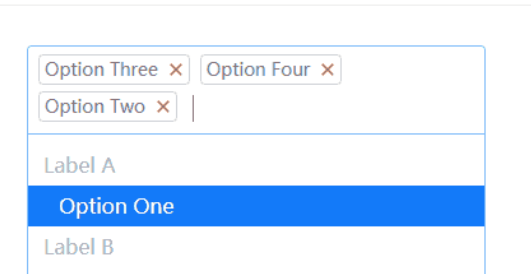
Tersuai memilih kotak input
jQuery Select pemilihan radio lungsur turun, pengindahan berbilang pilihan, dengan fungsi carian input
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk mencipta kesan kotak input dinamik menggunakan HTML, CSS dan jQuery
Bagaimana untuk mencipta kesan kotak input dinamik menggunakan HTML, CSS dan jQuery
28 Oct 2023
Cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan kotak input dinamik Dalam reka bentuk web moden, kesan dinamik boleh meningkatkan interaktiviti dan pengalaman antara pengguna dan tapak web. Antaranya, kesan kotak input dinamik ialah reka bentuk interaksi yang sangat biasa. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan kotak input dinamik dan memberikan contoh kod khusus. Pertama, kita perlu mencipta struktur HTML asas untuk mencapai kesan kotak input. Dalam HTML kita boleh menggunakan &l
16 May 2016
Artikel ini terutamanya memperkenalkan pelaksanaan kotak input jQuery yang dilanjutkan secara automatik berdasarkan kesan animasi tetikus Ia menganalisis teknik penggunaan acara tetikus jQuery dan kesan animasi bernyawa. Ia mempunyai nilai rujukan tertentu.
16 May 2016
Artikel ini terutamanya memperkenalkan pelaksanaan jQuery bagi kesan pepohon senarai juntai bawah Ia disyorkan kepada semua orang yang memerlukan boleh merujuknya.
 jquery menetapkan nilai kotak input
jquery menetapkan nilai kotak input
08 May 2023
jQuery ialah perpustakaan JavaScript yang boleh digunakan untuk memudahkan traversal dan manipulasi dokumen HTML, pengendalian acara, animasi, Ajax dan operasi lain. Dalam pembangunan web, kita sering perlu menggunakan jQuery untuk menetapkan dan mendapatkan nilai kotak input. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk menetapkan nilai kotak input. 1. Dapatkan nilai kotak input Sebelum menggunakan jQuery untuk menetapkan nilai kotak input, kita perlu mendapatkan nilai kotak input terlebih dahulu. jQuery menyediakan kaedah val() untuk mendapatkan nilai kotak input, contohnya: ```javas
 kotak input jquery ke tatasusunan
kotak input jquery ke tatasusunan
18 May 2023
jQuery ialah perpustakaan JavaScript yang digunakan secara meluas dalam pembangunan web Ia menyediakan API yang kaya untuk memudahkan pembangunan. Dalam projek sebenar, kita selalunya perlu menukar kandungan yang dimasukkan oleh pengguna dalam kotak input kepada tatasusunan untuk diproses. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk menukar kandungan kotak input kepada tatasusunan, dan menyediakan beberapa contoh kod dan langkah berjaga-jaga. 1. Mari kita lihat dahulu bagaimana jQuery mendapat nilai kotak input Dalam jQuery, anda boleh mendapatkan nilai kotak input melalui kaedah val(). val(
 Dapatkan nilai dinamik kotak input input
Dapatkan nilai dinamik kotak input input
13 Aug 2024
Artikel ini meneroka teknik untuk mendapatkan semula nilai secara dinamik daripada kotak input. Ia meliputi pendengar acara, manipulasi DOM, dan menggunakan perpustakaan dan rangka kerja JavaScript seperti jQuery, AngularJS, dan React untuk mengekstrak dan mengendalikan perubahan dalam rea
 kotak input jquery kehilangan fokus selepas input
kotak input jquery kehilangan fokus selepas input
18 May 2023
Dengan pembangunan berterusan teknologi front-end, jquery telah menjadi alat yang sangat diperlukan dalam banyak pembangunan web. Antaranya, penggunaan kotak input tidak dapat dielakkan Selepas input pengguna selesai, bagaimana untuk mencetuskan operasi yang berkaitan untuk menjadikan operasi pengguna lebih mudah telah menjadi masalah yang perlu dipertimbangkan oleh pembangun bahagian hadapan. Artikel ini akan memperkenalkan cara menggunakan jquery untuk menyedari bahawa kotak input kehilangan fokus selepas input. 1. Selepas keperluan dilengkapkan dalam kotak input borang, penyerahan borang atau operasi berkaitan dicetuskan untuk meningkatkan pengalaman pengguna. Pada masa yang sama, selepas kotak input hilang fokus, pengesahan tertentu boleh dilakukan.
 jquery menetapkan kotak input kepada dilumpuhkan
jquery menetapkan kotak input kepada dilumpuhkan
14 May 2023
Dalam pembangunan bahagian hadapan, selalunya perlu untuk menetapkan kotak input kepada keadaan kurang upaya untuk mengelakkan pengguna daripada salah operasi atau untuk melindungi data sensitif. Kotak input boleh dilumpuhkan dengan mudah menggunakan perpustakaan jQuery. Pertama, kita perlu memilih kotak input yang perlu dilumpuhkan. Anda boleh menggunakan pemilih jQuery untuk memilih kotak input yang perlu dilumpuhkan. Pemilih menggunakan sintaks pemilih CSS. Sebagai contoh, untuk memilih kotak input dengan id "inputBox", anda boleh menggunakan kod berikut: ```$("#inputBox")``` Kemudian, kita perlu menggunakan jQuery
16 May 2016
Artikel ini terutamanya memperkenalkan pelaksanaan js kesan menyembunyikan kotak log masuk apabila log masuk tanpa nama dipilih dalam kotak semak Contoh menganalisis teknik berkaitan gaya elemen halaman javascript Ia sangat mudah dan praktikal boleh merujuknya.


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER