Kesan bayang pelangi bayang teks tiga dimensi CSS
Kesan bayang pelangi teks CSS Teks bayang mempunyai kesan tiga dimensi yang jelas Ia digunakan dalam banyak halaman reka bentuk dan boleh meningkatkan kesan halaman web jika anda menyukainya .
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bayang dan Kesan Teks CSS: Tambahkan pelbagai bayang dan kesan khas pada teks anda
Bayang dan Kesan Teks CSS: Tambahkan pelbagai bayang dan kesan khas pada teks anda
18 Nov 2023
Bayang-bayang dan kesan teks CSS: Tambahkan pelbagai bayang-bayang dan kesan khas pada teks, memerlukan contoh kod khusus Dalam reka bentuk web, teks ialah salah satu cara penting untuk memaparkan maklumat. Untuk menjadikan persembahan halaman lebih jelas dan menarik, kami boleh menambah pelbagai bayang-bayang dan kesan khas pada teks melalui CSS. Artikel ini memperkenalkan beberapa bayang teks biasa dan kesan khas serta menyediakan contoh kod yang sepadan. 1. Kesan bayang teks Menambah bayang teks boleh menambah kesan bayang pada teks melalui sifat teks-bayang CSS. t
 Mari kita bincangkan tentang cara menggunakan CSS untuk mencapai kesan bayang-bayang yang lebih tiga dimensi daripada bayang-bayang biasa!
Mari kita bincangkan tentang cara menggunakan CSS untuk mencapai kesan bayang-bayang yang lebih tiga dimensi daripada bayang-bayang biasa!
29 Jul 2022
Bagaimana untuk menggunakan CSS untuk mencapai kesan bayang-bayang yang lebih tiga dimensi? Artikel berikut akan membincangkan tentang bayang-bayang CSS lanjutan dan memperkenalkan cara menggunakan CSS untuk mencapai kesan bayang-bayang tiga dimensi Saya harap ia akan membantu semua orang.
 Cara membuat bayang tiga dimensi kecerunan teks dengan tutorial CDR CDR untuk membuat bayang tiga dimensi kecerunan teks
Cara membuat bayang tiga dimensi kecerunan teks dengan tutorial CDR CDR untuk membuat bayang tiga dimensi kecerunan teks
02 Jun 2024
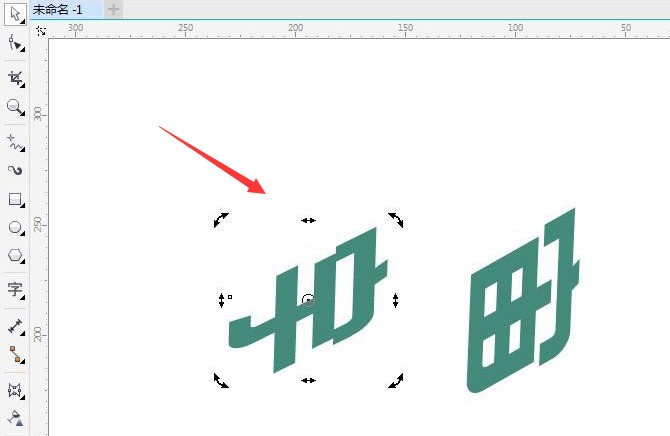
1. Pemasangan, dalam perisian CDR, klik alat teks untuk memasukkan kandungan teks, pilih teks dengan tetikus untuk condongkannya ke kanan, dan salin salinan teks pada masa yang sama 2. Buka alat tiga dimensi dan seret teks ke bawah 3. Kemudian dalam tetingkap tetapan , tukar titik lenyap kepada kesan selari belakang, klik Guna untuk menyimpan 4. Pilih semua teks tiga dimensi, klik kanan butang kumpulan tiga dimensi belah 5. Akhir sekali, klik alat ketelusan untuk mencipta kesan kecerunan dari atas ke bawah, dan tambah Stroke putih dan letakkan di atas grafik tiga dimensi untuk mencipta tutorial bayangan tiga dimensi kecerunan teks menggunakan CDR. Sudahkah anda belajar ia? Anda boleh cuba membuatnya.
 Bagaimana untuk mencipta kesan mengekor untuk fon cdr_Pengenalan kepada kaedah menambah bayang tiga dimensi kecerunan pada teks cdr
Bagaimana untuk mencipta kesan mengekor untuk fon cdr_Pengenalan kepada kaedah menambah bayang tiga dimensi kecerunan pada teks cdr
08 May 2024
1. Klik alat teks untuk memasukkan kandungan teks, pilih teks dengan tetikus untuk condongkannya ke kanan, dan salin salinan teks pada masa yang sama 2. Buka alat tiga dimensi dan seret teks ke bawah 3 . Kemudian dalam tetingkap tetapan, tukar titik lenyap ke belakang 4. Pilih semua teks tiga dimensi, klik kanan butang kumpulan tiga dimensi belah 5. Akhir sekali, klik alat ketelusan untuk mencipta kesan kecerunan dari atas ke bawah, tambahkan strok putih pada teks yang disalin, dan letakkannya pada Tepat di atas grafik tiga dimensi
 Dua cara untuk menambah kesan kecerunan, strok dan bayang-bayang jatuh pada teks (CSS dan SVG)
Dua cara untuk menambah kesan kecerunan, strok dan bayang-bayang jatuh pada teks (CSS dan SVG)
27 Sep 2021
Artikel ini akan memperkenalkan kepada anda cara menggunakan CSS dan SVG untuk menambah kesan kecerunan, strok dan bayang-bayang pada teks saya harap ia akan membantu anda!
05 Jun 2017
Artikel ini terutamanya memperkenalkan js css untuk mencapai kesan menu menegak teks jenis butang tiga dimensi Ia menggunakan javascript untuk memanggil gaya elemen halaman secara dinamik untuk merealisasikan fungsi menu menegak. Rakan yang memerlukannya boleh merujuknya .
 Cara mahir menggunakan kesan khas CSS3 untuk meningkatkan pengalaman pengguna halaman web
Cara mahir menggunakan kesan khas CSS3 untuk meningkatkan pengalaman pengguna halaman web
09 Sep 2023
Cara menggunakan kesan khas CSS3 dengan mahir untuk meningkatkan pengalaman pengguna laman web Dengan perkembangan Internet, reka bentuk web dan pengalaman pengguna telah menjadi pautan penting dalam pembangunan laman web. Aplikasi kesan khas CSS3 boleh menambah dinamik dan kesan visual pada halaman web dan meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan beberapa kesan khas CSS3 biasa dan contoh kodnya untuk membantu pembangun menjadi lebih mahir dalam menggunakan kesan khas CSS3 dan meningkatkan pengalaman pengguna halaman web. Kesan peralihan (Peralihan) Kesan peralihan ialah salah satu kesan khas yang paling asas dalam CSS3 Dengan menukar atribut
 putaran kesan css3
putaran kesan css3
27 May 2023
Putaran kesan khas CSS3 Dalam reka bentuk web, kesan khas dinamik boleh meningkatkan interaktiviti dan kesenian halaman web, menjadikan pengguna melayari halaman web dengan lebih gembira. Antaranya, kesan putaran adalah kesan khas yang agak biasa. Dalam CSS3, kesan putaran boleh dicapai melalui atribut transformasi. 1. Gunakan transformasi untuk mencapai putaran Atribut transformasi dalam CSS3 digunakan untuk mencapai kesan ubah bentuk elemen, seperti putaran, pergerakan, penskalaan, dsb. Apabila menyedari kesan putaran elemen, anda boleh menggunakan fungsi putaran putar Sintaks khusus adalah seperti berikut: tra
16 May 2016
Artikel ini terutamanya memperkenalkan jQuery untuk melaksanakan kesan khas akordion dengan tekstur strim kaca Ia adalah kesan khas akordion berdasarkan jQuery CSS3. Saya harap anda menyukainya.


Hot Tools

Teks CSS digabungkan menjadi kesan khas animasi berbentuk hati
Teks CSS digabungkan menjadi kesan khas animasi berbentuk hati

Kesan khas animasi bunga ekspresi SVG CSS3
Kesan khas animasi bunga pengakuan SS3 SVG ialah kesan khas animasi Hari Valentine.

Laman web pusat beli-belah CSS biasanya menggunakan kod menu lungsur turun kategori kiri
Laman web pusat beli-belah CSS biasanya menggunakan kod menu lungsur turun kategori kiri

jQuery+CSS3 Kesan cinta Hari Valentine
jQuery+CSS3 Kesan khas cinta Hari Valentine ialah kesan khas animasi jantung berayun gantung Hari Valentine.

css3 sudu mencedok pulut bebola animasi kesan khas
Semangkuk ekspresi bebola pulut comel, sudu mencedok bebola pulut kesan khas animasi






