Kesan teks kartun 3D CSS3

Kesan teks kartun 3D CSS3 ialah alat yang menggunakan kod js untuk mengklonkan kandungan huruf dan menjadikan huruf menjadi kesan 3D melalui sifat bayangan teks CSS dan mengubah sifat.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
16 May 2016
Artikel ini terutamanya memperkenalkan kaedah jQuery untuk merealisasikan kesan teks 3D, dan teknik merealisasikan kesan teks melalui gaya tetikus dan css Rakan yang memerlukannya boleh merujuknya.
16 May 2016
Artikel ini terutamanya memperkenalkan jquery untuk melaksanakan kesan teks 3D tindanan Pelaksanaannya sangat mudah.
 Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk mencapai kesan teks
Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk mencapai kesan teks
11 Sep 2023
Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk mencapai kesan teks Dalam reka bentuk web moden, pembentangan teks tidak terhad kepada tetapan taip tradisional, tetapi lebih penekanan diberikan pada gabungan kreativiti reka bentuk dan pengalaman pengguna. Sebagai alat yang berkuasa untuk pembangun bahagian hadapan, CSS3 menyediakan banyak ciri baharu untuk mencapai kesan teks yang kaya dan pelbagai, menjadikan reka bentuk web lebih jelas dan menarik. Artikel ini akan memperkenalkan beberapa ciri baharu CSS3 dan memberi contoh pelaksanaan kesan teks. Bayang Teks Gunakan atribut bayang teks untuk menambah kesan bayang pada teks.
 Cara mencipta kesan teks timbul 3D dalam ai-Cara mencipta kesan teks timbul 3D dalam ai
Cara mencipta kesan teks timbul 3D dalam ai-Cara mencipta kesan teks timbul 3D dalam ai
06 May 2024
1. Mula-mula, selepas membuka antara muka perisian ai, klik alat teks untuk memasukkan teks, tukar isian fon kepada putih, gerakkan tetikus dan seret ke petak untuk menyelaraskannya 2. Kemudian, klik alat pemilihan langsung untuk menukar teks ke sudut bulat, dan kemudian buka simbol Cipta simbol baharu dalam panel 3. Seterusnya, lukis petak yang dipenuhi dengan kelabu, cari lajur 3d dalam menu kesan, dan pilih butang bonjolan dan serong 4. Ubah suai parameter sebagai ditunjukkan di bawah untuk menjadikannya bentuk kiub 5. Klik sudut kiri bawah Pilihan tekstur, tambah simbol teks pada tiga sisi segi empat tepat dalam urutan 6. Akhir sekali, klik butang Kembangkan Rupa dalam menu objek, kembangkan penampilan dua kali, nyahkumpulan , dan ekstrak bentuk teks.
 Bagaimana untuk menggunakan sifat CSS3 untuk mencapai kesan pembalut teks halaman web?
Bagaimana untuk menggunakan sifat CSS3 untuk mencapai kesan pembalut teks halaman web?
08 Sep 2023
Bagaimana untuk menggunakan sifat CSS3 untuk mencapai kesan pembalut teks halaman web? Dalam reka bentuk web moden, kesan pembalut teks adalah kaedah persembahan yang biasa dan menarik. Dengan menggunakan sifat CSS3, kami boleh mencapai kesan pembalut teks web dengan mudah. Artikel ini akan memperkenalkan beberapa sifat CSS3 yang biasa digunakan dan aplikasinya dalam mencapai kesan pembalut teks. 1. Atribut apungan Atribut apungan ialah atribut yang digunakan dalam CSS untuk menetapkan apungan sesuatu elemen. Digabungkan dengan atribut yang jelas, kesan pembalutan teks di sekeliling imej boleh dicapai. Berikut adalah contoh: &
 Bolehkah CSS3, Kanvas atau SVG Mencipta Kesan Teks Melengkung?
Bolehkah CSS3, Kanvas atau SVG Mencipta Kesan Teks Melengkung?
05 Dec 2024
Mencipta Kesan Teks Melengkung dalam CSS3, Kanvas atau SVG: Adakah Ia Boleh Dilaksanakan? Bayangkan visual yang menawan di mana teks melengkung atau melengkung dengan anggun, sambil menambah...
 Cara mencipta kesan teks 3D lutsinar dalam PS_Tutorial tentang cara mencipta kesan teks 3D lutsinar dalam PS
Cara mencipta kesan teks 3D lutsinar dalam PS_Tutorial tentang cara mencipta kesan teks 3D lutsinar dalam PS
11 Jun 2024
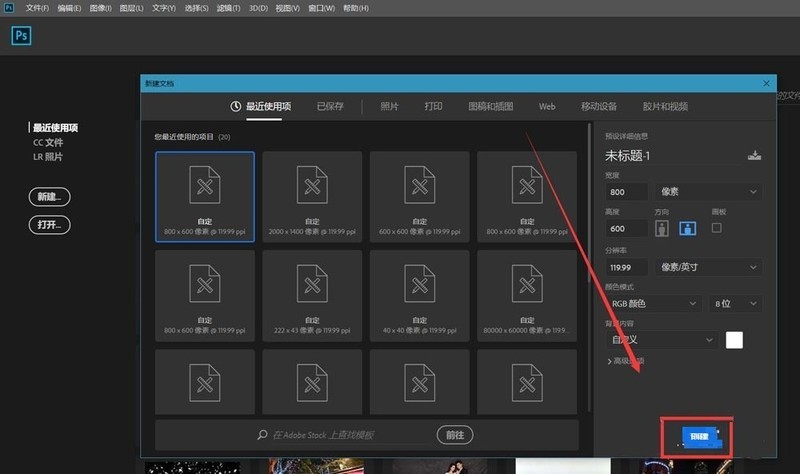
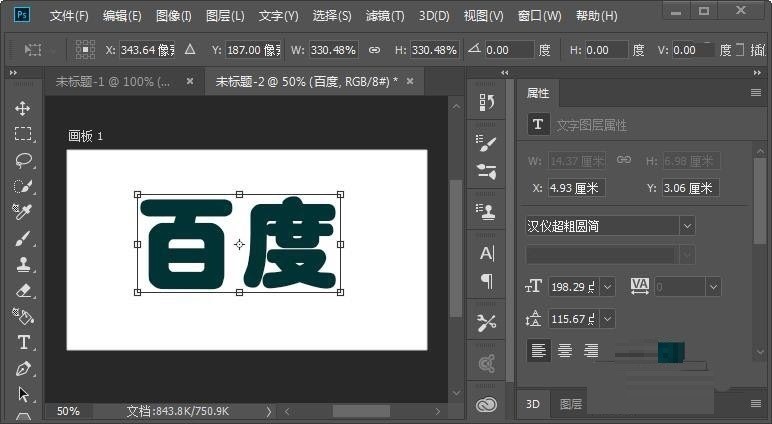
1. Mula-mula, kami membuka Photoshop, klik [Buat] dalam kotak skrin, dan buat kanvas kosong baharu. 2. Kemudian, kami mengisi latar belakang kanvas dengan hitam, pilih alat teks, masukkan teks pada kanvas, dan laraskan fon, saiz fon, warna dan atribut lain. 3. Klik kanan pada lapisan teks dan pilih [Tukar kepada Objek Pintar], seperti yang ditunjukkan dalam rajah di bawah. 4. Kami klik [3D] pada bar menu - [Buat model 3D baharu daripada lapisan yang dipilih]. 5. Kemudian seperti yang ditunjukkan dalam gambar di bawah, kita dapati pilihan [Bahan Protrusion] dalam panel 3D dan klik dua kali untuk membuka panel sifat. 6. Akhir sekali, seperti yang ditunjukkan di bawah, kami menemui pilihan bahan [Telus]/[Kaca] dalam panel sifat dan menetapkan nilai parameter yang sesuai Dengan cara ini, kesan teks 3D telus selesai.
 Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk mencapai kesan limpahan teks berbilang baris
Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk mencapai kesan limpahan teks berbilang baris
10 Sep 2023
Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk mencapai kesan limpahan teks berbilang baris CSS3 ialah standard untuk reka bentuk gaya halaman web Ia memperkenalkan banyak ciri dan fungsi baharu, memberikan pembangun dengan lebih banyak pilihan gaya dan keupayaan lukisan. Salah satu keperluan biasa adalah untuk mencapai kesan limpahan teks berbilang baris, iaitu, selepas melebihi lebar bekas yang ditentukan, teks akan secara automatik membalut dan bahagian yang melimpah akan memaparkan elips. Artikel ini akan memperkenalkan cara menggunakan CSS3 untuk mencapai kesan ini. Pertama sekali, untuk mencapai kesan limpahan teks berbilang baris, anda perlu menggunakan dua CSS3
 Cara mereka bentuk teks bahan denim kesan 3D dalam PS_Tutorial tentang cara mereka bentuk teks bahan denim kesan 3D dalam PS
Cara mereka bentuk teks bahan denim kesan 3D dalam PS_Tutorial tentang cara mereka bentuk teks bahan denim kesan 3D dalam PS
02 Jun 2024
1. Mula-mula buat lapisan teks baharu dalam PS, kemudian masukkan dua perkataan daripada rangkaian dan pilih fon yang lebih tebal untuknya. 2. Kemudian pilih fungsi Model 3D Baharu daripada lapisan yang dipilih di bawah bar menu-3D. 3. Kemudian tambahkan fungsi chamfer pada teks dalam pratetap bentuk. 4. Seterusnya, pilih bahan pengembangan hadapan, bahan serong hadapan dan bahan bonjolan dalam lapisan 3D, dan tetapkan bahan denim untuk ketiga-tiga bahan ini. 5. Pilih lapisan teks dan laraskan kedalaman penyemperitan kepada 1.25 atau saiz yang sesuai dalam transformasi. 6. Akhir sekali, dalam panel tudung, pilih garis kontur sebagai garis kontur ikon, dan kemudian laraskan sudut output teks, supaya kesan teks denim selesai.


Hot Tools

Kesan teks berkelip neon fantasi dengan pantulan
Kesan teks neon berkelip-kelip termenung dan romantis dengan pantulan

Kesan matriks teks HTML5 Matriks
Kesan matriks teks HTML5 Matriks

html5 svg kesan animasi menaip sejuk
Teks input svg HTML5 dalam kotak teks input, kesan animasi menaip dinamik yang sejuk.

Halaman ralat 404 dinamik
Ini ialah halaman ralat 404 yang dinamik. Tiga nombor "404" sentiasa mengalir dalam warna yang berwarna-warni.






