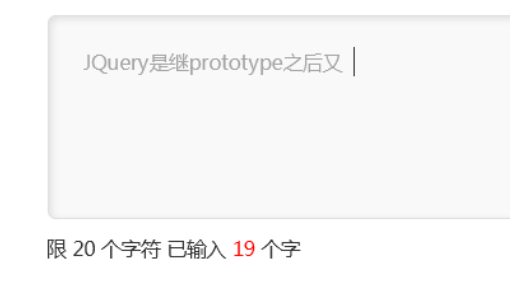
Menilai bilangan perkataan dalam teks
Nilai bilangan aksara, dan padamkan aksara input secara automatik jika bilangannya melebihi had.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk mengawal bilangan perkataan dalam jquery
Bagaimana untuk mengawal bilangan perkataan dalam jquery
11 Nov 2021
Cara mengawal bilangan perkataan dalam jquery: 1. Import fail js luaran; 2. Tambah "$("#txt").keyup(function(){...}" dan kod lain dalam tag <body>; 3. Muatkan halaman Hanya jalankan kod jQuery.
 Bagaimana Mengekstrak Bilangan Perkataan Tertentu daripada Rentetan Teks dalam PHP?
Bagaimana Mengekstrak Bilangan Perkataan Tertentu daripada Rentetan Teks dalam PHP?
02 Nov 2024
Mengekstrak Perkataan Khusus daripada Rentetan TeksSoalan:Bagaimanakah saya boleh mengehadkan bilangan perkataan yang dikembalikan daripada rentetan teks? Sebagai contoh, saya hanya mahu...
 Bagaimana untuk Mengesan Klik Perkataan Dalam Teks dalam Javascript Tanpa Penghuraian Kelas?
Bagaimana untuk Mengesan Klik Perkataan Dalam Teks dalam Javascript Tanpa Penghuraian Kelas?
27 Oct 2024
Kesan Klik Perkataan Dalam Teks Tanpa Penghuraian KelasDalam Javascript, mengesan klik perkataan dengan tepat dalam teks boleh mencabar. Perkara biasa tetapi...
 Bagaimana Mengesan Perkataan yang Diklik dengan Cekap dalam Teks dengan JavaScript?
Bagaimana Mengesan Perkataan yang Diklik dengan Cekap dalam Teks dengan JavaScript?
28 Oct 2024
Kesan Perkataan yang Diklik dalam Teks dengan JavaScriptApabila membuat skrip JavaScript yang membolehkan pengguna memilih perkataan dengan mengklik padanya,...
 Bagaimana Mengesan Perkataan yang Diklik dengan Cekap dalam Teks Tanpa Mengorbankan Prestasi?
Bagaimana Mengesan Perkataan yang Diklik dengan Cekap dalam Teks Tanpa Mengorbankan Prestasi?
26 Oct 2024
Kesan Perkataan yang Diklik dengan PenapisanDalam usaha untuk meningkatkan interaksi pengguna dengan teks, keperluan timbul untuk mengesan perkataan yang diklik oleh pengguna....
 Bagaimanakah saya boleh menggunakan jQuery untuk menyerlahkan perkataan tertentu dalam teks?
Bagaimanakah saya boleh menggunakan jQuery untuk menyerlahkan perkataan tertentu dalam teks?
06 Dec 2024
Serlahkan Perkataan Khusus dalam Teks dengan jQuery Mengenal pasti perkataan tertentu dalam blok teks untuk penekanan boleh menjadi tugas biasa. Satu teknik...
 Cara menggunakan css untuk membuat perkataan dalam medan teks menggunakan warna yang berbeza
Cara menggunakan css untuk membuat perkataan dalam medan teks menggunakan warna yang berbeza
02 Sep 2022
Langkah pelaksanaan: 1. Gunakan linear-gradient() untuk menambah kesan latar belakang kecerunan pada medan teks, dengan sintaks "background-image: linear-gradient(...);" 2. Gunakan atribut latar belakang-klip dan atribut warna untuk menjadikan warna latar belakang kecerunan Hanya dipaparkan pada teks dalam medan teks, iaitu, biarkan kecerunan teks mempunyai warna yang berbeza, sintaksnya ialah "klip latar belakang: teks; warna: telus;".
 Bagaimana untuk Mengekstrak Bilangan Perkataan Tertentu daripada Rentetan dalam PHP?
Bagaimana untuk Mengekstrak Bilangan Perkataan Tertentu daripada Rentetan dalam PHP?
04 Nov 2024
Mengekstrak Perkataan Awal StringProblem: Hadkan kandungan teks dengan mengekstrak hanya bilangan perkataan tertentu daripada rentetan.Penyelesaian:...
 Bagaimanakah cara menukar warna teks perkataan tertentu dalam HTML?
Bagaimanakah cara menukar warna teks perkataan tertentu dalam HTML?
23 Nov 2024
Mengubah Warna Teks untuk Perkataan Khusus dalam HTMLApabila bekerja dengan teks dalam dokumen HTML, selalunya wajar untuk menyerlahkan perkataan atau...


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER