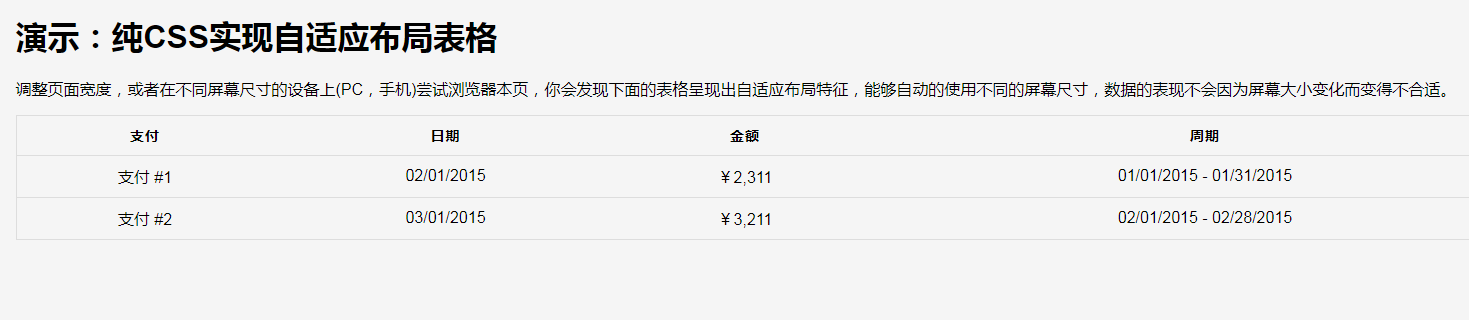
CSS melaksanakan jadual susun atur penyesuaian
CSS melaksanakan jadual susun atur penyesuaian
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk melaksanakan susun atur penyesuaian elemen borang melalui susun atur CSS Flex
Bagaimana untuk melaksanakan susun atur penyesuaian elemen borang melalui susun atur CSS Flex
26 Sep 2023
Cara melaksanakan susun atur suai unsur bentuk melalui susun atur elastik CSSFlex Pengenalan: Dengan populariti dan kepelbagaian peranti mudah alih dan pembangunan reka bentuk web responsif, untuk menjadikan halaman web mempunyai kesan paparan yang baik pada peranti, pereka dan pembangun yang berbeza Kita perlu pertimbangkan cara melaksanakan susun atur unsur suai. Susun atur elastik CSSFlex memberikan kami penyelesaian yang mudah dan fleksibel. Artikel ini akan memperkenalkan cara melaksanakan susun atur suai unsur bentuk melalui reka letak anjal CSSFlex dan menyediakan kod khusus
 Bagaimana untuk melaksanakan susun atur jadual responsif melalui susun atur CSS Flex
Bagaimana untuk melaksanakan susun atur jadual responsif melalui susun atur CSS Flex
29 Sep 2023
Bagaimana untuk melaksanakan susun atur jadual responsif melalui susun atur elastik CSSFlex Dalam pembangunan bahagian hadapan, susun atur responsif adalah konsep yang sangat penting. Dengan populariti peranti mudah alih, halaman web perlu menyesuaikan diri dengan saiz skrin yang berbeza untuk memberikan pengalaman pengguna yang lebih baik. Jadual adalah salah satu kaedah susun atur yang biasa digunakan dalam halaman web. Dalam artikel ini, kami akan memperkenalkan cara menggunakan susun atur elastik CSSFlex untuk melaksanakan susun atur jadual responsif. Reka letak fleksibel CSSFlex ialah kaedah susun atur yang diperkenalkan oleh CSS3 Ia bukan sahaja boleh melaksanakan pelbagai susun atur kompleks dengan mudah
 Bagaimana untuk melaksanakan grid penyesuaian melalui susun atur CSS Flex
Bagaimana untuk melaksanakan grid penyesuaian melalui susun atur CSS Flex
26 Sep 2023
Cara melaksanakan grid adaptif melalui susun atur elastik CSSFlex Pengenalan: Dalam reka bentuk web, reka letak grid ialah kaedah reka letak yang sangat biasa Ia boleh membahagikan halaman web kepada grid seragam dan boleh menyesuaikan pada skrin dengan saiz yang berbeza. Reka letak anjal CSSFlex menyediakan cara yang mudah dan berkuasa untuk melaksanakan susun atur grid penyesuaian. Artikel ini akan memperkenalkan cara menggunakan reka letak elastik CSSFlex untuk mencipta grid penyesuaian dan menyediakan contoh kod khusus. 1. Langkah asas: Cipta HTML
 Panduan untuk melaksanakan susun atur jadual responsif menggunakan CSS
Panduan untuk melaksanakan susun atur jadual responsif menggunakan CSS
21 Nov 2023
Panduan untuk melaksanakan reka letak jadual responsif menggunakan CSS Pengenalan: Dengan populariti peranti mudah alih, reka bentuk web moden telah menyingkirkan had reka letak tetap dan beralih kepada reka letak responsif. Reka letak responsif membolehkan halaman web menyesuaikan diri secara automatik kepada peranti yang berbeza dan memberikan pengalaman pengguna yang lebih baik. Dalam artikel ini, kami akan memperkenalkan cara menggunakan CSS untuk melaksanakan reka letak jadual responsif, dengan contoh kod khusus. Tetapkan gaya asas: Untuk membuat jadual menyesuaikan diri secara automatik kepada peranti yang berbeza, anda perlu menetapkan gaya asas terlebih dahulu. Biasanya, kami akan menetapkan bekas induk meja
 Cara menggunakan unit CSS Viewport vw untuk melaksanakan susun atur penyesuaian mendatar
Cara menggunakan unit CSS Viewport vw untuk melaksanakan susun atur penyesuaian mendatar
13 Sep 2023
Cara menggunakan unit CSSViewport vw untuk melaksanakan susun atur penyesuaian mendatar CSSViewport ialah unit relatif kepada lebar port pandangan, yang boleh digunakan untuk mencipta reka letak responsif. Antaranya, vw mewakili unit peratusan lebar ruang pandang. Dalam artikel ini, kita akan belajar cara menggunakan unit CSSViewport vw untuk melaksanakan reka letak penyesuaian mendatar dan menyediakan contoh kod khusus. Tetapkan gaya asas Pertama, kita perlu menetapkan beberapa gaya asas supaya
 Apakah kelebihan susun atur div css berbanding susun atur jadual?
Apakah kelebihan susun atur div css berbanding susun atur jadual?
25 Apr 2022
Kelebihan: 1. Mematuhi piawaian W3C, yang memastikan laman web tidak akan dihapuskan kerana peningkatan aplikasi rangkaian 2. Ia merealisasikan pengasingan kandungan dan prestasi halaman web, yang kondusif kepada struktur semantik dokumen dan adalah lebih mudah untuk mengekalkan dan menukar;
 Bagaimana untuk melaksanakan susun atur jadual ringkas menggunakan HTML dan CSS
Bagaimana untuk melaksanakan susun atur jadual ringkas menggunakan HTML dan CSS
19 Oct 2023
Cara menggunakan HTML dan CSS untuk melaksanakan susun atur jadual ringkas HTML dan CSS ialah dua bahasa yang paling biasa digunakan dalam pembangunan bahagian hadapan dan boleh digunakan untuk mencipta dan mencantikkan halaman web. Jadual adalah salah satu elemen biasa dalam halaman web dan digunakan untuk memaparkan data. Bagaimana untuk menggunakan HTML dan CSS untuk melaksanakan susun atur jadual yang mudah? Langkah-langkah khusus diterangkan di bawah, dengan contoh kod disediakan. Langkah 1: Cipta struktur HTML Mula-mula, kita perlu mencipta fail HTML dan menambah struktur asas jadual pada fail. Kodnya adalah seperti berikut: <!DO
 Cara menggunakan unit CSS Viewport vh dan vmax untuk melaksanakan susun atur grid penyesuaian
Cara menggunakan unit CSS Viewport vh dan vmax untuk melaksanakan susun atur grid penyesuaian
13 Sep 2023
Cara menggunakan unit CSSViewport vh dan vmax untuk melaksanakan susun atur grid penyesuaian Dalam reka bentuk web moden, reka letak penyesuaian adalah bahagian yang penting. Ia membolehkan halaman web mempunyai kebolehbacaan yang baik dan pengalaman pengguna pada saiz skrin dan peranti yang berbeza. Unit CSSViewport (port pandangan) ialah alat yang berkuasa untuk melaksanakan reka letak penyesuaian. Antaranya, vh dan vmax ialah dua unit viewport yang biasa digunakan, yang boleh membantu kami melaksanakan susun atur grid adaptif dalam reka bentuk web.
 Kaedah susun atur Kedudukan CSS untuk melaksanakan susun atur imej responsif
Kaedah susun atur Kedudukan CSS untuk melaksanakan susun atur imej responsif
26 Sep 2023
Kaedah susun atur CSSPositions untuk melaksanakan susun atur imej responsif Dalam pembangunan web moden, reka bentuk responsif telah menjadi kemahiran penting. Dalam reka bentuk responsif, susun atur imej adalah salah satu pertimbangan penting. Artikel ini akan memperkenalkan cara menggunakan reka letak CSSPositions untuk melaksanakan reka letak imej responsif dan menyediakan contoh kod khusus. CSSPositions ialah kaedah susun atur CSS yang membolehkan kami meletakkan elemen sewenang-wenangnya dalam halaman web mengikut keperluan. Dalam susun atur imej responsif,


Hot Tools

Antara muka log masuk borang kesan kaca beku
Antara muka log masuk bentuk kesan kaca beku yang sangat atmosfera

HTML5 kesan animasi zarah butang sejuk
Animasi butang HTML5 yang hebat yang boleh digunakan untuk mencipta animasi zarah pecah

Berbilang set kod butang suis CSS3 kreatif
CSS3 tulen untuk mencipta penukaran butang suis kreatif.

5 kesan interaksi butang suis klasik
5 reka bentuk kesan interaktif butang suis klasik

Antara muka log masuk pendaftaran js kesan khas kod penukaran sejuk
Antara muka log masuk pendaftaran js kesan khas kod penukaran sejuk.