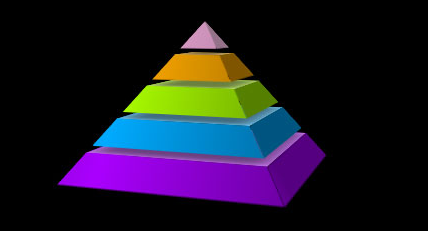
Kesan khas animasi putaran piramid 3D CSS3
代码:
<svg>
<clipPath id="c1" clipPathUnits="objectBoundingBox">
<polygon points="0.50000,0.00000 0.57794,0.13500 0.42206,0.13500 0.50000,0.00000"></polygon>
</clipPath>
<clipPath id="c2" clipPathUnits="objectBoundingBox">
<polygon points="0.59526,0.16500 0.66454,0.28500 0.33546,0.28500 0.40474,0.16500"></polygon>
</clipPath>
<clipPath id="c3" clipPathUnits="objectBoundingBox">
<polygon points="0.68187,0.31500 0.75115,0.43500 0.24885,0.43500 0.31813,0.31500"></polygon>
</clipPath>
<clipPath id="c4" clipPathUnits="objectBoundingBox">
<polygon points="0.76847,0.46500 0.83775,0.58500 0.16225,0.58500 0.23153,0.46500"></polygon>
</clipPath>
<clipPath id="c5" clipPathUnits="objectBoundingBox">
<polygon points="0.85507,0.61500 0.93301,0.75000 0.06699,0.75000 0.14493,0.61500"></polygon>
</clipPath>
</svg>
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Contoh terperinci kesan flop 3D kesan khas css3
Contoh terperinci kesan flop 3D kesan khas css3
16 May 2016
Artikel ini terutamanya memperkenalkan kesan flop 3D kesan khas CSS3 Ia mempunyai nilai rujukan tertentu Rakan-rakan yang berminat boleh merujuknya.
![HTML5 css3 bar kemajuan animasi kod kesan khas [disyorkan]_html5 kemahiran tutorial](http://files.jb51.net/file_images/game/201603/20160308161233.jpg) HTML5 css3 bar kemajuan animasi kod kesan khas [disyorkan]_html5 kemahiran tutorial
HTML5 css3 bar kemajuan animasi kod kesan khas [disyorkan]_html5 kemahiran tutorial
16 May 2016
Editor di bawah akan berkongsi dengan anda kod kesan khas animasi hitung detik css3 HTML5 css3 [disyorkan]. Semoga ia membantu semua orang. Mari ikuti editor dan lihat.
 Apakah kod untuk kesan animasi putaran 3D dalam HTML5
Apakah kod untuk kesan animasi putaran 3D dalam HTML5
23 Jan 2022
Dalam HTML5, kod untuk kesan animasi putaran 3D ialah "elemen {animation: name time}@keyframes name {100%{transform:rotate3d(x, y, z, rotation angle);}}"; untuk menentukan sifat animasi elemen.
 Ubah bentuk CSS3 dan kesan animasi effect_form kesan khas
Ubah bentuk CSS3 dan kesan animasi effect_form kesan khas
16 May 2016
Artikel ini terutamanya memperkenalkan kesan ubah bentuk dan animasi CSS3 animasi CSS3 terutamanya menggunakan tiga atribut: transformasi, peralihan dan animasi Rakan yang memerlukan boleh merujuk kepada perkara berikut
 Bagaimana untuk mencapai kesan animasi pembesaran dan putaran dalam css3
Bagaimana untuk mencapai kesan animasi pembesaran dan putaran dalam css3
15 Dec 2021
Kaedah: 1. Gunakan atribut animasi untuk mengikat animasi pada elemen; 2. Gunakan "@keyframes nama animasi {50%{lebar: nilai lebar yang diperbesarkan; tinggi: nilai ketinggian yang diperbesarkan; transform:rotate (sudut putaran);}}" Pernyataan mengawal pergerakan animasi untuk mencapai pembesaran dan putaran.
 Bagaimana untuk mencapai kesan animasi putaran dan penskalaan dalam css3
Bagaimana untuk mencapai kesan animasi putaran dan penskalaan dalam css3
16 Dec 2021
Kaedah: 1. Gunakan pernyataan "elemen {animation: name time}" untuk mengikat animasi putaran dan penskalaan pada elemen 2. Gunakan "@keyframes name {100%{transform:rotate(rotation angle) scale(skala); }}" Pernyataan itu melaksanakan kesan animasi putaran dan penskalaan.
16 May 2016
Artikel ini terutamanya memperkenalkan maklumat yang berkaitan tentang kesan twist animasi 3D Rubik's Cube yang ditulis dalam JavaScript+css3 asli Rakan yang memerlukan boleh merujuknya.
 CSS3 tulen mencipta kesan khas animasi di mana bayang sempadan merebak ke luar
CSS3 tulen mencipta kesan khas animasi di mana bayang sempadan merebak ke luar
25 Aug 2021
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan CSS3 untuk melaksanakan kesan dinamik butang berlegar dan berkelip", kami memperkenalkan kaedah menggunakan CSS3 untuk menambah kesan dinamik pada butang dan mencapai kesan animasi bayang-bayang berlegar dan berkelip. Hari ini, artikel ini akan berkongsi dengan anda kesan animasi sempadan Mari lihat cara menggunakan CSS3 untuk mencapai kesan animasi bayang sempadan yang merebak ke luar.
16 May 2016
Artikel ini terutamanya memperkenalkan kesan khas bar kemajuan HTML5 Rakan yang memerlukannya boleh merujuknya.


Hot Tools

HTML5 Kesan khas animasi berdebar jantung Kanvas
HTML5 Canvas heart fluttering animation kesan khas ialah animasi yang dijana yang boleh dibuka terus dengan penyemak imbas untuk melihat hati.

Kod sumber permainan panda melantun H5
HTML5 Mobile Panda juga merupakan kod sumber permainan yang gila. Perihalan permainan: Tekan dan tahan skrin untuk melaraskan kekuatan spring panda dan lompat ke tiang batu. Permainan berakhir jika anda jatuh ke dalam sungai.

HTML5 Kesan khas animasi kotak Hari Valentine
Berdasarkan svg, lukis animasi membuka hadiah kotak cinta pada Hari Valentine dan kesan khas animasi kotak cinta.

Kod sumber permainan bola bergolek H5 3D
Muat turun kod permainan mudah alih bergolek bola 3D HTML5 yang hebat. Pengenalan permainan: Bola berwarna bergolek, dan trek semasa bola berwarna dikawal dengan menyeretnya menggunakan tetikus atau skrin sentuh telefon bimbit. Ini ialah kod sumber permainan mudah alih yang ringkas dan mudah dikendalikan.