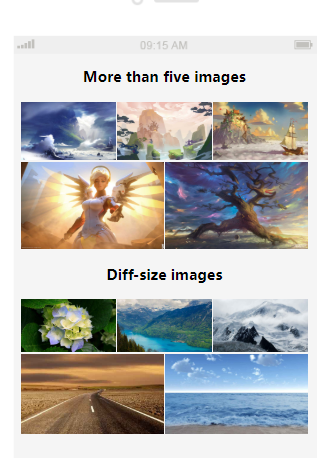
jQuery imej responsif grid imej-grid
jQuery image grid plug-in imagesgrid.js klik imej kecil untuk membesarkan karusel imej
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 HTML, CSS dan jQuery: Bina grid paparan imej yang cantik
HTML, CSS dan jQuery: Bina grid paparan imej yang cantik
27 Oct 2023
HTML, CSS dan jQuery: Bina grid paparan imej yang cantik Dalam era Internet yang sangat grafik hari ini, memaparkan imej telah menjadi bahagian yang sangat diperlukan dalam reka bentuk laman web. Untuk meningkatkan pengalaman pengguna dan menarik perhatian pengguna, adalah penting untuk membina grid paparan imej yang cantik. Dalam artikel ini, kami akan menggunakan HTML, CSS dan jQuery untuk melaksanakan grid paparan imej yang mudah tetapi menarik. Pertama, kita perlu mencipta struktur HTML asas. Berikut ialah H yang mudah
 Imej Reka Letak Grid Senarai CSS Pertukaran Pengalaman_Berpusatkan Menegak
Imej Reka Letak Grid Senarai CSS Pertukaran Pengalaman_Berpusatkan Menegak
16 May 2016
Kod kesan pemusatan menegak imej serasi dengan Serasi dan diuji dengan IE6, IE7, Safari 2, Safari 3, Firefox 2, Opera 9.21
 Cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan penukaran imej responsif
Cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan penukaran imej responsif
24 Oct 2023
Mencipta kesan penukaran imej responsif adalah salah satu tugas biasa dalam pembangunan bahagian hadapan. Dalam artikel ini, kami akan menggunakan HTML, CSS dan jQuery untuk mencapai kesan ini. Di bawah ialah langkah terperinci dan contoh kod khusus. Struktur HTML Pertama, kita perlu mencipta struktur HTML yang diperlukan untuk kesan penukaran imej. Anda boleh menggunakan contoh kod berikut untuk mencipta struktur HTML yang mudah. <divclass="gelangsar-bekas">
 Cara menggunakan reka letak CSS Flex untuk melaksanakan grid imej responsif
Cara menggunakan reka letak CSS Flex untuk melaksanakan grid imej responsif
26 Sep 2023
Cara menggunakan susun atur elastik CSSFlex untuk melaksanakan grid imej responsif Dalam reka bentuk web moden, reka letak responsif adalah penting. Dengan populariti peranti mudah alih dan penggunaan meluas saiz skrin yang berbeza, kami perlu memastikan bahawa halaman web boleh menyesuaikan diri dengan saiz dan resolusi skrin yang berbeza. Antaranya, grid gambar adalah kaedah susun atur biasa yang membolehkan kita memaparkan gambar dengan cara yang fleksibel dan cantik. Reka letak fleksibel CSSFlex ialah cara yang berkesan untuk membantu kami mencapai matlamat ini dengan mudah. Dalam artikel ini saya akan memberitahu anda
 Cara membuat susun atur grid imej responsif menggunakan HTML dan CSS
Cara membuat susun atur grid imej responsif menggunakan HTML dan CSS
27 Oct 2023
Cara menggunakan HTML dan CSS untuk mencipta reka letak grid imej responsif Dalam era semasa peningkatan populariti peranti mudah alih, reka bentuk responsif menjadi semakin penting untuk memaparkan kandungan imej dengan lebih baik dan menyesuaikan diri dengan saiz skrin yang berbeza. Dalam artikel ini, kami akan memperkenalkan cara menggunakan HTML dan CSS untuk mencipta reka letak grid imej responsif untuk memaparkan imej dan menjadikannya boleh disesuaikan dengan saiz skrin yang berbeza. Pertama, anda perlu menggunakan HTML untuk membina struktur susun atur asas. Tambahkan <div> bekas pada halaman, dan kemudian dalam bekas
 Cara membuat susun atur grid imej responsif menggunakan HTML dan CSS
Cara membuat susun atur grid imej responsif menggunakan HTML dan CSS
27 Oct 2023
Cara Membuat Reka Letak Grid Imej Responsif Menggunakan HTML dan CSS Dalam era Internet hari ini, imej menduduki bahagian penting dalam kandungan web. Untuk memaparkan pelbagai jenis imej, kami memerlukan susun atur grid yang berkesan dan cantik. Dalam artikel ini, kita akan belajar cara membuat reka letak grid imej responsif menggunakan HTML dan CSS. Pertama, kita akan membuat struktur asas menggunakan HTML. Berikut ialah kod contoh: <!DOCTYPEhtml><html>
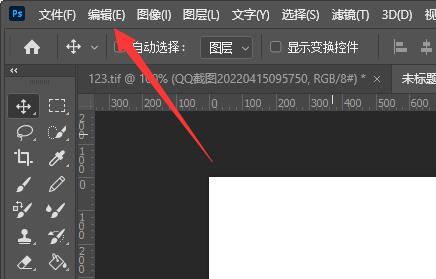
 Bagaimana untuk membuang grid latar belakang imej dalam photoshop cs6 Bagaimana untuk membuang grid latar belakang imej dalam photoshop cs6
Bagaimana untuk membuang grid latar belakang imej dalam photoshop cs6 Bagaimana untuk membuang grid latar belakang imej dalam photoshop cs6
02 Jun 2024
Langkah 1: Klik butang [Edit] di sudut kiri atas (seperti yang ditunjukkan dalam gambar). Langkah 2: Cari [Keutamaan] di bawah, dan kemudian buka [Transparency and Color Gamut] (seperti yang ditunjukkan dalam gambar). Langkah 3: Tukar [Saiz Grid] kepada [Tiada] (seperti yang ditunjukkan dalam gambar). Langkah 4: Klik [OK] di penjuru kanan sebelah atas untuk mengalih keluar grid latar belakang imej (seperti yang ditunjukkan dalam gambar).
 Bagaimana untuk membuat peluncur imej responsif menggunakan HTML, CSS dan jQuery
Bagaimana untuk membuat peluncur imej responsif menggunakan HTML, CSS dan jQuery
24 Oct 2023
Cara menggunakan HTML, CSS dan jQuery untuk mencipta peluncur imej responsif Dalam reka bentuk web moden, peluncur imej (ImageSlider) ialah elemen biasa, selalunya digunakan untuk memaparkan produk, koleksi gambar atau tayangan slaid. Artikel ini akan memperkenalkan anda kepada cara menggunakan HTML, CSS dan jQuery untuk mencipta peluncur imej responsif, dan memberikan contoh kod khusus. Pertama, kita perlu mencipta struktur asas dalam HTML. Dalam elemen bekas, buat senarai yang mengandungi semua imej
 Bagaimana untuk mencipta galeri imej responsif menggunakan HTML, CSS dan jQuery
Bagaimana untuk mencipta galeri imej responsif menggunakan HTML, CSS dan jQuery
27 Oct 2023
Cara membuat galeri imej responsif menggunakan HTML, CSS dan jQuery Prakata: Dengan populariti peranti mudah alih, reka bentuk responsif telah menjadi salah satu piawaian penting untuk reka bentuk web moden. Dalam artikel ini, kami akan memperkenalkan cara membuat galeri imej responsif menggunakan HTML, CSS dan jQuery. Galeri imej ini membolehkan kami memaparkan dan mengendalikan imej pelbagai saiz dengan elegan pada peranti berbeza dan menyediakan ciri interaktif. Struktur HTML: Pertama, kita perlu mencipta struktur HTML asas untuk galeri imej


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER