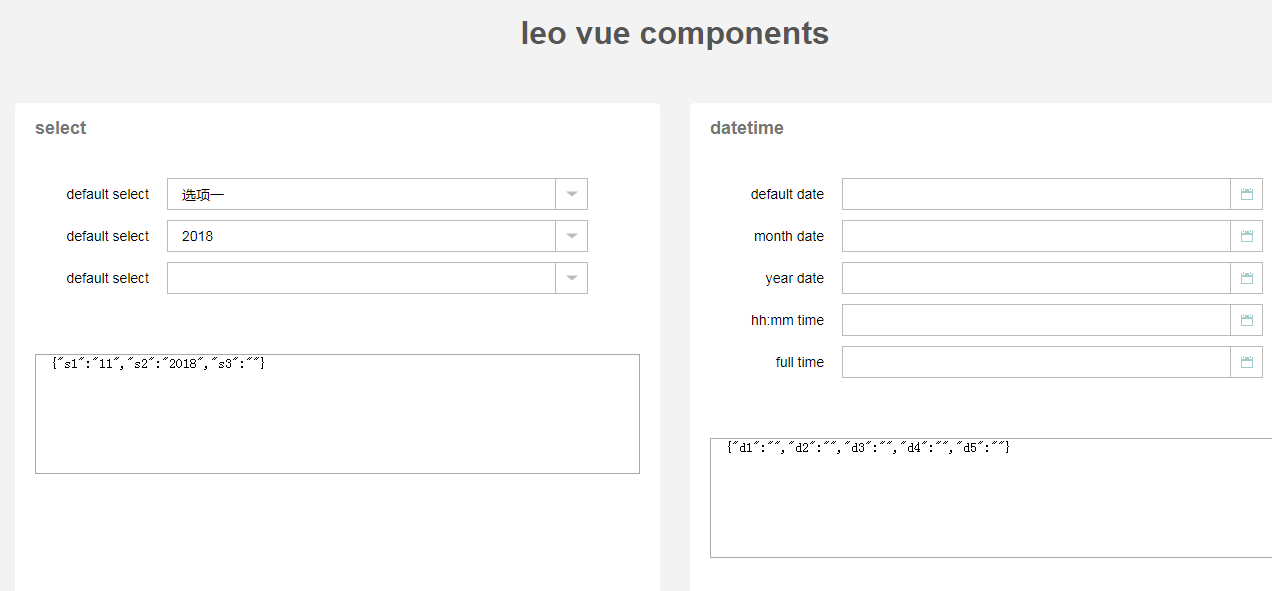
kesan pemilihan lungsur masa vue
Pemilihan masa dan pilihan lungsur berdasarkan vue
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Cara menggunakan vue dan Element-plus untuk melaksanakan pemilihan masa dan pemilihan tarikh
Cara menggunakan vue dan Element-plus untuk melaksanakan pemilihan masa dan pemilihan tarikh
16 Jul 2023
Cara menggunakan Vue dan ElementPlus untuk melaksanakan pemilihan masa dan pemilihan tarikh Pengenalan: Dalam pembangunan web, pemilihan masa dan pemilihan tarikh adalah keperluan yang sangat biasa. Vue ialah rangka kerja JavaScript yang popular dan ElementPlus ialah perpustakaan komponen sumber terbuka berdasarkan Vue, yang menyediakan set komponen UI yang kaya. Artikel ini akan memperkenalkan cara menggunakan komponen Vue dan ElementPlus untuk melaksanakan pemilihan masa dan pemilihan tarikh. 1. Pasang dan perkenalkan ElementPlu
 Kaedah pelaksanaan komponen pemilihan tarikh dan masa dalam dokumen Vue
Kaedah pelaksanaan komponen pemilihan tarikh dan masa dalam dokumen Vue
20 Jun 2023
Vue ialah rangka kerja bahagian hadapan yang popular yang memberikan kami perpustakaan komponen yang kaya. Dalam projek sebenar, selalunya perlu menggunakan komponen pemilihan tarikh dan masa. Vue menyediakan banyak kaedah mudah untuk melaksanakan komponen ini, yang lebih biasa digunakan ialah vue-datepicker dan vue-datetime-picker. 1. Penggunaan vue-datepicker vue-datepicker ialah komponen pemilih tarikh berdasarkan Vue Ia boleh dipasang melalui NPM: npmi
 Cara menggunakan Vue untuk melaksanakan kesan pemilihan kalendar
Cara menggunakan Vue untuk melaksanakan kesan pemilihan kalendar
21 Sep 2023
Cara menggunakan Vue untuk melaksanakan kesan pemilihan kalendar Dalam pembangunan aplikasi web moden, pemilihan kalendar ialah keperluan fungsian biasa. Melalui pemilihan kalendar, pengguna boleh memilih tarikh dengan mudah untuk menanyakan acara atau membuat janji temu. Dalam artikel ini, kami akan memperkenalkan cara menggunakan rangka kerja Vue untuk melaksanakan kesan pemilihan kalendar yang mudah dan praktikal untuk memenuhi keperluan pembangunan harian. Untuk membina projek Vue, pertama, kita perlu membina projek berdasarkan rangka kerja Vue. Anda boleh menggunakan VueCLI untuk membina rangka projek dengan cepat, atau secara manual
 Cara melaksanakan pemilihan masa borang dalam pemprosesan borang Vue
Cara melaksanakan pemilihan masa borang dalam pemprosesan borang Vue
11 Aug 2023
Cara melaksanakan pemilihan masa borang dalam pemprosesan borang Vue Pengenalan: Semasa membangunkan aplikasi web, selalunya perlu menggunakan borang untuk mengumpul maklumat input pengguna. Pemilihan masa ialah keperluan biasa dalam borang, dan Vue.js ialah rangka kerja JavaScript popular yang menyediakan fungsi yang kaya untuk memproses borang. Artikel ini akan memperkenalkan secara terperinci cara melaksanakan pemilihan masa borang dalam Vue.js dan melampirkan contoh kod. Langkah 1: Pilih komponen pemilih masa Untuk melaksanakan fungsi pemilihan masa, kita boleh menggunakan beberapa pemilih masa sumber terbuka.
 vue menetapkan kesan pemilihan tab
vue menetapkan kesan pemilihan tab
20 May 2023
Dengan pembangunan berterusan teknologi bahagian hadapan Web, semakin banyak laman web dan aplikasi kini mula menggunakan rangka kerja JavaScript yang popular untuk membina antara muka interaktif bahagian hadapan. Vue.js kini merupakan rangka kerja JavaScript yang popular Ia menggunakan model seni bina MVVM, yang boleh meningkatkan kecekapan pembangunan dan kebolehselenggaraan aplikasi web dengan berkesan. Dalam aplikasi Vue.js, anda sering menghadapi situasi di mana anda perlu menggunakan fungsi Tab, seperti penukaran tab, label navigasi, dsb. Dalam komponen Tab, kita sering mahu menetapkan pemilihan
 Cara menggunakan Vue untuk melaksanakan kesan menu lungsur
Cara menggunakan Vue untuk melaksanakan kesan menu lungsur
19 Sep 2023
Cara menggunakan Vue untuk melaksanakan kesan menu lungsur Pengenalan: Menu lungsur turun ialah salah satu komponen interaktif biasa dalam reka bentuk web Ia boleh menjadikan halaman web lebih cantik dan lebih berkuasa. Sebagai rangka kerja JavaScript yang popular, Vue menyediakan kaedah pembangunan berasaskan komponen yang mudah, yang boleh melaksanakan kesan menu lungsur turun dengan mudah. Artikel ini akan menggunakan contoh mudah untuk memperkenalkan cara menggunakan Vue untuk melaksanakan menu lungsur. 1. Struktur HTML: Struktur HTML menu lungsur adalah sangat mudah Ia biasanya terdiri daripada butang pencetus dan senarai menu.
 Vue dan Canvas: Cara melaksanakan kesan khas masa nyata untuk pemain video
Vue dan Canvas: Cara melaksanakan kesan khas masa nyata untuk pemain video
19 Jul 2023
Vue dan Canvas: Cara melaksanakan kesan khas masa nyata untuk pemain video Pengenalan: Dalam rangkaian moden, platform dan aplikasi video telah menjadi bahagian yang amat diperlukan dalam kehidupan orang ramai. Dengan perkembangan teknologi, pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk fungsi dan pengalaman pemain video. Dalam artikel ini, kami akan meneroka cara menggunakan teknologi Vue dan Canvas untuk melaksanakan kesan khas masa nyata untuk pemain video, memberikan pengguna pengalaman menonton yang lebih menarik dan diperibadikan. 1. Pengetahuan asas tentang Vue Vue ialah JavaScript yang popular
 Ledingan ruang-masa rangka kerja Yii: cap waktu, tarikh dan pemprosesan masa
Ledingan ruang-masa rangka kerja Yii: cap waktu, tarikh dan pemprosesan masa
26 Mar 2024
Cap masa ialah integer yang mewakili bilangan saat sejak masa zaman (zaman Unix, UTC tengah malam pada 1 Januari 1970). Yii menyediakan kaedah yang mudah untuk mendapatkan dan menggunakan cap masa: time(): mengembalikan cap masa semasa. date("U"): Mengembalikan cap masa semasa dalam format rentetan. strtotime(): Tukar rentetan tarikh/masa kepada cap masa. Tarikh dan Masa Yii menyediakan beberapa kelas untuk mengendalikan data tarikh dan masa: Tarikh: mewakili tarikh. Masa: mewakili masa. DateTime: mewakili tarikh dan masa. Kelas ini menyediakan kaedah untuk mencipta, memformat, membandingkan dan menukar nilai tarikh/masa. Memformat Tarikh dan Masa Untuk memformat nilai tarikh/masa sebagai perkataan
 golang tarikh ke masa
golang tarikh ke masa
15 May 2023
Dalam bahasa Go, pustaka masa boleh digunakan untuk memproses tarikh dan masa. Pustaka masa menyediakan beberapa fungsi untuk operasi tarikh dan masa, yang boleh menukar dan mengira tarikh dan masa dengan mudah. Pertama, kita perlu menentukan pembolehubah jenis masa. Masa untuk mewakili tarikh dan masa tertentu. Jenis ini mengandungi maklumat tarikh dan masa, dengan tarikh dalam hari dan masa dalam nanosaat. Kita boleh menggunakan fungsi time.Now() untuk mendapatkan tarikh dan masa semasa: ```now := time.Now()``


Hot Tools

Kesan jam Roman TikTok
Kesan jam Roman TikTok

Kesan jam js mudah
Jam direka menggunakan html, css dan javascript untuk memaparkan masa semasa.

Pemalam kalendar harga PriceCalendar
Pemalam kalendar harga PriceCalendar

Jam digital teknologi vue kesan khas
jam, jam html5, vue