kesan teks CSS3 kod gaya teks artistik

Kesan teks CSS3 kod gaya teks artistik ialah kod kesan khas koleksi kesan teks CSS3 yang menakjubkan.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Kesan teks CSS: tambah pelbagai kesan dan gaya khas pada teks
Kesan teks CSS: tambah pelbagai kesan dan gaya khas pada teks
18 Nov 2023
Kesan teks CSS: Menambah pelbagai kesan dan gaya khas pada teks memerlukan contoh kod khusus 1. Pengenalan Dalam reka bentuk web, teks merupakan bahagian yang amat diperlukan. Dengan menambahkan kesan dan gaya khas pada teks, anda boleh menjadikan halaman lebih hidup dan menarik serta meningkatkan pengalaman membaca pengguna. Artikel ini akan memperkenalkan beberapa kesan teks CSS biasa dan menyediakan contoh kod yang sepadan untuk rujukan dan pembelajaran pembaca. 2. Warna teks Warna teks ialah salah satu kesan teks yang paling asas. Dengan menetapkan sifat warna, anda boleh menukar warna teks. Berikut adalah contoh
 Cara menambah kesan artistik pada teks Cina dalam WPS Office 2016
Cara menambah kesan artistik pada teks Cina dalam WPS Office 2016
25 Apr 2024
1. Dalam dokumen yang baru dibuat, pilih [Sisipkan]---------[WordArt] pada bar alat. klik untuk masuk. Terdapat banyak gaya seni kata, pilih satu sesuka hati dahulu. 2. Selepas memasukkan, kotak input teks akan dipaparkan, masukkan teks anda sendiri, dan [Alat Teks] akan muncul pada bar alat, di mana terdapat tetapan terperinci untuk pengisian teks, garis besar teks dan kesan teks. 3. Dalam lebih banyak tetapan dalam WordArt, selepas mengklik Sahkan, anda boleh melihat [Properties] di sebelah kanan, warna [Bayang], saiz, jarak, sudut dan tetapan lain untuk kesan teks. 4. Dalam arah teks seni perkataan, anda boleh menukar sama ada fon menegak atau mendatar. 5. Untuk menetapkan kesan teks, anda boleh memilih terus daripada pilihan pada bar alat, atau anda boleh memilih daripada sifat di sebelah kanan. Ia bergantung kepada apa yang anda biasa lakukan
16 May 2016
JS digunakan di sini untuk melaksanakan kod kesan khas teks neon pada halaman web Lihat kesan larian Anda akan melihat bahawa warna teks adalah seperti lampu neon, berubah secara berterusan, berwarna-warni dan sangat mempesonakan. ia dipanggil teks neon. Anda boleh memanggilnya kesan perubahan warna teks Mari ikuti editor untuk mempelajari JavaScript untuk mencipta kesan khas kod teks neon. Rakan yang memerlukannya boleh belajar bersama.
 Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk mencapai kesan teks
Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk mencapai kesan teks
11 Sep 2023
Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk mencapai kesan teks Dalam reka bentuk web moden, pembentangan teks tidak terhad kepada tetapan taip tradisional, tetapi lebih penekanan diberikan pada gabungan kreativiti reka bentuk dan pengalaman pengguna. Sebagai alat yang berkuasa untuk pembangun bahagian hadapan, CSS3 menyediakan banyak ciri baharu untuk mencapai kesan teks yang kaya dan pelbagai, menjadikan reka bentuk web lebih jelas dan menarik. Artikel ini akan memperkenalkan beberapa ciri baharu CSS3 dan memberi contoh pelaksanaan kesan teks. Bayang Teks Gunakan atribut bayang teks untuk menambah kesan bayang pada teks.
 Ajar anda langkah demi langkah cara menggunakan css3 untuk menambah kesan animasi pada teks (dengan kod)
Ajar anda langkah demi langkah cara menggunakan css3 untuk menambah kesan animasi pada teks (dengan kod)
23 Aug 2021
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan CSS untuk menambah kesan nyalaan pada teks (penjelasan kod terperinci)", saya memperkenalkan anda cara menggunakan CSS untuk menambah kesan nyalaan pada teks. Artikel berikut akan memperkenalkan kepada anda cara menggunakan css3 untuk menambah kesan animasi pada teks Mari lihat cara melakukannya bersama-sama.
16 May 2016
Artikel ini terutamanya memberi anda pelbagai kod teks tatal gelung JQuery dan kesan gambar, gelung teks atau gambar mendatar dan menegak Rakan-rakan yang berminat boleh merujuknya.
 Cara mencipta kesan teks gaya potong kertas menggunakan imej potong Tutorial tentang cara mencipta kesan teks gaya potong kertas menggunakan imej potong.
Cara mencipta kesan teks gaya potong kertas menggunakan imej potong Tutorial tentang cara mencipta kesan teks gaya potong kertas menggunakan imej potong.
03 Jun 2024
Mula-mula, buka pustaka bahan menu media, masukkan latar belakang perkataan dalam bar carian dan pilih bahan latar belakang untuk ditambahkan pada trek video. 2. Kemudian, klik menu teks, pilih teks lalai, dan tambahkannya pada trek teks 3. Kemudian, klik kotak warna untuk menambah warna pada fon 4. Kemudian, semak butang strok dalam panel teks pada kanan 5. Seperti yang ditunjukkan di bawah Laraskan parameter bayang-bayang seperti yang ditunjukkan dalam 6. Akhir sekali, klik butang animasi dan tambahkan kesan animasi gegaran dalam lajur gelung.
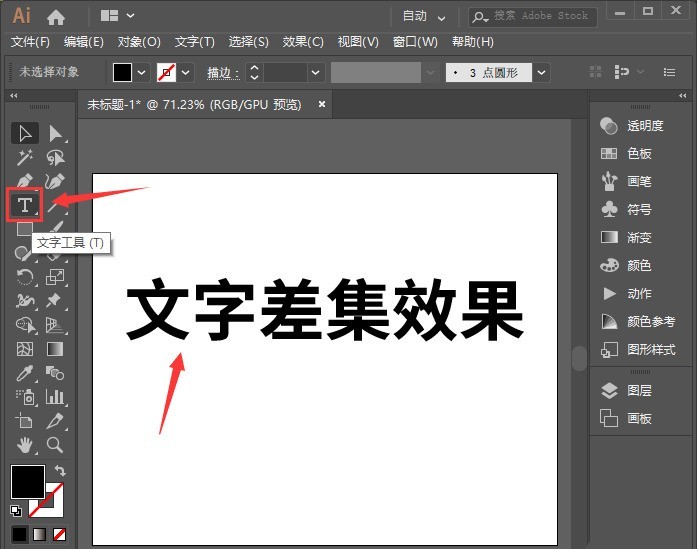
 Cara mereka bentuk kesan perbezaan teks menggunakan AI - Teknik membuat perkataan artistik menggunakan fungsi perbezaan AI
Cara mereka bentuk kesan perbezaan teks menggunakan AI - Teknik membuat perkataan artistik menggunakan fungsi perbezaan AI
06 May 2024
1. Kami menggunakan [Alat Teks] untuk memasukkan teks yang perlu digunakan untuk mencipta kesan set perbezaan, seperti yang ditunjukkan dalam rajah. 2. Seterusnya, kami menggunakan [Rectangle Tool] untuk melukis bentuk segi empat tepat pada teks, seperti yang ditunjukkan dalam gambar. 3. Kami memilih teks dan bentuk bersama-sama, kemudian klik kanan dan pilih [Kumpulan], seperti yang ditunjukkan dalam rajah. 4. Dalam [Kesan]-[Pencari Laluan], pilih [Set Perbezaan], seperti yang ditunjukkan dalam rajah. 5. Seterusnya, kami menggunakan [Alat Pemilihan Langsung] untuk melaraskan kedudukan, saiz dan sudut bentuk, seperti yang ditunjukkan dalam rajah. 6. Akhirnya, kita melihat bahawa kesan teks set perbezaan selesai, seperti yang ditunjukkan dalam rajah.
 Bagaimana untuk menggunakan sifat CSS3 untuk mencapai kesan pembalut teks halaman web?
Bagaimana untuk menggunakan sifat CSS3 untuk mencapai kesan pembalut teks halaman web?
08 Sep 2023
Bagaimana untuk menggunakan sifat CSS3 untuk mencapai kesan pembalut teks halaman web? Dalam reka bentuk web moden, kesan pembalut teks adalah kaedah persembahan yang biasa dan menarik. Dengan menggunakan sifat CSS3, kami boleh mencapai kesan pembalut teks web dengan mudah. Artikel ini akan memperkenalkan beberapa sifat CSS3 yang biasa digunakan dan aplikasinya dalam mencapai kesan pembalut teks. 1. Atribut apungan Atribut apungan ialah atribut yang digunakan dalam CSS untuk menetapkan apungan sesuatu elemen. Digabungkan dengan atribut yang jelas, kesan pembalutan teks di sekeliling imej boleh dicapai. Berikut adalah contoh: &


Hot Tools

Kesan teks berkelip neon fantasi dengan pantulan
Kesan teks neon berkelip-kelip termenung dan romantis dengan pantulan

Kesan matriks teks HTML5 Matriks
Kesan matriks teks HTML5 Matriks

html5 svg kesan animasi menaip sejuk
Teks input svg HTML5 dalam kotak teks input, kesan animasi menaip dinamik yang sejuk.

Halaman ralat 404 dinamik
Ini ialah halaman ralat 404 yang dinamik. Tiga nombor "404" sentiasa mengalir dalam warna yang berwarna-warni.






