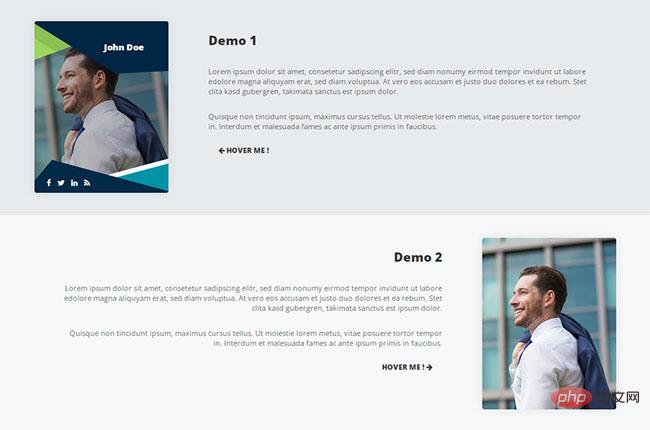
Gaya susun atur pengenalan imej HTML+CSS

Gaya susun atur pengenalan imej HTML+CSS ialah kesan reka letak pengenalan imej praktikal yang sesuai untuk pelbagai halaman web.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
 Penjajaran Pusat Jadual HTML: Selesaikan konflik antara lebar imej dan susun atur kontena
Penjajaran Pusat Jadual HTML: Selesaikan konflik antara lebar imej dan susun atur kontena
07 Nov 2025
Artikel ini bertujuan untuk menyelesaikan masalah umum penjajaran pusat tidak sah jadual HTML, terutamanya apabila jadual mengandungi imej bersaiz besar tetap. Kami akan menyelidiki penyebab penyimpangan susun atur dan menyediakan satu set penyelesaian CSS yang komprehensif, termasuk mengoptimumkan pengurusan saiz imej dan menyesuaikan sifat lebar bekas induk (seperti badan dan jadual) untuk memastikan bahawa jadual dipusatkan dengan betul dan tetap boleh dibaca di pelbagai saiz skrin.
 Menyelesaikan Imej Hero Peregangan pada peranti iOS: Panduan Pengoptimuman Susun atur CSS Responsif
Menyelesaikan Imej Hero Peregangan pada peranti iOS: Panduan Pengoptimuman Susun atur CSS Responsif
08 Nov 2025
Artikel ini bertujuan untuk menyelesaikan masalah umum peregangan imej wira pada peranti iOS, terutamanya apabila alat pembangunan mensimulasikan normal tetapi peranti sebenar tidak normal. Penyelesaian teras melibatkan penyesuaian yang tepat kepada sifat CSS kawasan wira dan bekas kandungannya. Dengan menetapkan elemen induk ke ketinggian: 100VH dan elemen kanak-kanak ke ketinggian: 100%, digabungkan dengan saiz latar belakang: penutup, ia memastikan bahawa imej bertindak balas dengan betul pada pelbagai peranti iOS dan mengekalkan nisbah aspeknya, memberikan pengalaman visual yang konsisten.
 Overlay Imej CSS: Cabaran dan penyelesaian untuk melaksanakan kedudukan tetap dan susun atur responsif
Overlay Imej CSS: Cabaran dan penyelesaian untuk melaksanakan kedudukan tetap dan susun atur responsif
07 Nov 2025
Tutorial ini meneroka secara terperinci bagaimana untuk melaksanakan lapisan imej pada halaman web untuk memastikan bahawa imej atas kekal dalam kedudukan tetap berbanding dengan imej latar belakang dan boleh menyesuaikan diri dengan saiz skrin yang berbeza. Penyelesaian teras melibatkan penggunaan kedudukan CSS: berbanding dengan membuat konteks kedudukan dan menggabungkannya dengan kedudukan: mutlak untuk mengawal kedudukan imej overlay dengan tepat sambil memberikan amalan terbaik untuk susun atur responsif.
 Pengoptimuman susun atur jadual HTML: Strategi Minimisasi Penyesuaian Lebar Lingkaran CSS
Pengoptimuman susun atur jadual HTML: Strategi Minimisasi Penyesuaian Lebar Lingkaran CSS
07 Nov 2025
Artikel ini memperincikan teknik CSS yang direka untuk mengoptimumkan susun atur jadual HTML supaya lebar lajur tertentu dapat dikurangkan sebanyak mungkin tanpa membungkus kandungan, sambil mengekalkan 100% lebar keseluruhan jadual. Strategi teras adalah untuk menggabungkan lebar: 0px; dan ruang putih: nowrap; Atribut dan betul-betul mengawal lajur sasaran melalui pemilih CSS seperti Nth-Child () untuk mencapai persembahan meja yang responsif dan visual.
 Tutorial CSS untuk melaksanakan imej latar belakang skrin dan pautan navigasi susun atur sudut kanan atas
Tutorial CSS untuk melaksanakan imej latar belakang skrin dan pautan navigasi susun atur sudut kanan atas
07 Nov 2025
Tutorial ini memberikan panduan terperinci tentang cara menggunakan CSS untuk mencapai liputan skrin penuh imej latar belakang laman web tanpa paparan berulang, dan untuk mengoptimumkan susun atur pautan navigasi supaya mereka diposisikan dengan tepat di sudut kanan atas halaman. Artikel ini akan memberikan penjelasan yang mendalam tentang penerapan saiz latar belakang: atribut penutup, serta kedudukan yang fleksibel dan pengindahan pautan navigasi melalui atribut HTML dan atribut teks yang berstruktur untuk memastikan perpaduan kesan visual laman web dan pengalaman pengguna.
 Ramalan Harga Dogecoin Doge: Bolehkah ia mencapai tahap tinggi baru pada tahun 2025?
Ramalan Harga Dogecoin Doge: Bolehkah ia mencapai tahap tinggi baru pada tahun 2025?
08 Nov 2025
Dogecoin (Doge) adalah entiti khas dalam pasaran cryptocurrency, dan turun naik harganya sangat terjejas oleh sentimen masyarakat dan kesan selebriti. Melihat ke hadapan untuk 2025, banyak pelabur bimbang sama ada ia dapat melampaui tahap sejarahnya dan mewujudkan kemuliaan lagi. Ini bukan sahaja bergantung kepada perkembangannya sendiri, tetapi juga berkait rapat dengan persekitaran makro seluruh pasaran.
 Kesan Khas Tutorial Audio Import Magician Import Magician
Kesan Khas Tutorial Audio Import Magician Import Magician
08 Nov 2025
Panduan Operasi untuk mengimport audio oleh Kesan Khas Magician Changer Voice: 1. Setelah menyelesaikan muat turun dan pemasangan perisian, klik butang Fungsi di sudut kanan atas antara muka. Pilihan fungsi berganda akan dipaparkan, dari mana memilih "mengimport bunyi pra-rakaman"; 2. 3. Masukkan antara muka pengurusan fail telefon bimbit, cari fail audio yang akan diimport dalam folder yang sepadan, dan klik untuk memilih untuk melengkapkan operasi import.
 Pelaksanaan lanjutan lapisan pop timbul bawah: animasi kabur, paparan lancar dan tidak ada kesan susun atur
Pelaksanaan lanjutan lapisan pop timbul bawah: animasi kabur, paparan lancar dan tidak ada kesan susun atur
07 Nov 2025
Artikel ini akan menyelidiki cara menggunakan CSS untuk membina komponen lapisan popup bawah berfungsi sepenuhnya. Komponen ini boleh dipaparkan dengan lancar apabila tetikus berlegar, dengan kesan dinamik mengaburkan gambar untuk membersihkan, sambil memastikan bahawa paparan dan penyembunyian lapisan pop-up tidak akan menjejaskan susun atur kandungan lain pada halaman. Tutorial ini akan memberi tumpuan kepada cara menggunakan atribut kedudukan, mengubah dan peralihan dengan bijak untuk menyelesaikan masalah umum kawasan hover dan kandungan halaman yang terhad.
 Gunakan CSS Tailwind untuk menyerlahkan imej dari bahagian atas bekas
Gunakan CSS Tailwind untuk menyerlahkan imej dari bahagian atas bekas
08 Nov 2025
Tutorial ini terperinci cara menggunakan kelas kedudukan kelas CSS tailwind untuk mencapai kesan visual gambar yang diserlahkan dari bahagian atas bekas induknya dan bertindih dengan bekas latar belakang. Teknologi teras adalah menggunakan kedudukan relatif dan mutlak dalam kombinasi untuk mengawal kedudukan imej dan bekas latar belakang dengan tepat, dan memastikan penyelarasan susun atur kandungan dengan menyesuaikan margin dalaman atau margin luar, dengan itu mewujudkan reka bentuk web moden dengan rasa hierarki yang kaya.


Alat popular

kesan karusel peluncur gambar 3D jQuery
Kesan karusel peluncur imej 3D berdasarkan jQuery

CSS tulen untuk mencapai animasi penukaran yang menarik apabila tetikus melalui gambar
CSS tulen membolehkan muat turun kod animasi penukaran yang sejuk apabila tetikus melalui gambar.

Pemalam karusel imej HTML5 dengan kesan paralaks
Pemalam karusel gambar HTML5 dengan kesan paralaks, yang boleh mengawal gambar dengan tetikus dan menghasilkan kesan perbezaan visual yang menarik apabila karusel gambar ditatal.

B imej pengepala tapak interaktif kedalaman tuding tetikus kesan fokus medan
Kesan khas halaman web kesan fokus medan kedalaman tetikus interaktif untuk imej pengepala tapak B.

Kesan dinding gambar 3D jQuery yang sejuk yang boleh diseret dan diputar
Kesan dinding gambar 3D jQuery yang sejuk yang boleh diseret dan diputar Gambar dikelilingi untuk membentuk dinding gambar bulat, dan setiap gambar mempunyai kesan cahaya dan pantulan Ia adalah kesan paparan gambar yang sangat cantik.








