Kesan khas JS
Kesan khas JS
 kesan jQuery
kesan jQuery
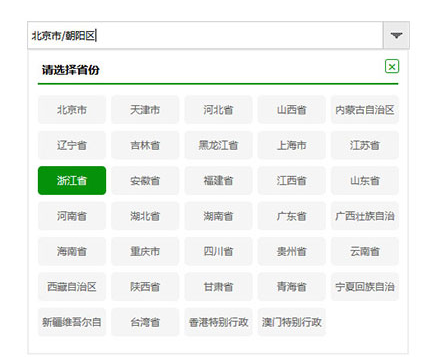
 jQuery pop timbul kotak lungsur wilayah dan pemilihan rangkaian tiga peringkat bandar
jQuery pop timbul kotak lungsur wilayah dan pemilihan rangkaian tiga peringkat bandar
jQuery pop timbul kotak lungsur wilayah dan pemilihan rangkaian tiga peringkat bandar
代码片段:
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/Popt.js"></script>
<script type="text/javascript" src="js/city.json.js"></script>
<script type="text/javascript" src="js/citySet.js"></script>
<style type="text/css">
* { -ms-word-wrap: break-word; bungkus-kata: patah-kata; }
html { -webkit-text-size-adjust: none; text-size-adjust: tiada; }
html, badan {tinggi:99%;lebar:99%; }
.balut{width:464px;height:34px;margin:20px auto;border:0;position:relative;}
.input{position:absolute;top:0;left:0;width:457px;margin:0;padding-left:5px;height:30px;line-height:30px;font-size:12px;border:1px solid # c9cacb;}
s{position:absolute;top:1px;right:0;width:32px;height:32px;background:url("img/arrow.png") no-repeat;}
._citys { lebar: 450px; paparan: inline-block; sempadan: 2px pepejal #eee; padding: 5px; kedudukan: relatif; }
._citys span { warna: #05920a; ketinggian: 15px; lebar: 15px; ketinggian garis: 15px; text-align: tengah; jejari sempadan: 3px; jawatan: mutlak; kanan: 10px; atas: 10px; sempadan: 1px pepejal #05920a; kursor: penunjuk; }
._citys0 { lebar: 95%; ketinggian: 34px; ketinggian garis: 34px; paparan: inline-block; bahagian bawah sempadan: 2px pepejal #05920a; padding: 0px 5px; saiz fon:14px; font-weight:bold; jidar-kiri:6px; }
._citys0 li { paparan: inline-block; ketinggian garis: 34px; saiz fon: 15px; warna: #888; lebar: 80px; text-align: tengah; kursor: penunjuk; }
._citys1 { lebar: 100%; paparan: inline-block; pelapik: 10px 0; }
._citys1 a { lebar: 83px; ketinggian: 35px; paparan: inline-block; warna latar belakang: #f5f5f5; warna: #666; jidar-kiri: 6px; jidar atas: 3px; ketinggian garis: 35px; text-align: tengah; kursor: penunjuk; saiz fon: 12px; jejari sempadan: 5px; limpahan: tersembunyi; }
._citys1 a:hover { color: #fff; warna latar belakang: #05920a; }
.AreaS { background-color: #05920a !important; warna: #fff !penting; }
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
16 May 2016
Artikel ini berkongsi nota kajian kesan animasi jquery, yang menyediakan analisis terperinci tentang kesan animasi jquery, dan menerangkan prinsip kesan fade-in dan fade-out dan kesan gelongsor Jika anda ingin mempelajari kesan animasi jquery dengan baik, baca artikel ini dengan sabar saya percaya anda akan menemui sesuatu yang tidak dijangka.
 Bagaimana untuk menulis animasi dalam jquery
Bagaimana untuk menulis animasi dalam jquery
28 May 2023
jQuery ialah perpustakaan JavaScript berkuasa yang sangat memudahkan kerja pembangun dan pereka. Antaranya, kesan animasi Jquery telah menjadi salah satu elemen terpenting dalam reka bentuk. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mencipta kesan animasi. 1. Kesan animasi jQuery Kesan animasi jQuery biasanya dilaksanakan menggunakan fungsi animate(). Ia membolehkan pengaturcara mencipta animasi peralihan pada satu atau lebih sifat CSS. fungsi animate() memerlukan
 Bagaimana untuk menetapkan kelewatan dalam jquery
Bagaimana untuk menetapkan kelewatan dalam jquery
26 Apr 2023
Dalam pembangunan bahagian hadapan, kita selalunya perlu menggunakan jQuery untuk mengendalikan beberapa kesan interaktif dan kesan animasi, seperti kesan animasi apabila tetikus melayang, kesan animasi apabila halaman dimuatkan, dsb. Tetapi kadangkala kita perlu menetapkan masa penangguhan supaya kesan ini dapat dinyatakan dengan lebih baik. Jadi, bagaimanakah jQuery menetapkan kelewatan? Artikel ini akan memperkenalkan isu ini secara terperinci. 1. Kaedah kelewatan dalam jQuery Dalam jQuery, kesan kelewatan boleh dicapai dengan mudah dengan menggunakan kaedah kelewatan(). Kaedah kelewatan() boleh digunakan
 kesan menaip jquery berhenti memadam
kesan menaip jquery berhenti memadam
23 May 2023
Dengan populariti Internet, aplikasi kesan menaip menjadi semakin meluas, dan kesan menaip jquery telah menjadi pilihan pertama banyak pembangun laman web. Walau bagaimanapun, dalam proses merealisasikan kesan khas ini, isu terperinci sering menjejaskan pengalaman pengguna, seperti masalah pemadaman kesan khas menaip. Artikel ini akan memperkenalkan cara menggunakan kesan menaip jquery untuk menghentikan pemadaman dan meningkatkan pengalaman menyemak imbas pengguna. Pelaksanaan kesan menaip jquery boleh menggunakan pemalam siap pakai, seperti typed.js dan jQuery.Typewriter. Pemalam ini adalah berdasarkan jquery
 Bagaimana untuk menggunakan kesan sorotan dalam jQuery?
Bagaimana untuk menggunakan kesan sorotan dalam jQuery?
27 Feb 2024
Bagaimana untuk menggunakan kesan sorotan dalam jQuery? Dalam pembangunan web, kesan sorotan ialah reka bentuk interaktif biasa yang boleh menyerlahkan elemen tertentu dan menarik perhatian pengguna. Dalam jQuery, kesan penonjolan boleh dicapai melalui kod mudah, menambahkan beberapa kesan dinamik dan visual pada halaman web. Artikel ini akan memperkenalkan cara untuk melaksanakan kesan penonjolan dalam jQuery dan memberikan contoh kod khusus. Mula-mula, pastikan anda memasukkan perpustakaan jQuery dalam halaman web anda. Anda boleh menambah tag
 Bagaimana untuk menyerlahkan jquery
Bagaimana untuk menyerlahkan jquery
12 May 2023
Dalam pembangunan web, penyerlahan ialah kesan yang sangat biasa digunakan, yang membolehkan pengguna melihat dengan lebih intuitif kepentingan atau status elemen tertentu pada halaman. Dalam pembangunan bahagian hadapan, jQuery, sebagai perpustakaan JavaScript yang sangat berkuasa, boleh membantu kami mencapai kesan penyerlahan dengan cepat. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mencapai kesan penonjolan, termasuk yang berikut: 1. Pemilih jQuery 2. Operasi gaya jQuery 3. Pelaksanaan penonjolan jQuery ## Pemilih jQuery Dalam jQuery, pilih
 Gunakan animasi jQuery untuk mencapai kesan pudar elemen
Gunakan animasi jQuery untuk mencapai kesan pudar elemen
24 Feb 2024
Tajuk: Mencapai elemen pudar yang elegan melalui animasi jQuery Sebagai perpustakaan JavaScript yang terkenal, jQuery menyediakan pelbagai kesan dan kaedah animasi, yang boleh mencapai kesan dinamik elemen dalam halaman web dengan mudah. Antaranya, kesan fade-out elemen adalah salah satu daripada kesan interaksi laman web yang biasa. Berikut ialah contoh kod khusus untuk menunjukkan cara mencapai kesan fade-out elegan elemen melalui animasi jQuery. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML, yang boleh dipautkan melalui CDN atau dimuat turun secara tempatan
16 May 2016
Artikel ini memperkenalkan anda kepada ensiklopedia kesan jquery untuk mencipta kesan khas untuk markah peperiksaan kesihatan komputer, dan disertakan dengan muat turun kod sumber Rakan yang berminat dengan ensiklopedia kesan jquery boleh belajar bersama.
16 May 2016
Artikel ini terutamanya memperkenalkan kod kesan bentuk cantik yang dilaksanakan oleh jQuery Ia menganalisis kaedah pelaksanaan kesan borang penghantaran ekspres simulasi jquery dengan contoh Kesan keseluruhannya cantik dan murah hati, dan mempunyai nilai praktikal yang hebat .


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER