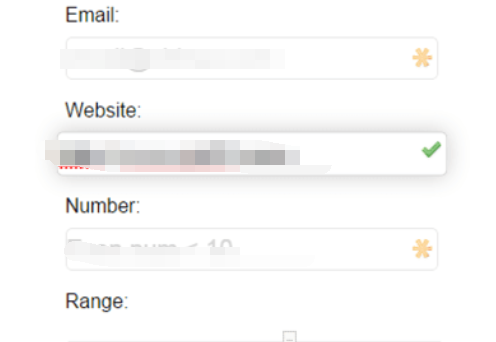
Pengesahan borang HTML5+CSS3
Pengesahan borang HTML5+CS3
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Apakah kaedah pengesahan borang dalam html5?
Apakah kaedah pengesahan borang dalam html5?
23 Jan 2022
Kaedah pengesahan borang: 1. Tetapkan atribut yang diperlukan kepada benar dalam kawalan borang; sifat maks, dan diberi nilai minimum dan maksimum yang dibenarkan.
 Borang HTML5: JavaScript dan API Pengesahan Kekangan
Borang HTML5: JavaScript dan API Pengesahan Kekangan
21 Feb 2025
Mata teras HTML5 membolehkan pengesahan borang klien bebas daripada pengekodan JavaScript, tetapi untuk bentuk yang lebih kompleks, JavaScript dan pengesahan kekangan API boleh digunakan untuk meningkatkan pengesahan asli. Ini kerana beberapa batasan, seperti tidak semua pelayar menyokong semua jenis input HTML5 dan pemilih CSS, dan sukar untuk gaya gelembung mesej ralat. API pengesahan kekangan menyediakan beberapa kaedah dan sifat, seperti .willValidate, .CheckValidity (), .validity, dan .setCustomvalidity (). Ini digunakan untuk memeriksa sama ada medan pengesahan akan disahkan, medan pengesahan hendaklah disahkan, dan untuk menetapkan kesahihan medan.
 Menggunakan API Kekangan HTML5 untuk Pengesahan Borang
Menggunakan API Kekangan HTML5 untuk Pengesahan Borang
23 Feb 2025
Takeaways utama API Kekangan HTML5 memudahkan pengesahan bentuk dengan membenarkan pemaju untuk mengelakkan menggunakan JavaScript untuk pengesahan asas, sehingga menjadikan proses lebih banyak pengguna dan pemaju-pemaju. Pengesahan asas dapat dicapai dengan menggunakan appras
 Bolehkah Mesej Ralat Pengesahan Borang HTML5 Gaya CSS?
Bolehkah Mesej Ralat Pengesahan Borang HTML5 Gaya CSS?
01 Dec 2024
Menggayakan Mesej Ralat Pengesahan Borang HTML dengan CSS: Had Semasa Manakala pengesahan borang HTML menyediakan fungsi yang berharga, menyesuaikan...
 10 plugin pengesahan borang jQuery
10 plugin pengesahan borang jQuery
17 Feb 2025
Takeaways utama HTML5 memperkenalkan atribut bentuk baru untuk pengesahan bentuk berasaskan pelayar, tetapi ia mempunyai sekatan seperti ketidakupayaan untuk menyesuaikan mesej dan gaya ralat, dan keperluan untuk membuat corak untuk medan input. plugin pengesahan bentuk jQuery
 HTML5 CSS3 melukis gajah secara dinamik
HTML5 CSS3 melukis gajah secara dinamik
30 Aug 2021
Dalam artikel sebelumnya "Menggunakan CSS untuk mencipta kesan animasi ayunan teks yang menarik", kami memperkenalkan cara menggunakan CSS untuk mencipta kesan animasi ayunan teks yang menarik. Kali ini kami akan memperkenalkan kepada anda cara melukis gajah secara dinamik menggunakan HTML5 CSS3 Jika anda berminat, anda boleh mempelajarinya~
 Bagaimanakah Saya Boleh Menyesuaikan Pop Timbul Pengesahan Borang HTML5?
Bagaimanakah Saya Boleh Menyesuaikan Pop Timbul Pengesahan Borang HTML5?
08 Nov 2024
Menyesuaikan Pop Timbul Pengesahan Borang HTML5Apabila menggunakan borang HTML5, tetingkap timbul pengesahan lalai kadangkala tidak memuaskan. Namun, ia...
 Bagaimana Anda Boleh Menyesuaikan Pop Timbul Pengesahan Borang HTML5?
Bagaimana Anda Boleh Menyesuaikan Pop Timbul Pengesahan Borang HTML5?
08 Nov 2024
Menyesuaikan Pembangun PopupWeb Pengesahan Borang HTML5 sering menghadapi keperluan untuk menyesuaikan penampilan lalai pop timbul pengesahan untuk...
 Bolehkah Anda Menyesuaikan Pop Timbul Pengesahan Borang HTML5 dengan CSS?
Bolehkah Anda Menyesuaikan Pop Timbul Pengesahan Borang HTML5 dengan CSS?
09 Nov 2024
Penggayaan Pop Timbul Pengesahan Borang HTML5 yang mengatasi HTML5 memperkenalkan pengesahan borang asli, yang termasuk pop timbul lalai untuk medan yang diperlukan. Sementara...


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER