jQuery kotak teks input teks kesan penapisan automatik
kod js
<script type="text/javascript">
var personArr = [
{ name: '王港', src: 'img/3.png', des: '颈椎不好', sex: 'm' },
{ name: '张三', src: 'img/4.png', des: '描述信息2', sex: 'm' },
{ name: '李四', src: 'img/5.png', des: '描述信息3', sex: 'm' },
{ name: '王麻子', src: 'img/1.png', des: '描述信息4', sex: 'm' },
{ name: '阿海', src: 'img/2.png', des: '描述信息5', sex: 'm' },
{ name: '刘莹', src: 'img/5.png', des: '我是谁', sex: 'f' },
{ name: '王秀莹', src: 'img/4.png', des: '我很好看', sex: 'f' },
{ name: '刘金雷', src: 'img/1.png', des: '你没有见过陌生的脸', sex: 'm' },
{ name: '刘飞翔', src: 'img/2.png', des: '瓜皮刘', sex: 'm' }
];
//渲染函数
function renderList(arr) {
var str = "";
arr.forEach(function (ele, index) {
str += '<li>\
<img src = '+ ele.src + ' alt = "" >\
<p class="username">'+ ele.name + '</p>\
<p class="des">'+ ele.des + '</p>\
</li > '
})
$("ul").html(str)
}
renderList(personArr)
//根据名字渲染
var searchVal = "";
var sexVal = "a";
$(".search-box").on("input", function () {
searchVal = $(this).val();
all()
})
//根据性别渲染
$("span").on("click", function () {
$("span").removeClass("active");
$(this).addClass("active");
sexVal = $(this).attr("sex");
all()
})
//根据名字筛选数组
function nameFilter(name, arr) {
return arr.filter(function (ele, index) {
return ele.name.indexOf(name) != -1 ? true : false
})
}
//根据性别筛选数组
function sexFilter(sex, arr) {
if (sex == "a") {
return arr;
}
return arr.filter(function (ele, index) {
return ele.sex == sex;
})
}
//合并筛选
function all() {
var lastArr = nameFilter(searchVal, personArr);
lastArr = sexFilter(sexVal, lastArr)
renderList(lastArr)
}
</script>
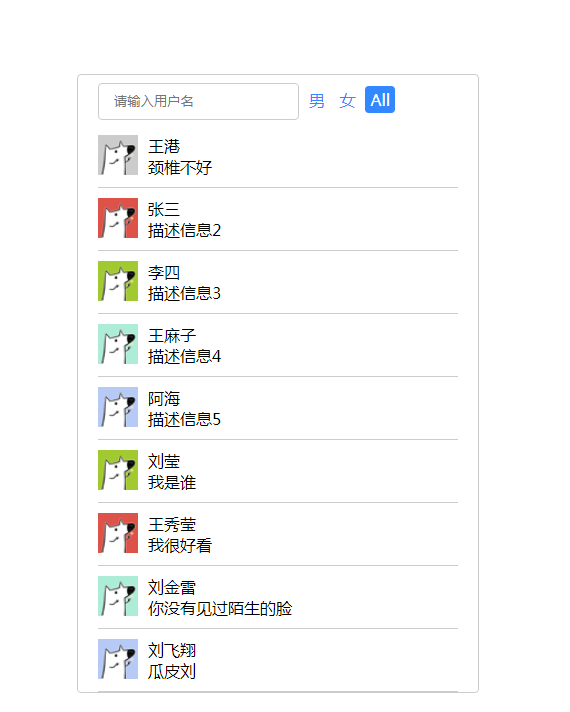
一款非常简单的jQuery文本框输入文字自动筛选代码,带图片的查询框文字筛选列表显示代码。
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
16 May 2016
Artikel ini terutamanya memperkenalkan jQuery untuk merealisasikan kesan penyiapan automatik input e-mel kotak teks Anda tidak perlu memasukkan semua maklumat e-mel yang berminat boleh merujuknya.
16 May 2016
Artikel ini terutamanya memperkenalkan kaedah mudah jQuery untuk merealisasikan kesan teks gesaan kelabu dalam kotak teks input Ia melibatkan kemahiran operasi dinamik gaya jQuery untuk elemen halaman. Rakan yang memerlukannya boleh merujuknya.
16 May 2016
Artikel ini terutamanya memperkenalkan kesan jitter kotak teks apabila jQuery melaksanakan pengesahan bentuk dinamik Ia boleh merealisasikan fungsi jitter elemen bentuk bergoncang ke kiri dan kanan Ia melibatkan pemadanan elemen dalam jquery dan kemahiran pelaksanaan kesan animasi Rakan yang memerlukan rujuk perkara berikut
16 May 2016
Artikel ini terutamanya memperkenalkan kaedah jQuery untuk merealisasikan penyegerakan input kotak teks, yang melibatkan kemahiran berkaitan operasi atribut elemen jQuery boleh merujuk kepada perkara berikut
16 May 2016
Artikel ini terutamanya memperkenalkan kod kesan tetapan dan mengalih keluar nilai lalai kotak teks menggunakan javascript dan jquery Artikel ini melaksanakan kesan yang serupa dengan pemegang tempat html5 (Rakan kosong yang memerlukannya boleh merujuknya.
16 May 2016
Artikel ini terutamanya memperkenalkan perkongsian pemalam JQuery yang menyokong kotak teks dan kesan ruang letak kotak kata laluan di bawah IE Artikel ini memberikan kod sumber pemalam dan contoh penggunaan boleh merujuk kepadanya.
16 May 2016
Artikel ini terutamanya memperkenalkan pemalam jquery untuk merealisasikan ketinggian automatik kotak teks berbilang baris [textarea]. Rakan yang memerlukannya boleh merujuknya.
16 May 2016
Kandungan kotak teks input yang biasa digunakan secara automatik dipusatkan secara menegak sambil mencapai kesan mengosongkan teks gesaan lalai apabila diklik Mesti ramai rakan yang tidak tahu cara melakukannya kaedah pelaksanaan. Rakan-rakan yang berminat boleh merujuknya.
 Bagaimana untuk mencipta gesaan kotak input teks dinamik menggunakan HTML, CSS dan jQuery
Bagaimana untuk mencipta gesaan kotak input teks dinamik menggunakan HTML, CSS dan jQuery
24 Oct 2023
Cara membuat gesaan kotak input teks dinamik menggunakan HTML, CSS dan jQuery Dalam pembangunan web, gesaan kotak input teks dinamik sering digunakan untuk memberikan pengalaman pengguna yang lebih baik. Dengan memaparkan kemungkinan pilihan input dalam masa nyata, anda boleh membantu pengguna memilih kandungan yang betul dengan cepat. Artikel ini akan mengajar anda cara menggunakan HTML, CSS dan jQuery untuk mencipta gesaan kotak input teks dinamik untuk meningkatkan pengalaman interaktif pengguna. Melaksanakan fungsi ini memerlukan penggunaan HTML, CSS dan jQuery. Mula-mula, mari buat a


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER