gambar css pudar dalam kesan animasi
Kesan animasi fade-in gambar CSS yang ringkas dan mudah digunakan Kucing dalam gambar menunjukkan kesan animasi yang progresif dan boleh menggantikan mana-mana gambar.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Kaedah terperinci untuk mencipta kesan animasi gambar dalam PPT
Kaedah terperinci untuk mencipta kesan animasi gambar dalam PPT
26 Mar 2024
1. Selepas membuka PPT, klik pada bar alat atas, cari Sisipkan, dan pilih Sisipkan Gambar. Masukkan gambar dengan kesan yang anda ingin buat. 2. Klik pada bar alat di atas dan cari animasi. 3. Pilih gambar yang anda mahu animasikan, dan kemudian cari Tambah Animasi di bawah bar animasi. 4. Selepas mengklik Tambah Animasi, pilih kesan yang anda mahu untuk gambar. 5. Selepas memilih, anda juga boleh menetapkan masa dan kaedah untuk imej muncul di bawah bar animasi.
 Cara menukar gambar daripada besar kepada kecil dalam PPT_Ketahui tentang kesan animasi
Cara menukar gambar daripada besar kepada kecil dalam PPT_Ketahui tentang kesan animasi
26 Apr 2024
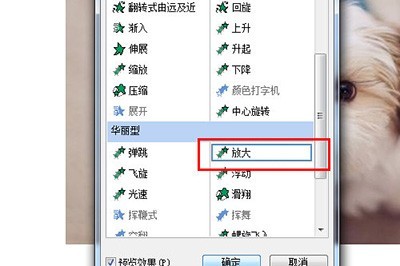
Mula-mula kita masukkan gambar, dan kemudian masukkan halaman [Animasi Tersuai]. Apabila menambah kesan, kami pilih [Enter]-[Other Effects], dan pilih [Enlarge] di sana, dan kemudian laraskan parameter. Dengan cara ini, kesan gambar PPT ialah ia mula-mula dibesarkan dan kemudian perlahan-lahan dikecilkan kepada saiz biasa. Jika anda tidak berpuas hati dengan kesan pembesaran ini, ada cara lain. Kami mula-mula besarkan imej, kemudian tambahkan kesan [Penekanan]-[Besarkan/Kurang], kemudian laraskan saiz dalam pilihan animasi, pilih Tersuai, kemudian tetapkan nilai di bawah 100%, dan melebihi 100% ia akan membesar semula. Kemudian semak [Smooth start]. Selepas menyediakannya, gambar anda akan dipaparkan dari besar ke kecil.
 Pudar dalam kesan animasi menggunakan CSS
Pudar dalam kesan animasi menggunakan CSS
26 Aug 2023
Untuk mencapai kesan animasi pudar pada imej menggunakan CSS, anda boleh cuba menjalankan kod berikut - Contoh Demo Langsung <html> <head> <style> .animated{ backgr
 Gunakan CSS untuk pudar dalam kesan animasi kiri
Gunakan CSS untuk pudar dalam kesan animasi kiri
17 Sep 2023
Untuk menganimasikan fade-in dari sebelah kiri menggunakan CSS pada imej, anda boleh cuba menjalankan kod berikut - Contoh Demo Langsung <html> <head> <style> .animated{ ba
 Gunakan CSS untuk pudar dalam kesan animasi kiri
Gunakan CSS untuk pudar dalam kesan animasi kiri
21 Sep 2023
Untuk menggunakan CSS pada imej untuk mencapai kesan animasi fade-in-left yang besar, anda boleh cuba menjalankan kod berikut - contoh demo masa nyata <html> <head> <style> .animated{ bac
 Gunakan CSS untuk pudar dalam kesan animasi yang betul
Gunakan CSS untuk pudar dalam kesan animasi yang betul
26 Aug 2023
Untuk mencapai kesan animasi pudar ke kanan pada imej menggunakan CSS, anda boleh cuba menjalankan kod berikut - Contoh Demo Langsung <html> <head> <style> .animated{ backg
 Gunakan CSS untuk pudar dalam kesan animasi yang besar
Gunakan CSS untuk pudar dalam kesan animasi yang besar
28 Aug 2023
Untuk mencapai kesan animasi pudar masuk yang besar pada imej menggunakan CSS, anda boleh cuba menjalankan kod berikut: Contoh demo langsung <html> <head> <style> .animated{ backg
16 May 2016
Artikel ini terutamanya memperkenalkan kesan animasi menyukai gambar 1 yang dilaksanakan oleh jQuery, dan disertakan dengan demonstrasi dalam talian dan muat turun kod sumber demo, yang melibatkan tindak balas acara tetikus jQuery dan kemahiran berkaitan atribut elemen halaman Rakan yang memerlukan boleh merujuk perkara berikut
 Bagaimana untuk mencipta kesan pudar gambar dalam Macromedia Flash 8 - Bagaimana untuk mencipta kesan pudar gambar dalam Macromedia Flash 8
Bagaimana untuk mencipta kesan pudar gambar dalam Macromedia Flash 8 - Bagaimana untuk mencipta kesan pudar gambar dalam Macromedia Flash 8
04 Mar 2024
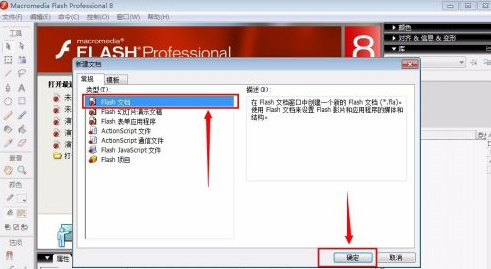
Baru-baru ini, beberapa pengguna baharu yang baru sahaja berhubung dengan Macromedia Flash8 bertanya kepada editor bagaimana untuk mencipta kesan fade-in untuk imej dalam Macromedia Flash 8. Berikut ialah kaedah yang editor bawa kepada anda tentang cara mencipta fade- kesan keluar untuk imej dalam Macromedia Flash 8. Pengguna yang berminat dengan ini boleh datang dan lihat di bawah. Klik "Fail" - "Baru" di penjuru kiri sebelah atas perisian untuk membuka kotak dialog berikut, pilih "dokumen kilat", dan kemudian "OK", seperti yang ditunjukkan dalam rajah di bawah. Selepas membuat dokumen baharu, akan ada *"unnamed-1*" dengan label, iaitu fail dokumen anda yang baru dibuat. Dalam dokumen yang baru dibuat, adegan dibuka secara lalai, dan lapisan itu juga merupakan lapisan pertama Kami terus klik pada tempat dengan tanda bulatan kecil pada lapisan 1. Ini adalah lapisan pertama.


Hot Tools

kesan karusel peluncur gambar 3D jQuery
Kesan karusel peluncur imej 3D berdasarkan jQuery

CSS tulen untuk mencapai animasi penukaran yang menarik apabila tetikus melalui gambar
CSS tulen membolehkan muat turun kod animasi penukaran yang sejuk apabila tetikus melalui gambar.

Pemalam karusel imej HTML5 dengan kesan paralaks
Pemalam karusel gambar HTML5 dengan kesan paralaks, yang boleh mengawal gambar dengan tetikus dan menghasilkan kesan perbezaan visual yang menarik apabila karusel gambar ditatal.

B imej pengepala tapak interaktif kedalaman tuding tetikus kesan fokus medan
Kesan khas halaman web kesan fokus medan kedalaman tetikus interaktif untuk imej pengepala tapak B.

Kesan imej alih tetikus CSS3
Kesan imej alih tetikus CSS3






