Pemalam seret dan lepas boleh udraggable mudah

Komponen seret dan lepas yang sangat mudah dan mudah digunakan yang boleh menyeret elemen dengan hanya satu baris kod. Konfigurasinya mudah, termasuk fungsi kekangan seret dan API terperinci.
Komponen seret dan lepas yang sangat ringkas dan mudah digunakan, anda boleh menyeret elemen dengan hanya satu baris kod. Konfigurasinya mudah, termasuk fungsi kekangan seret dan API terperinci.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
16 May 2016
Artikel ini terutamanya memperkenalkan kesan seret dan lepas mudah yang dilaksanakan oleh JavaScript, yang melibatkan kemahiran operasi JavaScript untuk acara tetikus dan gaya halaman Rakan yang memerlukan boleh merujuk kepada perkara berikut
 Kesan seret dan lepas mudah menggunakan kemahiran js_javascript
Kesan seret dan lepas mudah menggunakan kemahiran js_javascript
16 May 2016
Perkara yang dikongsikan oleh artikel ini dengan anda ialah pemalam kesan seret dan lepas yang menggunakan JS tulen. Ia adalah ujian kecil untuk pembelajaran JavaScript anda Jika anda memerlukan kesan seret dan lepas yang kompleks, anda harus mempertimbangkan jQuery's draggable. yang lebih matang.
 Bagaimana untuk menggunakan Vue untuk mencapai kesan pengisihan boleh lipat dan seret dan lepas?
Bagaimana untuk menggunakan Vue untuk mencapai kesan pengisihan boleh lipat dan seret dan lepas?
27 Jun 2023
Dalam pembangunan bahagian hadapan, adalah keperluan biasa untuk mencapai kesan pengisihan boleh lipat dan seret dan lepas. Fungsi ini boleh dilaksanakan dengan mudah dan cepat menggunakan rangka kerja Vue. Artikel ini akan memperkenalkan cara menggunakan Vue untuk mencapai kesan pengisihan boleh lipat dan seret dan lepas, menjadikan halaman kelihatan lebih cantik dan lebih mudah digunakan. 1. Kesan runtuh 1.1 Tulis kod HTML dan CSS Mula-mula, cipta elemen yang perlu dilipat dalam HTML, seperti yang ditunjukkan di bawah: <divclass="collapse"><
 Apakah yang perlu saya lakukan jika Google Chrome tidak boleh seret dan lepas untuk memasang pemalam Apakah yang perlu saya lakukan jika Google Chrome tidak boleh seret dan lepas untuk memasang pemalam?
Apakah yang perlu saya lakukan jika Google Chrome tidak boleh seret dan lepas untuk memasang pemalam Apakah yang perlu saya lakukan jika Google Chrome tidak boleh seret dan lepas untuk memasang pemalam?
12 Sep 2024
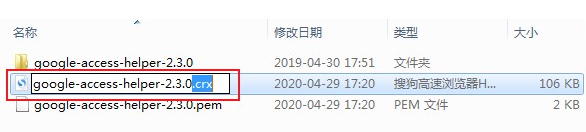
Pemalam Google Chrome boleh memudahkan pengguna untuk melayari Internet Pengguna boleh meningkatkan kecekapan Internet mereka dengan menambah pemalam. Jadi apakah yang perlu saya lakukan jika Google Chrome tidak boleh menyeret dan melepaskan untuk memasang pemalam. Biarkan tapak ini memperkenalkan kepada pengguna secara terperinci cara menyelesaikan masalah yang Google Chrome tidak boleh seret dan lepas untuk memasang pemalam. Cara menyelesaikan masalah yang Google Chrome tidak boleh seret dan lepas untuk memasang pemalam 1. Mula-mula, kami mencari fail sambungan dalam format crx dalam pengurus sumber komputer, kemudian menamakannya kepada fail pakej termampat dalam format .zip dan nyahmampat. ia, seperti yang ditunjukkan dalam rajah. 2. Kemudian buka Google Chrome dan masukkan chrome://extensions/ dalam bar alamat penyemak imbas dan tekan kekunci Enter, seperti yang ditunjukkan dalam gambar. 3. Pada masa ini kita akan memasuki lembah
 Pengesahan grafik seret dan lepas dilaksanakan dalam PHP, mudah dan mudah digunakan!
Pengesahan grafik seret dan lepas dilaksanakan dalam PHP, mudah dan mudah digunakan!
31 Jul 2022
Baru-baru ini saya melihat beberapa siaran tentang kod pengesahan seret dan lepas kerana rasa ingin tahu dan sikap penyelidikan dan pembelajaran, saya hanya melaksanakan versi pertama pengesahan seret dan lepaskan alamat Projek: github.com/RLOFLS/drag-. captcha.
 Win10 tidak boleh seret dan lepas untuk membuka fail dwg. Win10 tidak boleh seret dan lepas untuk membuka fail dwg
Win10 tidak boleh seret dan lepas untuk membuka fail dwg. Win10 tidak boleh seret dan lepas untuk membuka fail dwg
09 Sep 2024
Hello semua! Hari ini saya ingin berkongsi dengan anda satu soalan mengenai fail dwg. Dalam CAD, fail dwg adalah salah satu format fail yang paling penting. Sesetengah pengguna sistem Windows 10 suka menggunakan seret dan lepas untuk membuka fail, tetapi mereka masih tidak boleh membukanya selepas mencuba berkali-kali. Jika anda juga menghadapi masalah seperti itu, jangan risau, kami akan berkongsi penyelesaiannya dengan anda hari ini. Hanya ikuti langkah di bawah dan anda boleh menyelesaikan masalah dengan mudah! Jika anda rasa ia berguna, ingat untuk pergi ke laman web PHP Cina untuk mendapatkan kaedah terperinci! Penyelesaiannya adalah seperti berikut: 1. Gunakan kekunci pintasan "win+R" untuk mula berjalan, masukkan "regedit" dan tekan Enter untuk membukanya. 2. Selepas memasukkan antara muka editor pendaftaran, klik "HKEY_LOCAL" di lajur kiri.
 Beberapa aplikasi mudah Javascript seret dan lepas (analisis kod baris demi baris, membolehkan anda memahami dengan mudah prinsip seret dan lepas)_kemahiran javascript
Beberapa aplikasi mudah Javascript seret dan lepas (analisis kod baris demi baris, membolehkan anda memahami dengan mudah prinsip seret dan lepas)_kemahiran javascript
16 May 2016
Artikel ini terutamanya memperkenalkan beberapa aplikasi mudah seret dan lepas Javascript (menganalisis baris demi baris, membolehkan anda memahami dengan mudah prinsip seret dan lepas Rakan yang memerlukannya boleh merujuknya).
16 May 2016
Artikel ini terutamanya membantu anda mempelajari EasyUI dengan mudah untuk melaksanakan fungsi menyeret dan menjatuhkan item ke dalam troli beli-belah Item dan harga dalam bakul beli-belah juga akan dikemas kini.
16 May 2016
Artikel ini terutamanya memperkenalkan kaedah melaksanakan fungsi seret dan lepas div dalam js Ia menganalisis teknik pelaksanaan javascript untuk seret dan lepas lapisan div dengan contoh.


Hot Tools

Kanvas mengikuti kesan khas animasi kursor tetikus
Kesan khas animasi kursor tetikus mengikuti Kanvas termasuk 10 kesan yang berbeza dari tetikus yang menghantar dan memaparkan kesan animasi.

HTML5 Kesan tetikus hover gelembung Kanvas
HTML5 Kesan tetikus hover gelembung Kanvas

js+css3 mata burung hantu ikut penunjuk tetikus untuk memutarkan kesan khas animasi
js+css3 mata burung hantu ikut penunjuk tetikus untuk memutarkan kesan khas animasi

kesan bar navigasi acara hover jquery
kesan bar navigasi acara hover jquery

js klik dan seret tetikus untuk menjana kesan khas ikon kecil
klik dan seret tetikus js untuk menjana kesan khas ikon kecil ialah tetikus gaya latar belakang ungu klik kiri dan klik kanan untuk menjana kesan khas animasi ikon kecil.





