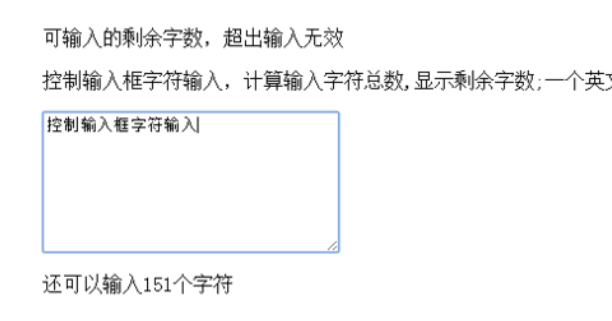
Baki kawalan kiraan perkataan
1. Pengiraan masa nyata baki perkataan;
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Apakah cara untuk menyemak kiraan perkataan dokumen dalam tutorial kiraan perkataan Word?
Apakah cara untuk menyemak kiraan perkataan dokumen dalam tutorial kiraan perkataan Word?
26 Aug 2024
Kami kadang-kadang mengedit beberapa kandungan dengan had perkataan pada Word, tetapi ramai pengguna tidak tahu cara menyemak jumlah bilangan perkataan Mereka ingin tahu kaedah yang boleh digunakan untuk menyemaknya secara statistik Jadi hari ini saya akan berkongsi dengan anda dua secara lazim kaedah yang digunakan Mari ikuti langkah editor untuk memahami kaedah pengiraan perkataan. Tutorial kiraan perkataan perkataan: Kaedah 1: 1. Pertama, klik pada anak panah kecil di sudut kiri atas fail. 2. Kemudian buka alatan. 3. Kemudian anda boleh mencari jumlah perkataan dan membukanya. 4. Selepas membukanya, anda boleh melihat statistik kiraan perkataan. Kaedah 2: 1. Nombor perkataan biasanya dipaparkan di sudut kiri bawah perkataan. (Jika anda ingin melihat beberapa perenggan, anda boleh memilihnya dengan tetikus)
 Apakah perbezaan antara kiraan perkataan dan kiraan aksara?
Apakah perbezaan antara kiraan perkataan dan kiraan aksara?
16 Aug 2023
Perbezaan antara bilangan perkataan dan bilangan aksara: 1. Bilangan perkataan merujuk kepada bilangan perkataan dalam teks, dan bilangan aksara merujuk kepada bilangan aksara dalam teks 2. Bilangan perkataan lebih memfokuskan pada unit semantik, kerana perkataan atau aksara Cina mewakili Teks mewakili makna atau konsep, manakala kiraan aksara lebih menumpukan pada panjang fizikal teks, kerana setiap aksara menduduki ruang tertentu.
 Bagaimana untuk menetapkan kiraan perkataan harian dalam Baicizhan Bagaimana untuk menetapkan kiraan perkataan harian dalam Baicizhan
Bagaimana untuk menetapkan kiraan perkataan harian dalam Baicizhan Bagaimana untuk menetapkan kiraan perkataan harian dalam Baicizhan
12 Mar 2024
Bagaimana untuk menetapkan bilangan perkataan harian dalam Baicizhan? Dalam aplikasi Baicizhan, pengguna boleh memilih buku perkataan yang perlu mereka gunakan, dan kemudian menetapkan bilangan perkataan untuk dihafal setiap hari mengikut rancangan mereka sendiri hari Ia masih sangat penting. Adalah disyorkan bahawa rakan-rakan menetapkannya berdasarkan masa mereka sendiri dari peperiksaan dan kebolehan mereka sendiri Sesetengah orang lebih cekap, kurang cekap, kurang jika masanya panjang, dan kurang jika masanya Pendek. Secara ringkasnya, tetapkan sahaja mengikut keperluan sebenar. Jika anda tidak tahu cara menyediakannya, anda boleh teruskan membaca tutorial tetapan dalam Baicizhan! kita masukkan antara muka Baicizhan dan klik Laraskan pelan pada halaman Kemudian anda boleh melihat bilangan perkataan yang dihafal pada halaman
 Kiraan Perkataan JavaScript: Panduan Langkah demi Langkah
Kiraan Perkataan JavaScript: Panduan Langkah demi Langkah
02 Sep 2023
Dalam artikel pendek ini, kita akan melihat cara mengira bilangan perkataan dalam perenggan menggunakan JavaScript, bersama-sama dengan beberapa contoh praktikal. Sebagai pembangun JavaScript, kadangkala anda perlu mengehadkan input pengguna dalam kotak teks. Terdapat dua cara untuk mengehadkan input pengguna: dengan bilangan aksara atau dengan bilangan perkataan. Hari ini, kita akan membincangkan yang terakhir - cara mengira bilangan perkataan dalam rentetan dalam JavaScript. Contoh JavaScript: Mengira Bilangan Perkataan dalam Rentetan Dalam bahagian ini, kami akan membina fungsi JavaScript tersuai yang membolehkan anda mengira bilangan semua perkataan dalam rentetan. Mari kita lihat sekilas contoh berikut. Seperti yang anda lihat, kami mencipta getWordCoun
 Tutorial mudah untuk melihat maklumat kiraan perkataan dalam Word
Tutorial mudah untuk melihat maklumat kiraan perkataan dalam Word
25 Apr 2024
Buka tetingkap dokumen perkataan dan tukar kepada reben [Semakan]. Klik butang [Word Count] dalam kumpulan [Proofreading] dan dalam kotak dialog [Word Count] yang terbuka, anda boleh melihat bilangan halaman, perkataan, perenggan, baris dan maklumat lain bagi dokumen perkataan.
 Bagaimana untuk memintas dan menggantikan dengan kiraan perkataan dalam php
Bagaimana untuk memintas dan menggantikan dengan kiraan perkataan dalam php
01 Sep 2021
Pemintasan PHP dan penggantian mengikut bilangan perkataan: 1. Gunakan kaedah "function substr_format(){...}" untuk memintas dan menggantikan; 2. Gunakan kaedah "function cut_string($str, $len){...}". untuk memintas dan menggantikan .
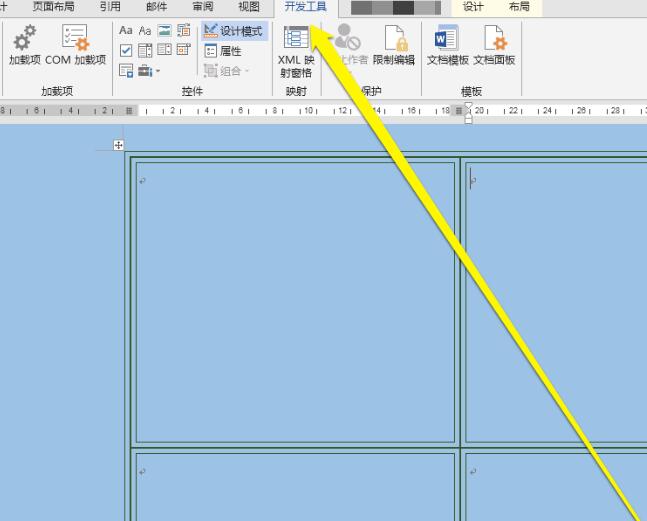
 Langkah terperinci untuk menambah kawalan MediaPlayer dalam perkataan
Langkah terperinci untuk menambah kawalan MediaPlayer dalam perkataan
26 Apr 2024
1. Selepas memasukkan antara muka perkataan, klik Alat Pembangunan dalam bar alat. 2. Selepas mengklik butang Alat Pembangunan, pada halaman Alat Pembangunan, klik butang Alat Lama. 3. Selepas mengklik butang alat lama, klik butang kawalan yang lain. 4. Selepas mengklik butang kawalan lain, masukkan halaman kawalan lain. 5. Pada halaman kawalan lain, cari ikon kawalan MediaPlayer. 6. Selepas mencari kawalan MediaPlayer, klik OK, dan ikon kawalan MediaPlayer akan muncul dalam antara muka perkataan. 7. Pada masa ini, untuk menambah media berkaitan, anda perlu menambahnya dalam sifat.
16 May 2016
Artikel ini berkongsi nota kajian kesan animasi jquery, yang menyediakan analisis terperinci tentang kesan animasi jquery, dan menerangkan prinsip kesan fade-in dan fade-out dan kesan gelongsor Jika anda ingin mempelajari kesan animasi jquery dengan baik, baca artikel ini dengan sabar saya percaya anda akan menemui sesuatu yang tidak dijangka.
 Bagaimana untuk menulis animasi dalam jquery
Bagaimana untuk menulis animasi dalam jquery
28 May 2023
jQuery ialah perpustakaan JavaScript berkuasa yang sangat memudahkan kerja pembangun dan pereka. Antaranya, kesan animasi Jquery telah menjadi salah satu elemen terpenting dalam reka bentuk. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mencipta kesan animasi. 1. Kesan animasi jQuery Kesan animasi jQuery biasanya dilaksanakan menggunakan fungsi animate(). Ia membolehkan pengaturcara mencipta animasi peralihan pada satu atau lebih sifat CSS. fungsi animate() memerlukan


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER