotak dialog pop timbul dan klik butang salin untuk membuat salinan grafik di sekeliling tengah bulatan. 9. Klik kekunci pintasan ctrl+d pada papan kekunci, ulangi langkah sebelumnya dan teruskan menyalin 4 lagi. 10. Kepingan salji
16 May 2016
Artikel ini terutamanya memperkenalkan anda kepada animasi Logo HTML5 boleh putar 3D berbilang paparan yang hebat, yang boleh diputar tanpa had, supaya Logo HTML5 boleh diperhatikan dari pelbagai perspektif Rakan yang berminat boleh merujuknya.


Hot Tools

Logo segi empat tepat bulat bayang HTML5
Muat turun percuma logo segi empat tepat bulat bayangan HTML5, ikon HTML5

10 aksara elemen avatar ikon PNG
10 aksara elemen avatar ikon PNG

templat telefon bimbit epal percuma png bahan lapisan telus
templat telefon bimbit epal percuma png bahan lapisan telus

Ikon HTML5-6
Muat turun percuma ikon HTML5, logo HTML5

Ikon HTML5 bulat jingga
Muat turun percuma ikon HTML5 bulat jingga, logo html5







