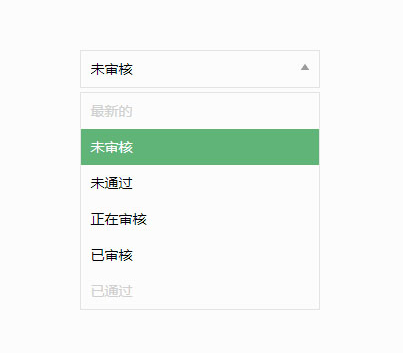
jQuery mencantikkan kotak drop-down Pilih
Kotak lungsur jQuery Beautify Select ialah kod yang sesuai untuk kod pilihan kotak lungsur fungsi pengurusan latar belakang.
pilih -- nama boleh menerima nilai yang dipilih [digunakan untuk penyesuaian nama penyerahan borang]
pilihan -- 1. nilai Parameter dihantar ke latar belakang
1. dipilih Tetapkan lalai yang dipilih
2. kurang upaya Tetapkan peraturan pemilihan yang dilarang
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/selectFilter.js"></script>
<script type="text/javascript">
//Pemalam ini menyokong terminal mudah alih
//Ini adalah permulaan
$('.filter-box').selectFilter({
panggilBalik : fungsi (val){
//Kembalikan nilai yang dipilih
Console.log(val+'-ialah nilai yang dikembalikan')
}
});
</skrip>
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
16 May 2016
Artikel ini terutamanya memperkenalkan JQuery untuk melaksanakan kesan kotak lungsur turun Rakan yang memerlukannya boleh merujuknya.
16 May 2016
Artikel ini terutamanya memperkenalkan beberapa kaedah untuk melaksanakan kesan kotak drop-down menggunakan combobox dalam jQuery easyui Ia sangat mudah dan praktikal. Rakan yang memerlukannya boleh merujuknya.
16 May 2016
Ini adalah kesan kotak senarai drop-down kad lipat yang sangat keren yang dibuat menggunakan jQuery dan CSS3 Rakan-rakan yang berminat boleh merujuknya.
16 May 2016
Artikel ini terutamanya memperkenalkan maklumat yang berkaitan tentang jQuery+PHP+MySQL untuk mencapai kesan cascading tak terhingga Ia mempunyai nilai rujukan tertentu Rakan yang berminat boleh merujuknya.
 Jquery acara tukar kotak drop down
Jquery acara tukar kotak drop down
09 May 2023
Acara perubahan kotak lungsur jQuery ialah teknologi yang digunakan secara meluas dalam pembangunan web. Dalam reka bentuk web, selalunya perlu menggunakan kotak drop-down untuk memilih pilihan yang berbeza. Anda boleh menggunakan jQuery untuk mencetuskan peristiwa yang sepadan apabila pilihan kotak drop-down berubah, untuk mengemas kini atau menukar kandungan halaman web dalam masa nyata. Berikut akan memperkenalkan cara menggunakan jQuery untuk melaksanakan peristiwa perubahan kotak lungsur. 1. Operasi asas Dalam jQuery, peristiwa perubahan kotak drop-down dilaksanakan terutamanya menggunakan kaedah change(). Kaedah ini dicetuskan apabila pilihan kotak drop-down berubah dan boleh melakukan beberapa operasi.
 Adakah kotak drop-down jquery mempunyai nilai?
Adakah kotak drop-down jquery mempunyai nilai?
28 May 2023
Dalam pembangunan web, kotak lungsur turun (pilih) ialah elemen bentuk yang sangat biasa digunakan. Apabila menggunakan jQuery untuk menulis halaman web dinamik, anda selalunya perlu mendapatkan nilai kotak drop-down untuk operasi seterusnya. Walau bagaimanapun, dalam penggunaan sebenar, kita kadangkala menghadapi situasi di mana kotak lungsur tidak mempunyai nilai atau tiada nilai dipilih. Artikel ini akan membincangkan cara untuk menentukan sama ada kotak drop-down jquery mempunyai nilai. 1. Dapatkan nilai kotak drop-down Dalam jQuery, anda boleh menggunakan kaedah .val() untuk mendapatkan nilai kotak drop-down. Sebagai contoh, kami mempunyai kotak drop-down dengan id "mySelect",
16 May 2016
Terdapat banyak cara untuk melaksanakan kotak lungsur pilih pautan berbilang peringkat wilayah dan perbandaran Hanya cari di Du Niang dan anda akan mendapati banyak daripadanya Kesan khas yang akan kita bincangkan hari ini mempunyai kod yang sangat mudah dan keserasian yang sangat baik Saya mengesyorkannya kepada semua orang.
 jQuery menetapkan nilai kotak drop-down untuk menghalang pemilihan
jQuery menetapkan nilai kotak drop-down untuk menghalang pemilihan
18 May 2023
Dalam pembangunan web, kotak lungsur turun (pilih) adalah salah satu kawalan interaksi pengguna yang biasa digunakan. Biasanya, kami menetapkan nilai pilihan kotak lungsur, dan kemudian pengguna boleh memilih pilihan yang mereka perlukan. Tetapi kadangkala, kita perlu menghalang pengguna daripada memilih pilihan tertentu dalam keadaan tertentu. Jadi bagaimana untuk menggunakan jQuery untuk menetapkan nilai kotak drop-down dan melarang pemilihan? Artikel ini akan membincangkan isu ini secara terperinci. 1. Gunakan jQuery untuk menetapkan nilai kotak drop-down Dalam jQuery, anda boleh menetapkan nilai kotak drop-down dengan mudah melalui kaedah .val(). Kaedah ini menerima a
 jquery melaksanakan dua kotak drop-down untuk menukar nilai
jquery melaksanakan dua kotak drop-down untuk menukar nilai
28 May 2023
Dengan pembangunan berterusan teknologi bahagian hadapan Web, jQuery telah menjadi salah satu teknologi yang sangat diperlukan untuk kebanyakan tapak web Pemilih yang berkuasa dan kaedah operasi yang mudah telah sangat digemari oleh pembangun. Artikel ini akan memperkenalkan kaedah pelaksanaan berasaskan jQuery pertukaran nilai kotak drop-down, yang boleh membantu kami berinteraksi dengan lebih mudah dalam pembangunan web dan meningkatkan pengalaman pengguna. Idea Pelaksanaan Kaedah pelaksanaan pertukaran nilai antara dua kotak drop-down adalah terutamanya untuk memilih elemen melalui jQuery dan mengendalikan nilai atribut elemen. Kita perlu memilih dua kotak drop-down


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER