Pemalam Peti Cahaya Rebox

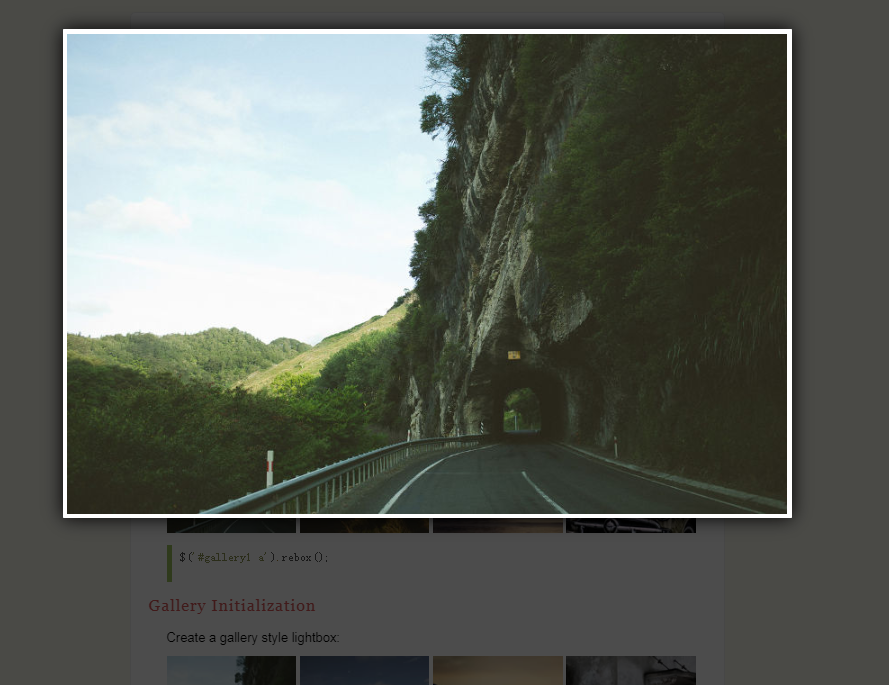
jQuery-Rebox ialah pemalam peti cahaya jQuery yang ringkas, ringan, responsif dan mesra mudah alih. Sangat mudah, tiada imej diperlukan.
jQuery-Rebox ialah pemalam peti cahaya jQuery yang ringkas, ringan, responsif dan mesra mudah alih. Sangat mudah, tiada imej diperlukan.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Kongsi 20 pemalam peti cahaya jQuery Lightbox untuk mencantikkan websites_jquery
Kongsi 20 pemalam peti cahaya jQuery Lightbox untuk mencantikkan websites_jquery
16 May 2016
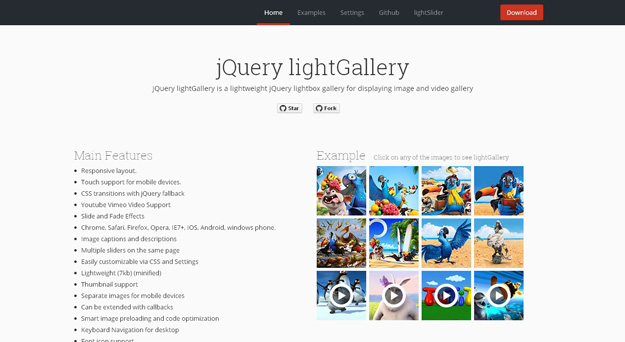
Artikel ini terutamanya memperkenalkan perkongsian 20 pemalam peti cahaya jQuery untuk mencantikkan tapak web Rakan yang memerlukan boleh merujuknya.
 6 Pemalam Peti Cahaya WordPress Penarafan Tertinggi
6 Pemalam Peti Cahaya WordPress Penarafan Tertinggi
03 Sep 2023
Apakah pemalam kotak cahaya WordPress? Jika tapak web anda mengandungi berbilang imej yang ingin anda serlahkan, anda pasti boleh mendapat manfaat daripada menggunakan peti cahaya. Secara umumnya, peti cahaya membolehkan orang ramai mengklik pada imej atau kandungan lain untuk melihat versi yang lebih besar yang ditindankan pada seluruh halaman. Apabila peti cahaya dihidupkan, kandungan halaman juga menjadi malap untuk memastikan perhatian pengguna tertumpu pada kandungan peti cahaya. Dalam artikel ini, kami akan melihat pemalam peti cahaya WordPress terbaik yang tersedia di CodeCanyon. Kami akan melihat dua jenis pemalam peti cahaya WordPress yang berbeza: pemalam yang dicipta khusus untuk digunakan sebagai peti cahaya, dan pemalam yang mempunyai peti cahaya yang digabungkan dengan galeri WordPress. Selain laman web yang dibina dengan WordPress
16 May 2016
Saya percaya ramai rakan telah melihat kesan halaman khas peti mel NetEase Mungkin ramai rakan ingin menjadikan tapak web mereka mempunyai kesan tatal skrin penuh yang dinamik dan hebat, tetapi disebabkan teknologi yang terhad, mereka hanya boleh menantikannya. Anda bernasib baik sekarang. Halaman penuh berdasarkan jquery ini boleh membantu anda mencapai kesan tatal skrin penuh yang dinamik dan menarik Jika anda memerlukannya, anda boleh merujuknya di bawah.
 Bagaimana untuk menggunakan JavaScript untuk mencapai kesan peti cahaya imej?
Bagaimana untuk menggunakan JavaScript untuk mencapai kesan peti cahaya imej?
18 Oct 2023
Bagaimana untuk menggunakan JavaScript untuk mencapai kesan peti cahaya imej? Dengan pembangunan media sosial dan reka bentuk web, kesan peti cahaya gambar telah menjadi salah satu kesan interaktif yang biasa dalam banyak tapak web. Kotak cahaya imej ialah kesan yang memaparkan imej yang diperbesarkan di tengah skrin dengan mengklik padanya. Ia bukan sahaja meningkatkan pengalaman pengguna, tetapi juga memaparkan butiran imej dengan lebih baik. Dalam artikel ini, kita akan belajar cara menggunakan JavaScript untuk melaksanakan kesan peti cahaya imej mudah. Pertama, kita memerlukan halaman HTML
 Pakej peti cahaya baharu di sini!
Pakej peti cahaya baharu di sini!
17 Jul 2024
Hello semua, Saya sangat teruja untuk memperkenalkan anda kepada projek sumber terbuka saya: @duccanhole/peti cahaya . Pemapar fail peti cahaya ringkas ini menyokong pelbagai jenis fail dan dibangunkan menggunakan JavaScript vanila, tanpa kebergantungan. Memandangkan ini fi saya
 'Genshin Impact ' Lokasi Cahaya Lilin Kekal dan Peti Harta Karun
'Genshin Impact ' Lokasi Cahaya Lilin Kekal dan Peti Harta Karun
26 Feb 2024
Lokasi peti harta karun di mana tuhan asal sentiasa menyalakan cahaya lilin. The Ever-Lighting Candlelight adalah blueprint perabot dalam Genshin Impact Saya percaya ramai rakan ingin tahu cara mendapatkan blueprint ini Sebenarnya, cara mendapatkannya adalah sangat mudah . Walau bagaimanapun, terdapat peti harta karun yang ganjil. Semua lokasi berbeza. Genshin Impact 4.4 Kotak Harta Karun Hadiah Pelik yang Sentiasa Nyalakan Lilin Cara Membuka Kotak Harta Karun Hadiah Pelik: Lampu Batu Xiugu - Lampu Lilin Sentiasa Hidup Pengenalan: Lukisan langkah demi langkah terperinci merekodkan kaedah pengeluaran Lampu Batu Xiugu-[Sentiasa dihidupkan Cahaya lilin]. Selepas digunakan, anda boleh memasukkan antara muka pengeluaran untuk dilihat. Dapatkan pengenalan 1. Mula-mula, kita buka peta dan pergi ke tempat yang ditunjukkan dalam gambar. 2. Setelah sampai di destinasi, kami ternampak peti harta karun di tengah-tengah rumah di belakang kami. 3
16 May 2016
Artikel ini terutamanya merekodkan 1. Mengubah suai kod sumber Peti Cahaya untuk menyokong zum roda 2. Mengubah suai kod sumber Peti Cahaya supaya sumber imej boleh menyokong format base64 3. Cara menggunakan Peti Cahaya pada artikel sedia ada; Ia sangat mudah dan praktikal Rakan-rakan yang menggunakan peti cahaya boleh melihatnya dan menerapkannya pada projek mereka sendiri, dan mereka akan menjadi lebih baik serta-merta.
16 May 2016
Artikel ini berkongsi nota kajian kesan animasi jquery, yang menyediakan analisis terperinci tentang kesan animasi jquery, dan menerangkan prinsip kesan fade-in dan fade-out dan kesan gelongsor Jika anda ingin mempelajari kesan animasi jquery dengan baik, baca artikel ini dengan sabar saya percaya anda akan menemui sesuatu yang tidak dijangka.
 Bagaimana untuk menulis animasi dalam jquery
Bagaimana untuk menulis animasi dalam jquery
28 May 2023
jQuery ialah perpustakaan JavaScript berkuasa yang sangat memudahkan kerja pembangun dan pereka. Antaranya, kesan animasi Jquery telah menjadi salah satu elemen terpenting dalam reka bentuk. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mencipta kesan animasi. 1. Kesan animasi jQuery Kesan animasi jQuery biasanya dilaksanakan menggunakan fungsi animate(). Ia membolehkan pengaturcara mencipta animasi peralihan pada satu atau lebih sifat CSS. fungsi animate() memerlukan


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER





