Animasi kesan teks potong SVG
Animasi kakak ipar potongan teks dengan warna hitam, biru dan oren sebagai nada utama adalah definisi tinggi dan mudah digunakan Saya percaya ia mempunyai nilai rujukan tertentu untuk rakan-rakan Jika anda fikir ia bagus, muat turun sahaja secara langsung.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Cara mencipta kesan animasi teks dalam PPT_Cara mencipta kesan animasi teks dalam PPT
Cara mencipta kesan animasi teks dalam PPT_Cara mencipta kesan animasi teks dalam PPT
04 Jun 2024
Buka persembahan slaid pada komputer anda, masukkan teks dalam slaid baharu, pilih teks yang dimasukkan, klik [Animasi] dalam alat dan klik [Tambah Animasi], pilih kesan animasi yang anda suka, dan tetapkannya seperti yang ditunjukkan dalam gambar. Selepas menetapkan masa main balik animasi teks, klik butang main di bawah untuk melihat kesan dengan satu tetikus.
 Cara mencipta kesan teks gaya potong kertas menggunakan imej potong Tutorial tentang cara mencipta kesan teks gaya potong kertas menggunakan imej potong.
Cara mencipta kesan teks gaya potong kertas menggunakan imej potong Tutorial tentang cara mencipta kesan teks gaya potong kertas menggunakan imej potong.
03 Jun 2024
Mula-mula, buka pustaka bahan menu media, masukkan latar belakang perkataan dalam bar carian dan pilih bahan latar belakang untuk ditambahkan pada trek video. 2. Kemudian, klik menu teks, pilih teks lalai, dan tambahkannya pada trek teks 3. Kemudian, klik kotak warna untuk menambah warna pada fon 4. Kemudian, semak butang strok dalam panel teks pada kanan 5. Seperti yang ditunjukkan di bawah Laraskan parameter bayang-bayang seperti yang ditunjukkan dalam 6. Akhir sekali, klik butang animasi dan tambahkan kesan animasi gegaran dalam lajur gelung.
 Bagaimana untuk menyediakan animasi kesan henti gerakan kira detik potong
Bagaimana untuk menyediakan animasi kesan henti gerakan kira detik potong
13 Jun 2024
Bagaimana untuk menyediakan animasi kesan gerakan henti detik Bagaimana untuk menyediakannya secara khusus. Ikuti editor untuk mengetahui. Mula-mula buka versi profesional Potongan, seperti yang ditunjukkan dalam gambar di bawah. Klik butang media, kemudian klik butang perpustakaan bahan, masukkan landskap perkataan dalam bar carian, pilih video dan tambahkannya pada trek video, seperti yang ditunjukkan dalam gambar di bawah. Klik butang kesan khas, pilih kesan khas undur dalam asas, dan tambahkannya pada trek kesan khas, seperti yang ditunjukkan dalam gambar di bawah. Alihkan garis masa ke penghujung kesan khas, pilih bahan video, dan klik butang beku, seperti yang ditunjukkan dalam gambar di bawah. Pilih bahan video dan klik butang padam untuk memadam video, seperti yang ditunjukkan dalam gambar di bawah. Klik butang Retro, pilih kesan sempadan putih, dan tambahkannya pada trek kesan, seperti yang ditunjukkan di bawah. Klik butang teks, pilih teks lalai, tambahkannya pada trek teks dan tukar kandungan teks
 Bagaimana untuk mencipta kesan hilang teks dalam animasi hilang teks PR Premiere
Bagaimana untuk mencipta kesan hilang teks dalam animasi hilang teks PR Premiere
08 May 2024
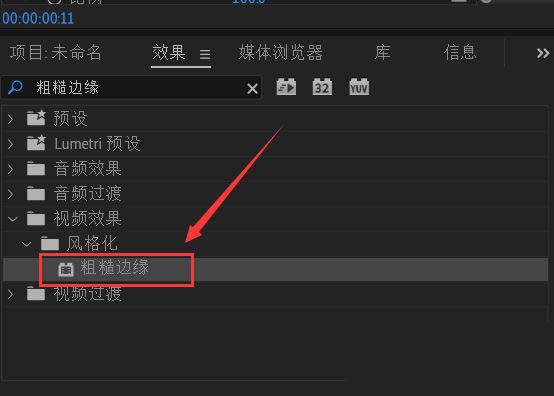
Mula-mula tambahkan kesan tepi kasar pada teks. Kemudian tetapkan bingkai utama untuk mencipta kesan larut teks. Import bahan pelesapan zarah. Letakkan bahan serakan zarah pada trek di atas teks. Tetapkan mod adunan kepada [Skrin]. Laraskan saiz dan kedudukan bahan. Laraskan masa apabila bahan muncul dan hilang. Dengan cara ini, kesan pelesapan teks dicipta.
 Kaedah dan teknik CSS untuk mencapai kesan animasi teks tajuk
Kaedah dan teknik CSS untuk mencapai kesan animasi teks tajuk
20 Oct 2023
Kaedah dan teknik CSS untuk mencapai kesan animasi teks tajuk memerlukan contoh kod khusus Dalam reka bentuk dan pembangunan web, kesan animasi boleh meningkatkan pengalaman pengguna dan meningkatkan daya tarikan dan daya hidup halaman. Kesan animasi teks tajuk ialah teknik reka bentuk biasa, yang boleh menjadikan tajuk halaman lebih jelas dan menarik. Artikel ini akan memperkenalkan beberapa kaedah dan teknik CSS untuk mencapai kesan animasi teks tajuk, dan memberikan contoh kod khusus. Kesan animasi kecerunan Kesan animasi kecerunan boleh menukar warna teks tajuk daripada satu warna ke warna lain, mewujudkan kesan peralihan yang lancar.
 Kaedah dan teknik untuk merealisasikan kesan animasi teks dengan CSS
Kaedah dan teknik untuk merealisasikan kesan animasi teks dengan CSS
20 Oct 2023
Kaedah dan teknik CSS untuk merealisasikan kesan animasi teks Dalam reka bentuk dan pembangunan web, kesan animasi teks boleh menambah daya hidup dan minat pada halaman, menarik perhatian pengguna dan meningkatkan pengalaman pengguna. CSS adalah salah satu alat penting untuk mencapai kesan animasi teks. Artikel ini akan memperkenalkan beberapa sifat dan teknik CSS yang biasa digunakan untuk membantu anda mencapai pelbagai kesan animasi teks. 1. Peralihan atribut animasi asas: Atribut peralihan ialah salah satu atribut yang digunakan untuk menetapkan kesan peralihan elemen dalam CSS. Beralih dengan menentukan atribut
 Bagaimana untuk Mencipta Kesan Animasi Teks Lukisan Tangan Menggunakan Animasi Dash SVG?
Bagaimana untuk Mencipta Kesan Animasi Teks Lukisan Tangan Menggunakan Animasi Dash SVG?
30 Nov 2024
Cara Menghidupkan Teks Tulisan Tangan pada Halaman Web Menggunakan SVG?Pernyataan Masalah:Anda cuba menghidupkan teks yang telah anda simpan sebagai SVG, tetapi...
 Bagaimana untuk mencipta kesan animasi teks yang muncul dari garis lurus dalam Premiere_Cara mencipta kesan animasi teks yang muncul dari garis lurus dalam Premiere_
Bagaimana untuk mencipta kesan animasi teks yang muncul dari garis lurus dalam Premiere_Cara mencipta kesan animasi teks yang muncul dari garis lurus dalam Premiere_
02 Jun 2024
1. Buka projek Tayangan Perdana, tukar kepada antara muka grafik, pilih butang Lapisan Baharu dalam tetingkap grafik asas, cari segi empat tepat dalam lapisan baharu, dan klik segi empat tepat. 2. Selepas mengklik butang segi empat tepat, segi empat tepat akan muncul pada skrin Kurangkan lebar segi empat tepat, tetapkan warna isian, dsb., dan putar segi empat tepat menjadi garisan. 3. Gunakan alat teks untuk memasukkan kandungan teks di atas baris [MG Animation Production], dan tetapkan atribut teks yang berkaitan dalam penyuntingan teks grafik asas. 4. Cari kesan transformasi dalam PR, gunakan kesan transformasi pada teks, kemudian buka kawalan kesan, cari kesan transformasi dalam kawalan kesan, masukkan bingkai utama pertama pada kedudukan, dan laraskan nilai paksi Y kedudukan supaya Teks bergerak di bawah garisan, menggerakkan beberapa bingkai dan
 Cara mencipta animasi teks kesan mesin taip dengan Tailwind CSS dan JavaScript
Cara mencipta animasi teks kesan mesin taip dengan Tailwind CSS dan JavaScript
07 Oct 2024
Hai semua! Hari ini, kami akan membina animasi teks kesan mesin taip asas menggunakan Tailwind CSS dan JavaScript. Apakah kesan mesin taip? Kesan mesin taip ialah animasi teks di mana huruf muncul satu demi satu, meniru gaya teks


Hot Tools

Kesan teks berkelip neon fantasi dengan pantulan
Kesan teks neon berkelip-kelip termenung dan romantis dengan pantulan

Kesan matriks teks HTML5 Matriks
Kesan matriks teks HTML5 Matriks

html5 svg kesan animasi menaip sejuk
Teks input svg HTML5 dalam kotak teks input, kesan animasi menaip dinamik yang sejuk.

Halaman ralat 404 dinamik
Ini ialah halaman ralat 404 yang dinamik. Tiga nombor "404" sentiasa mengalir dalam warna yang berwarna-warni.







