kesan penyerlahan album foto tiga dimensi css3

Album foto tiga dimensi CSS3 menyerlahkan kesan ini Kesan album foto kebanyakannya digunakan dalam laman web peribadi atau laman web seperti ruang QQ dan menukar beberapa gambar anda sendiri kesannya!
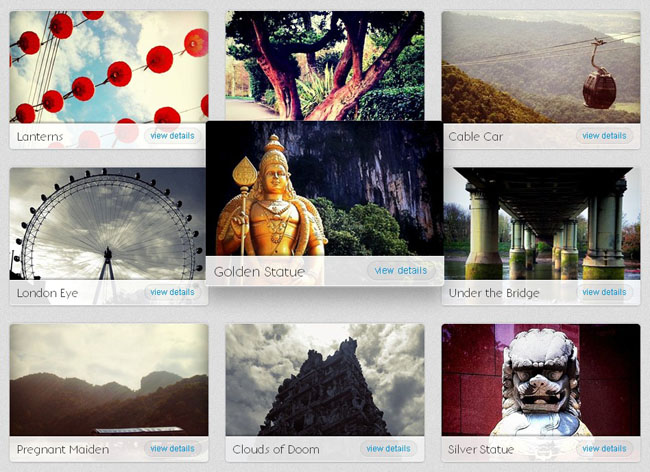
Kesan realisasi:
Album foto tiga dimensi CSS3 menyerlahkan kesan ini Kesan album foto kebanyakannya digunakan dalam laman web peribadi atau laman web seperti ruang QQ dan menukar beberapa gambar anda sendiri kesannya!
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
16 May 2016
Rasanya cukup bagus untuk mencipta kesan album foto menggunakan CSS3 tulen Saya ingin berkongsi dengan anda Perkara yang paling penting ialah ia tidak menggunakan satu baris js.
 Album foto 'Ming Tide' memerlukan gambar tiga dimensi definisi tinggi
Album foto 'Ming Tide' memerlukan gambar tiga dimensi definisi tinggi
15 Jul 2024
"Mingchao" Xiangli mesti mudah didekati, lembut dan waras Dia bukan sahaja ketua penyelidik Institut Penyelidikan Jinzhou Huaxu, tetapi juga pakar muda dalam banyak bidang Memandangkan beberapa rakan tidak tahu banyak tentang lukisan menegak definisi tinggi atau kertas dinding, mari ikuti Mari lihat dengan editor. Mingchao Xiangli mahukan koleksi lengkap gambar tiga dimensi definisi tinggi
 Cara Membuat Album Gerak
Cara Membuat Album Gerak
11 Jul 2023
Langkah-langkah untuk mencipta album foto dinamik: 1. Masukkan "QQ Space", klik "Album", dan kemudian klik "Buat album foto dinamik" 2. Masukkan bengkel kreatif album foto dinamik 3. Buat album foto dinamik; 4. Simpan album foto dinamik 5. Tunjukkan kesan album dinamik.
 Cara membuat album foto di WordPress tanpa menggunakan pemalam
Cara membuat album foto di WordPress tanpa menggunakan pemalam
20 Jan 2024
Cara Membuat Album Foto di WordPress Tanpa Pemalam Biasanya, orang menggunakan pemalam seperti NextGenGallery untuk mencapai kesan ini. Selain menggunakan pemalam pihak ketiga, anda juga boleh menggunakan fungsi WordPress sendiri untuk mencapai kesan yang sama. Tetapi sebelum itu, kita perlu mempunyai pemahaman tertentu tentang WordPress dan HTML/CSS. Kesan akhir album Sebelum kita mulakan, mari kita tentukan kesan terakhir dahulu: apabila pengguna mengklik pada halaman album, halaman itu memaparkan kulit muka yang berbeza dalam grid untuk mewakili album bulan yang berbeza. Setiap bulan kami mencipta album foto yang mengandungi semua foto dari bulan itu. Jika pengguna mengklik pada kulit album, mereka akan melihat halaman eksklusif untuk album, di mana anda boleh
 Bagaimana untuk mencapai kesan flip tiga dimensi dalam css3
Bagaimana untuk mencapai kesan flip tiga dimensi dalam css3
24 Jan 2022
Dalam CSS3, anda boleh menggunakan atribut transform dengan fungsi rotate3d(), rotateX(), rotateY() dan rotateZ() untuk mencapai kesan flip tiga dimensi Sintaksnya ialah "transform:rotate3d(x,y,z,. sudut)".
16 May 2016
Artikel ini terutamanya memperkenalkan js css untuk merealisasikan kesan istimewa menyelak album foto ke atas dan ke bawah Album foto boleh ditukar dari atas atau bawah sesuka hati. Rakan yang memerlukan boleh merujuknya.
 Cara menggunakan kod sumber album foto berputar vue 3d
Cara menggunakan kod sumber album foto berputar vue 3d
12 Apr 2023
Kod sumber album foto berputar Vue 3D: Gunakan Vue.js untuk membuat lakaran kecil dan gunakan kesan putaran 3D untuk memaparkan foto pada halaman web. Dalam era digital, kebanyakan orang menggunakan telefon mereka untuk menyimpan beribu-ribu foto, dan kami mahu dapat memaparkan foto tersebut pada halaman web kami dengan cara yang cantik. Album berputar Vue 3D ialah cara yang ideal untuk menyelesaikan masalah ini. Ia menggunakan rangka kerja Vue.js dan teknologi WebGL untuk mencipta alat paparan foto berdasarkan kesan putaran 3D. Pemasangan dan penggunaanUntuk menjalankan kod sumber album foto berputar Vue 3D ini, anda perlu memasang Vu
 Penjelasan terperinci tentang aplikasi susun atur elastik CSS Flex dalam laman web album foto
Penjelasan terperinci tentang aplikasi susun atur elastik CSS Flex dalam laman web album foto
26 Sep 2023
Penjelasan terperinci tentang aplikasi susun atur elastik CSSFlex dalam laman web album foto Pengenalan: Dengan perkembangan era Internet, laman web album foto telah menjadi platform penting untuk orang ramai berkongsi dan memaparkan foto. Untuk mempersembahkan pengalaman pengguna yang lebih baik dan kesan interaktif, susun atur elastik CSSFlex telah menjadi alat penting dalam reka bentuk tapak web album foto. Artikel ini akan menganalisis secara terperinci aplikasi susun atur elastik CSSFlex dalam tapak web album foto, dan menyediakan contoh kod khusus untuk membantu pembaca memahami dan menggunakannya dengan lebih baik. 1. Pengenalan kepada Reka Letak Flex: Reka Letak CSSFlex
 Cara membuat susun atur paparan album foto responsif menggunakan HTML dan CSS
Cara membuat susun atur paparan album foto responsif menggunakan HTML dan CSS
19 Oct 2023
Cara menggunakan HTML dan CSS untuk mencipta reka letak paparan album foto responsif Reka letak paparan album foto ialah jenis susun atur halaman biasa dalam tapak web dan boleh digunakan untuk memaparkan gambar, foto, imej dan kandungan lain. Dalam persekitaran hari ini di mana peranti mudah alih popular, susun atur paparan album foto yang baik perlu mempunyai reka bentuk responsif yang boleh menyesuaikan diri dengan saiz skrin yang berbeza dan mempunyai kesan paparan yang baik pada peranti yang berbeza. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk mencipta reka letak paparan album foto responsif dan memberikan contoh kod khusus. Saya harap pembaca boleh lulus arahan


Hot Tools

flash+xml kesan album gambar tiga dimensi skrin penuh
flash+xml kesan album gambar tiga dimensi skrin penuh

jQuery+CSS3 kesan album foto lancar
jQuery+CSS3 kesan khas album foto, sesuai untuk laman web peribadi, seperti blog, dll. Anda boleh menambah kesan istimewa ini pada halaman web untuk menjadikan halaman web lebih keren. Gambar dalam album foto boleh diseret tapak web mengesyorkan muat turun!

Album foto berputar dengan hujan bunga sakura
hujan bunga sakura, album foto berputar, album foto

Gambar album jQuery kod penukaran terbuka
Gambar album jQuery kod penukaran terbuka

Kesan animasi dinding gambar yang ringkas dan mudah digunakan serupa dengan kesan penukaran sepanduk
Kesan animasi dinding gambar yang ringkas dan mudah digunakan serupa dengan kesan penukaran sepanduk





