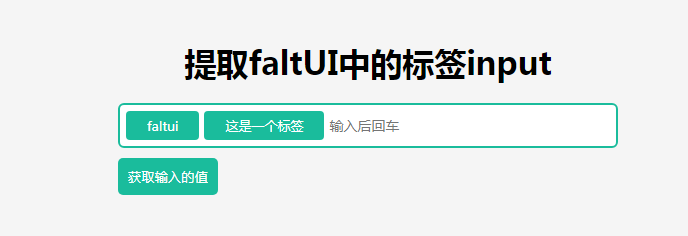
Input label dalam faltUI
Input label dalam faltUI
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
16 May 2016
Bahagian ini terutamanya memperkenalkan cara jquery boleh mengubah suai gaya css label, mengambil label input sebagai contoh Rakan yang memerlukan boleh merujuk kepada perkara berikut
 Bagaimana untuk Menjajarkan Label Bersebelahan dengan Input dalam Borang?
Bagaimana untuk Menjajarkan Label Bersebelahan dengan Input dalam Borang?
05 Nov 2024
Menjajarkan Label dalam BorangDalam reka bentuk borang, menjajarkan label di sebelah input meningkatkan kebolehbacaan dan interaksi pengguna. Berikut adalah langkah-langkah untuk mencapainya...
 Setiap label dalam BarTender menggesa tutorial operasi tetapan input manual
Setiap label dalam BarTender menggesa tutorial operasi tetapan input manual
08 Apr 2024
1. Lengkapkan reka bentuk label kod bar dalam templat label BarTender Artikel ini mencipta label yang mengandungi objek teks. 2. Klik [Format] di bahagian bawah antara muka untuk memaparkan borang input data Artikel ini menambah kotak input teks pada borang. 3. Klik dua kali kotak input teks untuk membuka kotak dialog sifat dan pautkan sumber data [Sumber Data Objek Templat—Teks 2]. 4. Tukar kepada antara muka input data. Tetapkan kekerapan input data kepada [setiap rekod]. Klik Tutup. 5. Klik butang Cetak dan tandakan [Ulang kemasukan data sehingga dibatalkan] dalam bar pilihan. 6. Klik Cetak pada masa ini Sebelum label dicetak, borang akan meminta anda memasukkan data. Tiada gesaan selanjutnya sehingga dibatalkan secara manual.
 Bagaimana untuk Menjajarkan Label Bersebelahan dengan Input dengan Betul dalam Borang?
Bagaimana untuk Menjajarkan Label Bersebelahan dengan Input dengan Betul dalam Borang?
05 Nov 2024
Jajarkan Label Bersebelahan Input dengan Betul dalam BorangSenario biasa dalam reka bentuk borang ialah menjajarkan label dengan betul di sebelah medan inputnya. Untuk...
 Bagaimana untuk Menjajarkan Label dan Medan Input Secara Mendatar dalam Borang Web?
Bagaimana untuk Menjajarkan Label dan Medan Input Secara Mendatar dalam Borang Web?
02 Nov 2024
Menjajarkan Label dan Elemen Input Secara Mendatar Meningkatkan estetika borang web memerlukan keupayaan untuk meletakkan label dan medan input...
 Bagaimana untuk Menjajarkan Label dan Input Secara Mendatar dengan Lebar Dinamik dalam CSS?
Bagaimana untuk Menjajarkan Label dan Input Secara Mendatar dengan Lebar Dinamik dalam CSS?
02 Nov 2024
Jajarkan Label dan Input Secara Mendatar dengan reka bentuk web Dynamic WidthIn, selalunya perlu meletakkan label dan elemen input yang sepadan...
 Bagaimana untuk Menjajarkan Elemen Input dan Label pada Baris yang Sama dalam HTML?
Bagaimana untuk Menjajarkan Elemen Input dan Label pada Baris yang Sama dalam HTML?
03 Nov 2024
Menjajarkan Elemen Input dengan Label pada Baris yang SamaDalam HTML, selalunya wajar untuk meletakkan label dan elemen input pada mendatar yang sama...


Hot Tools

HTML+CSS+jQuery melaksanakan penggelangsar hover Flex
Kesan peluncur legar Flex dilaksanakan dalam HTML+CSS+jQuery

tab senarai maklumat imej jquery kiri dan kanan kod penukaran
tab senarai maklumat imej jquery kiri dan kanan kod penukaran

Kod kesan penukaran senarai berita tab js asli
Kod kesan penukaran senarai berita tab js asli juga digunakan untuk dipanggil "pintu gelangsar". digunakan dalam laman web. Laman web PHP Cina mengesyorkan muat turun!

Kesan penukaran kad direalisasikan oleh CSS tulen
Ini ialah kesan penukaran kad yang dilaksanakan dalam CSS tulen Prinsipnya adalah untuk memilih butang yang berbeza melalui butang radio, dan kemudian menggunakan pemilih CSS untuk memilih kandungan yang sepadan untuk paparan.