PANORAMA VIEWER pemalam panorama 360 darjah
360 darjah pemalam panorama PANORAMA VIEWER
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Fungsi panorama 360 darjah fungsi PHP
Fungsi panorama 360 darjah fungsi PHP
20 May 2023
PHP ialah bahasa pembangunan bahagian hadapan yang popular. Dalam pembangunan PHP, fungsi memainkan peranan yang sangat penting. Fungsi PHP adalah sama pentingnya kepada pengaturcara seperti pen kepada artis. Terdapat banyak jenis fungsi dalam PHP, masing-masing mempunyai fungsi dan kegunaan yang berbeza. Oleh itu, pengaturcara amat perlu membiasakan diri dengan penggunaan fungsi PHP. Artikel ini akan memperkenalkan fungsi panorama 360 darjah fungsi PHP. Kami akan membincangkan penggunaan, klasifikasi dan masalah biasa fungsi PHP secara terperinci. 1. Apa itu PH
 Bagaimana untuk mencapai kesan paparan panorama 360 darjah dengan javascript asli
Bagaimana untuk mencapai kesan paparan panorama 360 darjah dengan javascript asli
06 Apr 2023
Paparan panoramik 360 darjah telah menjadi fungsi yang amat diperlukan dalam reka bentuk web moden Kaedah paparan ini boleh menangkap pemandangan panorama dan mengubahnya menjadi kesan paparan interaktif pada halaman web, membolehkan pengguna menggunakan tetikus atau jari untuk Datang dan memutarkan perspektif. untuk memahami keseluruhan adegan secara beransur-ansur. Dalam artikel ini, kami akan berkongsi kesan paparan panorama 360 darjah yang dilaksanakan dalam JavaScript asli untuk menyediakan rujukan teknikal praktikal kepada pembaca kami. Sebelum kita memulakan, kita perlu menentukan keperluan projek. Kami memerlukan komponen yang boleh memuatkan imej panorama
 Mari kita bincangkan tentang cara mencapai kesan panorama 360 darjah pada bahagian hadapan
Mari kita bincangkan tentang cara mencapai kesan panorama 360 darjah pada bahagian hadapan
27 Mar 2023
Artikel ini membawakan anda pengetahuan yang berkaitan tentang bahagian hadapan. Ia terutamanya memperkenalkan cara mencapai kesan panorama 360 darjah pada bahagian hadapan. Rakan-rakan yang berminat boleh lihat di bawah.
16 May 2016
Artikel ini terutamanya meringkaskan secara terperinci cara melaksanakan foto panorama 360 darjah dalam JavaScript Rakan yang berminat boleh merujuknya.
 Buat tayangan slaid (gambar panorama 360 darjah) dengan kesan khas javascript_form
Buat tayangan slaid (gambar panorama 360 darjah) dengan kesan khas javascript_form
16 May 2016
Artikel ini terutamanya memperkenalkan aplikasi JavaScript untuk membuat tayangan slaid (gambar panorama 360 darjah sering digunakan semasa melakukan demonstrasi produk Di sini saya telah menyusun tutorial pelaksanaan tayangan slaid panorama 360 darjah yang sangat baik untuk anda merujuk kepadanya
 Kapal persiaran bersiar-siar panorama 360 darjah pertama 'Guqin' muncul di Lembangan Sungai Yangtze
Kapal persiaran bersiar-siar panorama 360 darjah pertama 'Guqin' muncul di Lembangan Sungai Yangtze
13 Jan 2024
Menurut berita dari laman web ini pada 5 Januari, menurut akaun awam "Hubei Release", kapal pesiar persiaran dinding tirai kaca panoramik 360 darjah pertama di Lembangan Sungai Yangtze - "Guqin" baru-baru ini menjalani pentauliahan lampu di Loji Shuangliu. China Shipbuilding Wuchang Shipbuilding. Pada awal Januari, "Guqin" akan memasuki Pelabuhan Wuhan secara rasmi. Operasi percubaan akan dilancarkan semasa Festival Musim Bunga, dan penonton dijangka menikmati pemandangan indah dua sungai di kapal pengalaman budaya baharu ini. Menurut laporan, "Guqin" adalah kapal saudara "Zhiyin". Ia dibiayai dan dibina oleh Kumpulan Pelancongan Budaya Wuhan Ia mengintegrasikan katering, persidangan, bersiar-siar, riadah dan fungsi lain dan akan menjadi pusat pelancongan kebudayaan Wuhan Tanda tempat baharu, kad perniagaan baharu. Menurut hasil pertanyaan di laman web ini, difahamkan bahawa "Zhiyin" ialah kapal persiaran retro berdasarkan Kapal Jianghua milik Syarikat Minsheng pada awal abad ke-20.
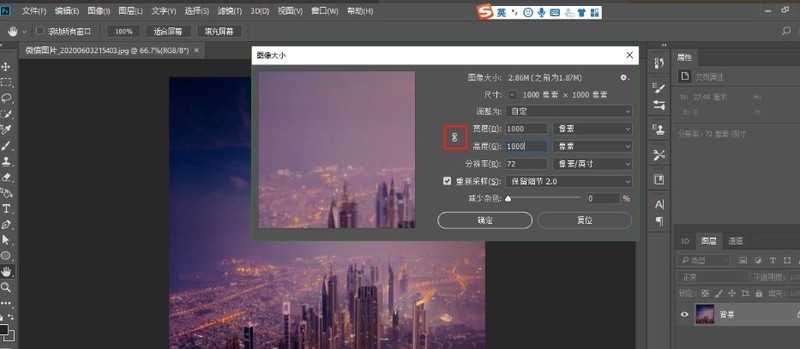
 Cara menggunakan koordinat kutub PS untuk mencipta koordinat kutub panorama_PS bulat 360 darjah untuk membuat tutorial pengendalian panorama bulat 360 darjah
Cara menggunakan koordinat kutub PS untuk mencipta koordinat kutub panorama_PS bulat 360 darjah untuk membuat tutorial pengendalian panorama bulat 360 darjah
23 Apr 2024
1. Buka imej dan tetapkan lebar dan tinggi saiz imej kepada 10002. Pergi ke Penapis > Herot > Ricih dan gerakkan kedua-dua titik ke hujung kiri. 3. Gunakan Healing Brush Tool untuk melaraskan peralihan tepi. 4. Lakukan Imej>Putaran Imej>Putar Kanvas Menegak. 5. Pergi ke Filter>Distort>Polar. Pilih daripada koordinat planar ke kutub. Kesannya selesai.
16 May 2016
Artikel ini berkongsi nota kajian kesan animasi jquery, yang menyediakan analisis terperinci tentang kesan animasi jquery, dan menerangkan prinsip kesan fade-in dan fade-out dan kesan gelongsor Jika anda ingin mempelajari kesan animasi jquery dengan baik, baca artikel ini dengan sabar saya percaya anda akan menemui sesuatu yang tidak dijangka.
 Bagaimana untuk menulis animasi dalam jquery
Bagaimana untuk menulis animasi dalam jquery
28 May 2023
jQuery ialah perpustakaan JavaScript berkuasa yang sangat memudahkan kerja pembangun dan pereka. Antaranya, kesan animasi Jquery telah menjadi salah satu elemen terpenting dalam reka bentuk. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mencipta kesan animasi. 1. Kesan animasi jQuery Kesan animasi jQuery biasanya dilaksanakan menggunakan fungsi animate(). Ia membolehkan pengaturcara mencipta animasi peralihan pada satu atau lebih sifat CSS. fungsi animate() memerlukan


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER