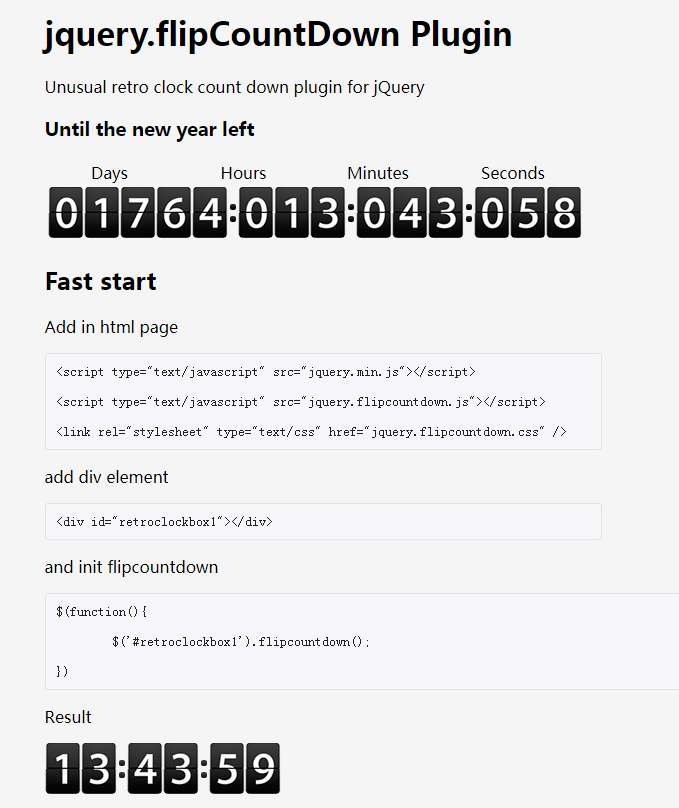
Flipcountdown pemalam pemasa undur
Flip countdown, pemalam pemasa, jam atau counter flipcountdown
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Pemasa Undur Java
Pemasa Undur Java
30 Aug 2024
Panduan untuk Pemasa Undur Java. Di sini kita membincangkan Bagaimana masa undur berfungsi di Jawa bersama-sama dengan kaedah dan contoh.
 Bagaimana untuk Melaksanakan Pemasa Undur dalam PyGame?
Bagaimana untuk Melaksanakan Pemasa Undur dalam PyGame?
04 Dec 2024
Pelaksanaan Pemasa Undur dalam PyGameMembuat pemasa undur adalah penting untuk pelbagai elemen permainan, seperti tahap masa atau letupan...
 Bagaimana untuk melaksanakan pemasa undur dalam js
Bagaimana untuk melaksanakan pemasa undur dalam js
01 May 2024
Terdapat dua kaedah untuk melaksanakan pemasa undur dalam JavaScript: setInterval(): Cipta pemasa dan panggil fungsi berulang kali setiap milisaat yang ditentukan. setTimeout(): Panggil fungsi sekali sahaja, menangguhkan masa yang ditentukan.
 Membina Pemasa Undur Tarikh Akhir Dinamik dalam React.js
Membina Pemasa Undur Tarikh Akhir Dinamik dalam React.js
11 Aug 2024
Dalam pembangunan web, memaparkan pemasa kira detik ialah ciri biasa untuk tapak e-dagang, terutamanya untuk acara jualan atau tawaran masa terhad. Cabarannya ialah untuk mencipta pemasa kira detik yang dinamik dan menarik secara visual tanpa bergantung pada lib luaran
 Bagaimana untuk memaparkan detik dalam pemasa undur dalam js
Bagaimana untuk memaparkan detik dalam pemasa undur dalam js
06 May 2024
Cara melaksanakan pemasa undur paparan saat dalam JavaScript: Cipta saat berubah untuk menyimpan saat. Buat pemasa yang memanggil fungsi undur pada selang 1 saat. Dalam fungsi kira detik, kurangkan saat dan kemas kini masa dalam elemen pemasa HTML. Apabila saat mencapai 0, kosongkan pemasa.
 Cara menggunakan pemasa untuk mencapai kesan undur halaman dalam uniapp
Cara menggunakan pemasa untuk mencapai kesan undur halaman dalam uniapp
18 Oct 2023
Uniapp ialah rangka kerja pembangunan merentas platform yang boleh digunakan untuk membangunkan pelbagai jenis aplikasi, termasuk applet, H5, Android, iOS, dll. Dalam Uniapp, kesan kira detik halaman boleh dicapai menggunakan pemasa. Pemasa boleh menetapkan selang masa dan melaksanakan kod yang ditentukan dalam setiap selang masa untuk mencapai kesan undur halaman. Di bawah ialah contoh yang menunjukkan cara menggunakan pemasa untuk mencapai kesan kira detik halaman. Mula-mula, tambahkan kod berikut pada fail .vue dalam halaman di mana kira detik perlu dipaparkan:
 Cara melaksanakan pemalam undur dalam uniapp
Cara melaksanakan pemalam undur dalam uniapp
04 Jul 2023
UniApp ialah rangka kerja pembangunan merentas platform berdasarkan Vue.js, yang boleh mencapai kesan penulisan sekali dan berjalan pada berbilang terminal dengan cepat. Dalam pembangunan sebenar, kira detik adalah keperluan fungsian biasa. Artikel ini akan memperkenalkan cara menggunakan UniApp untuk melaksanakan pemalam undur dan memberikan contoh kod yang sepadan. Kira detik merujuk kepada penurunan nilai secara beransur-ansur dalam tempoh masa tertentu Ia sering digunakan dalam fungsi kira detik, aktiviti jualan kilat, dsb. Kita boleh melaksanakan pemalam undur melalui langkah berikut: Langkah1: Tentukan komponen Pertama, kita perlu
 Bagaimana untuk menetapkan pemasa undur lampu isyarat pada Amap Bagaimana untuk menetapkan pemasa undur lampu isyarat.
Bagaimana untuk menetapkan pemasa undur lampu isyarat pada Amap Bagaimana untuk menetapkan pemasa undur lampu isyarat.
06 Jun 2024
Bagaimana untuk menyediakan fungsi kira detik lampu isyarat Amap? Ramai pengguna masih tidak tahu cara menggunakan fungsi ini Bagaimana untuk mendayakan fungsi kira detik lampu isyarat pada Amap? Mari kita lihat pengenalan terperinci di bawah saya harap ia akan berguna kepada anda. Cara menetapkan kira detik lampu isyarat Jika anda ingin menggunakan fungsi navigasi lampu isyarat Amap, pengguna perlu mengemas kini peta Amap kepada versi terkini dahulu, dan kemudian klik Memandu pada halaman utama. 2. Kemudian masukkan titik permulaan dan destinasi, dan klik untuk memulakan navigasi. 3. Akhir sekali, apabila anda hendak melepasi lampu isyarat pada peta, anda boleh melihat paparan kira detik.
 Asas pembangunan VUE3: Gunakan pemalam Vue.js untuk merangkum komponen undur
Asas pembangunan VUE3: Gunakan pemalam Vue.js untuk merangkum komponen undur
16 Jun 2023
Dalam pembangunan bahagian hadapan, kita selalunya perlu menggunakan fungsi kira detik, seperti aktiviti jualan kilat, diskaun masa terhad, dsb. Dalam Vue.js3.0, disebabkan kemunculan CompositionAPI, kami boleh merangkum komponen boleh guna semula dengan lebih mudah. Artikel ini akan memperkenalkan cara menggunakan pemalam Vue.js untuk merangkum komponen kira detik yang boleh diguna semula. 1. Buat komponen hitung detik Pertama, buat komponen CountDown.vue dalam direktori src/components/: <tem


Hot Tools

Kesan jam Roman TikTok
Kesan jam Roman TikTok

Kesan jam js mudah
Jam direka menggunakan html, css dan javascript untuk memaparkan masa semasa.

Pemalam kalendar harga PriceCalendar
Pemalam kalendar harga PriceCalendar

Jam digital teknologi vue kesan khas
jam, jam html5, vue