tetingkap timbul css3 dengan bayang

Tetingkap timbul bayang css3 ialah kesan yang serupa dengan antara muka pop timbul peti cahaya yang dilaksanakan berdasarkan css3+jquery.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Membuka Tetingkap Pop Timbul Bersaiz Tersuai dengan JavaScript?
Bagaimana untuk Membuka Tetingkap Pop Timbul Bersaiz Tersuai dengan JavaScript?
30 Oct 2024
Pop Tingkap Baharu dengan Dimensi TersuaiDalam pembangunan web, kadangkala adalah wajar untuk membuka tetingkap baharu untuk tujuan tertentu, seperti...
 Bagaimana untuk mereka bentuk tetingkap pop timbul dengan JavaScript
Bagaimana untuk mereka bentuk tetingkap pop timbul dengan JavaScript
12 May 2023
Tetingkap timbul ialah salah satu elemen interaktif biasa dalam reka bentuk web moden Ia boleh digunakan untuk menggesa pengguna, memaparkan kandungan atau membimbing pengguna untuk melaksanakan operasi. Javascript adalah bahasa yang sangat diperlukan dalam reka bentuk web moden boleh direka bentuk melalui Javascript. Di bawah ini kami akan memperkenalkan cara menggunakan Javascript untuk mereka bentuk tetingkap pop timbul. 1. Tetingkap pop timbul struktur HTML perlu mempunyai struktur HTML terlebih dahulu, yang boleh dilaksanakan dengan memilih tag seperti div dan bahagian. Di dalam teg ini, anda boleh menambah kandungan yang perlu dipaparkan. Struktur HTML adalah seperti berikut:
16 May 2016
CSS menyedari kesan titisan air pada tingkap Kesannya sangat realistik Hujan di luar tingkap kelihatan seperti tingkap yang kabur dengan hujan dan embun gambar. , izinkan saya berkongsi dengan anda cara menggunakan CSS tulen untuk mencapai kesan realistik titisan hujan pada kaca tingkap Rakan-rakan yang berminat boleh menonton dengan gembira.
 Bagaimana untuk Menambah CSS dengan Betul pada Tetingkap Pop Timbul jQuery?
Bagaimana untuk Menambah CSS dengan Betul pada Tetingkap Pop Timbul jQuery?
19 Dec 2024
Cara Memasukkan CSS dalam Tetingkap Pop Timbul Dijana jQueryApabila mencipta tetingkap timbul dengan JavaScript, mungkin wajar untuk meningkatkan penampilannya...
16 May 2016
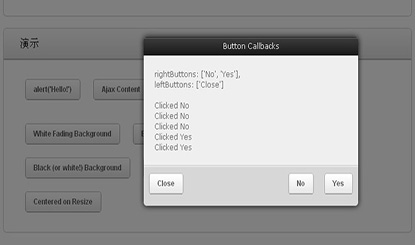
Artikel ini terutamanya memperkenalkan kaedah JS CSS untuk melaksanakan tetingkap timbul DIV dengan butang tutup Ia menganalisis kemahiran pelaksanaan tetingkap lapisan timbul div dengan contoh-contoh yang sangat berguna dan mempunyai nilai rujukan tertentu boleh merujuknya.
 Artikel ini mengajar anda cara menambah tetingkap pop timbul Cookie dengan cepat dalam WordPress
Artikel ini mengajar anda cara menambah tetingkap pop timbul Cookie dengan cepat dalam WordPress
14 Oct 2021
Di bawah, lajur tutorial WordPress akan memperkenalkan kepada anda cara menambah tetingkap pop timbul kuki dalam laman web WordPress Saya harap ia akan membantu rakan yang memerlukan!
 Arahan terperinci untuk menukar arah animasi dalam Power Point2003
Arahan terperinci untuk menukar arah animasi dalam Power Point2003
05 Jun 2024
Cari tetingkap kecil di sebelah kanan tingkap. Buka tetingkap animasi tersuai di sebelahnya. Tambahkan kesan animasi pada objek dalam teks, seperti menekankan entri. Buka pilihan kesan seperti yang ditunjukkan dalam gambar. Ke arah bahu anda, pilih mendatar atau menegak. Akhir sekali, padamkan kesan ini.
16 May 2016
Artikel ini terutamanya memperkenalkan kod js untuk melaksanakan tetingkap timbul di sudut kanan bawah meniru MSN dengan fungsi penutupan Ia melibatkan teknik transformasi dinamik susun atur dan atribut halaman operasi javascript memerlukannya boleh merujuk kepadanya.
 Bagaimana untuk menyelesaikan masalah bahawa lapisan tetingkap pop timbul dalam uniapp tidak tergelincir dengan bahagian bawah
Bagaimana untuk menyelesaikan masalah bahawa lapisan tetingkap pop timbul dalam uniapp tidak tergelincir dengan bahagian bawah
14 Apr 2023
Dalam Uniapp, kami sering menggunakan tetingkap timbul, seperti tetingkap timbul pengesahan, tetingkap timbul perkongsian, dsb. Apabila lapisan tetingkap timbul muncul, selalunya perlu menetapkan lapisan latar belakang kepada kelabu dan lut sinar untuk menyerlahkan tetingkap timbul. Walau bagaimanapun, jika bar bawah atau bar tab bawah muncul, apabila bahagian bawah slaid, lapisan tetingkap pop timbul juga akan meluncur bersamanya, yang akan menyebabkan beberapa masalah reka bentuk. Dalam artikel ini, kami akan memperkenalkan penyelesaian untuk menghalang lapisan pop timbul daripada tergelincir dengan bahagian bawah. ### Penerangan masalah adalah seperti yang ditunjukkan dalam rajah di bawah bar tambahan bawah, lapisan pop timbul dan bar tab bawah kami masing-masing.


Hot Tools

jQuery pemalam pop timbul sejuk-hsycmsAlert.js
Kongsi pemalam pop timbul jQuery-hsycmsAlert.js yang hebat

Fungsi tapak web membimbing pengguna untuk menggesa kesan operasi
Fungsi tapak web membimbing pengguna untuk menggesa kesan operasi

19 jenis html5+CSS3 kesan peralihan animasi tetingkap pop timbul yang cantik
19 jenis html5+CSS3 kesan peralihan animasi tetingkap timbul yang cantik

Pemalam pop timbul halaman html5 WinBox.js ringan
Pemalam pop timbul halaman WinBox.js html5 moden dan ringan

js halaman web klik kesan menu klik kanan
Animasi warna latar belakang kecerunan, klik tetikus halaman web kesan menu klik kanan, menu klik kanan





