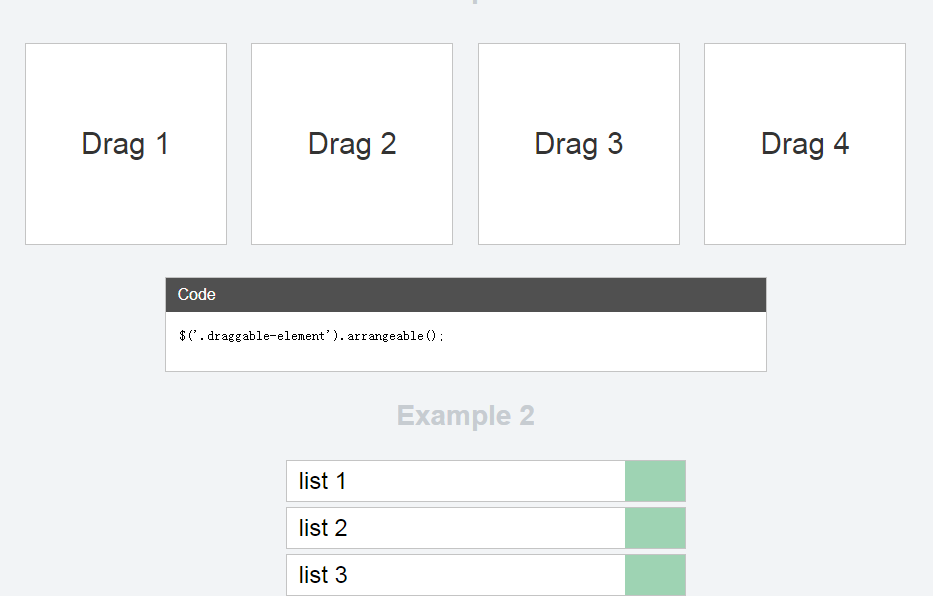
jQuery seret dan lepas pemalam pengisihan dragarrange
Seretan dan lepas berasaskan jQuery menyusun pemalam dragarrange
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
16 May 2016
Artikel ini terutamanya berkongsi dengan anda penggunaan jQuery untuk merealisasikan kesan drag-and-drop elemen html Ia sangat keren dan kodnya agak mudah. Rakan yang memerlukan boleh merujuknya.
 HTML, CSS dan jQuery: Petua untuk pengisihan seret dan lepas imej
HTML, CSS dan jQuery: Petua untuk pengisihan seret dan lepas imej
25 Oct 2023
HTML, CSS dan jQuery: Petua untuk melaksanakan pengisihan drag-and-drop imej Dalam reka bentuk web moden, pengisihan drag-and-drop imej telah menjadi ciri biasa dan popular. Dengan menyeret imej, pengguna boleh melaraskan susunan imej secara bebas, dengan itu meningkatkan pengalaman pengguna dan interaktiviti. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan pengisihan seret dan lepas imej, dan memberikan contoh kod khusus. 1. Struktur HTML Mula-mula, cipta fail HTML dan tetapkan struktur halaman asas. Kami akan menggunakan a
 Cara menggunakan jquery untuk mencapai kesan seret dan lepas
Cara menggunakan jquery untuk mencapai kesan seret dan lepas
22 Nov 2021
Cara menggunakan jquery untuk mencapai kesan seretan: 1. Gunakan pernyataan "$("#element id value") untuk mendapatkan nod elemen mengikut nilai id yang ditentukan 2. Gunakan kaedah draggable() untuk menambah kesan seret kepada nod elemen, sintaksnya ialah " Element node.draggable();".
 Cara menggunakan Vue untuk melaksanakan kesan pengisihan seret dan lepas
Cara menggunakan Vue untuk melaksanakan kesan pengisihan seret dan lepas
20 Sep 2023
Cara menggunakan Vue untuk melaksanakan kesan pengisihan seret dan lepas Vue.js ialah rangka kerja JavaScript popular yang boleh membantu kami membina aplikasi bahagian hadapan yang sangat interaktif. Dalam Vue, kami boleh melaksanakan kesan isihan seret dan lepas dengan mudah, membolehkan pengguna mengisih data dengan menyeret elemen. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan kesan pengisihan seret dan lepas dan memberikan contoh kod khusus. Mula-mula, kita perlu mencipta contoh Vue dan menentukan tatasusunan untuk menyimpan data yang hendak diisih. Dalam contoh kita akan
 jquery melaksanakan seret dan lepas
jquery melaksanakan seret dan lepas
25 May 2023
Dengan populariti halaman web moden, elemen boleh seret yang berinteraksi dengan pengguna telah menjadi sebahagian daripada reka bentuk. JQuery ialah perpustakaan JavaScript yang sangat popular yang memudahkan banyak operasi biasa dalam pembangunan. Salah satu cirinya ialah pelaksanaan elemen boleh seret. Dalam artikel ini, kita akan belajar cara melaksanakan elemen boleh seret menggunakan JQuery. 1. Cipta HTML dan CSS Sebelum mula menulis kod JQuery, kita memerlukan halaman HTML untuk melaksanakan elemen boleh seret. Kami akan membuat susun atur HTML yang mudah dengan
 Cara melaksanakan pengisihan seret dan lepas dan operasi seret dan lepas dalam uniapp
Cara melaksanakan pengisihan seret dan lepas dan operasi seret dan lepas dalam uniapp
19 Oct 2023
Uniapp ialah rangka kerja pembangunan merentas platform Keupayaan merentas hujungnya yang berkuasa membolehkan pembangun membangunkan pelbagai aplikasi dengan cepat dan mudah. Ia juga sangat mudah untuk melaksanakan operasi pengisihan seret dan lepas dan seret dan lepas dalam Uniapp, dan ia boleh menyokong operasi seret dan lepas pelbagai komponen dan elemen. Artikel ini akan memperkenalkan cara menggunakan Uniapp untuk melaksanakan pengisihan drag-and-drop dan operasi drag-and-drop, serta memberikan contoh kod khusus. Fungsi pengisihan seret dan lepas adalah sangat biasa dalam banyak aplikasi Contohnya, ia boleh digunakan untuk melaksanakan pengisihan seret dan lepas senarai, seret dan lepaskan ikon, dsb. Di bawah kami senaraikan
 Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan pengisihan seret dan lepas imej
Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan pengisihan seret dan lepas imej
26 Oct 2023
Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan seret-dan-lepaskan imej Dalam reka bentuk laman web moden, seret-dan-lepaskan imej adalah fungsi yang sangat biasa. Ia membolehkan pengguna mengisih dan menyusun semula gambar pada halaman dengan cara yang intuitif, dengan itu meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan pengisihan seret dan lepas imej, dan memberikan contoh kod khusus. Struktur HTML: Pertama, kita perlu mencipta struktur HTML untuk imej. setiap satu
 Bagaimana untuk menggunakan Vue untuk mencapai kesan pengisihan boleh lipat dan seret dan lepas?
Bagaimana untuk menggunakan Vue untuk mencapai kesan pengisihan boleh lipat dan seret dan lepas?
27 Jun 2023
Dalam pembangunan bahagian hadapan, adalah keperluan biasa untuk mencapai kesan pengisihan boleh lipat dan seret dan lepas. Fungsi ini boleh dilaksanakan dengan mudah dan cepat menggunakan rangka kerja Vue. Artikel ini akan memperkenalkan cara menggunakan Vue untuk mencapai kesan pengisihan boleh lipat dan seret dan lepas, menjadikan halaman kelihatan lebih cantik dan lebih mudah digunakan. 1. Kesan runtuh 1.1 Tulis kod HTML dan CSS Mula-mula, cipta elemen yang perlu dilipat dalam HTML, seperti yang ditunjukkan di bawah: <divclass="collapse"><
16 May 2016
Artikel ini terutamanya memperkenalkan kaedah pelaksanaan kesan seret dan lepas jQuery, memperincikan langkah khusus dan teknik berkaitan jQuery untuk melaksanakan fungsi seret dan lepas, dan melampirkan kod sumber demo untuk dimuat turun dan dirujuk oleh Rakan yang memerlukannya kepadanya.


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER