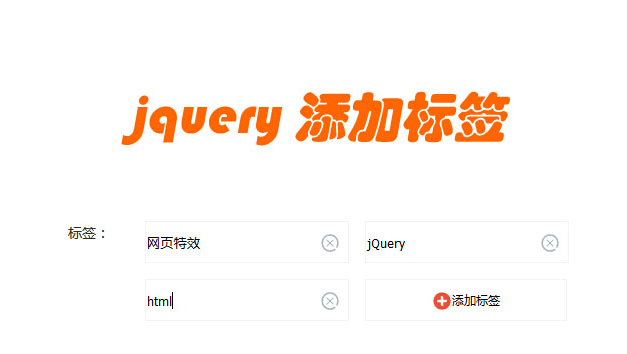
jQuery menambah dan memadam kod teg
<kepala>
<title>jQuery menambah dan memadam kod teg</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/tip.css" />
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="site">
<div class="title">Tag: </div>
<div class="tip">
<div class="tip-container"><span class="jia"></span>Tambah tag</div>
</div>
</div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/tip.js"></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';clear:both;">
<br><br><br><br>
</div>
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
16 May 2016
Artikel ini terutamanya memperkenalkan jquery menambah dan memadam kod pelaksanaan kesan khas baris jadual secara dinamik.
17 Apr 2023
Dengan kemajuan teknologi Web yang berterusan, penambahan dan pemadaman elemen DOM secara dinamik telah menjadi salah satu teknologi yang biasa digunakan dalam pembangunan bahagian hadapan, terutamanya dalam jQuery, melalui fungsi dan kaedah utama, kami boleh menambah atau memadam elemen DOM dengan sangat mudah. Artikel ini akan memperkenalkan pengetahuan dan kemahiran yang berkaitan untuk menambah dan mengalih keluar elemen DOM secara dinamik dalam jQuery. 1. Tambah elemen DOM secara dinamik 1.1 Cipta elemen Dalam jQuery, anda boleh menggunakan fungsi $() atau fungsi alias jQuery() untuk mencipta objek elemen baharu. Contohnya: ```v
 jquery menambah, memadam, mengubah suai dan menyemak arahan
jquery menambah, memadam, mengubah suai dan menyemak arahan
12 May 2023
JQuery ialah perpustakaan JavaScript popular yang digunakan untuk memudahkan dan mempercepatkan proses menulis kod JavaScript dan sering digunakan untuk mencipta halaman web dinamik dan aplikasi web. Dalam artikel ini, kami akan mempelajari tentang operasi CRUD JQuery (tambah, dapatkan semula, kemas kini, padamkan). 1. Tambah (Buat) Dalam JQuery, gunakan kaedah .append() untuk menambah elemen baharu pada halaman web. Dalam contoh berikut, kami akan menggunakan JQuery untuk menambah
 Kod pelaksanaan JQuery untuk menambah/memadam nod untuk dipilih
Kod pelaksanaan JQuery untuk menambah/memadam nod untuk dipilih
16 May 2016
Editor di bawah akan membawakan anda kod pelaksanaan JQuery untuk menambah/memadam nod untuk dipilih. Editor berpendapat ia cukup bagus, jadi saya akan berkongsi dengan anda sekarang dan memberikannya sebagai rujukan.
16 May 2016
Artikel ini terutamanya memperkenalkan kaedah menambah dan memadam elemen dalam jquery, termasuk kemahiran penggunaan tambah, buang dan kaedah lain Rakan yang memerlukannya boleh merujuk kepadanya.
16 May 2016
Artikel ini terutamanya memperkenalkan kaedah menambah dan memadam baris dalam jquery, melibatkan kemahiran menambah dan memadam baris dalam jadual Ia mempunyai nilai rujukan tertentu Rakan yang memerlukannya boleh merujuk kepadanya.
16 May 2016
Artikel ini terutamanya memperkenalkan kaedah JQuery untuk menambah dan memadam komen secara dinamik, yang melibatkan kemahiran berkaitan jQuery dalam memproses acara tetikus dan data json Rakan yang memerlukan boleh merujuk kepada perkara berikut
16 May 2016
Artikel ini terutamanya memperkenalkan fungsi mengalihkan kandungan kotak pilih ke kiri dan kanan, menambah dan memadam fungsi berdasarkan jquery Ia disyorkan kepada semua orang yang memerlukannya.
 Bagaimana untuk menambah dan memadam atribut dalam jquery
Bagaimana untuk menambah dan memadam atribut dalam jquery
13 May 2022
Dalam jquery, anda boleh menggunakan attr() atau prop() untuk menambah atribut pada elemen, dengan sintaks "object.attr("attribute name", "value")" atau "object.prop("attribute name", "value ")"; Atribut boleh dipadamkan dengan removeAttr(), sintaksnya ialah "object.removeAttr("nama atribut"".


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER