Jumlah kandungan berkaitan 10000

Tetapkan css sempadan
Pengenalan Artikel:Tetapkan CSS Sempadan: Jadikan Halaman Web Anda Lebih Cantik Apabila anda menyemak imbas halaman web yang berbeza, anda akan mendapati bahawa antara muka beberapa tapak web kelihatan lebih cantik dan kemas daripada tapak web lain. Salah satu sebabnya mungkin kerana mereka menggunakan sempadan CSS untuk menghiasi elemen web. Sempadan CSS ialah garisan atau hiasan lain yang ditambah di sekeliling elemen HTML. Dalam artikel ini, kami akan memperkenalkan cara menggunakan sempadan CSS untuk menghiasi halaman web anda dan menjadikannya lebih menarik. Jenis Sempadan CSS Terdapat banyak jenis sempadan CSS, termasuk sempadan pepejal, sempadan bertitik, sempadan bertitik, sempadan berganda, dsb. Sempadan pepejal adalah yang paling biasa
2023-05-29
komen 0
709

Bagaimana untuk menambah sempadan html
Pengenalan Artikel:Bagaimana untuk menambah sempadan HTML dalam HTML? Sempadan boleh digunakan di sekeliling kandungan elemen untuk mencipta bingkai visual. Sempadan boleh digunakan pada jadual, imej, kotak teks dan elemen HTML lain. Dalam artikel ini, kami akan meneroka sempadan HTML dan cara menambah sempadan pada halaman web anda. Jenis sempadan HTML Jenis sempadan ialah atribut biasa dalam CSS. Dalam HTML, terdapat tiga jenis sempadan untuk dipilih: pepejal, putus-putus dan bertitik. 1. Sempadan pepejal: Sempadan muncul dalam bentuk garisan pepejal
2023-05-15
komen 0
4747

Cara membuat sempadan dalam dokumen word
Pengenalan Artikel:Tambah sempadan dalam Word: Pilih kandungan dokumen. Pergi ke butang lungsur turun "Sempadan" dalam tab "Rumah". Pilih jenis sempadan, lebar garisan, warna dan gaya. Klik OK untuk menggunakan sempadan. Untuk mengalih keluar sempadan, pilih kandungan sekali lagi dan pilih Tiada Sempadan.
2024-03-29
komen 0
1336

Bagaimana untuk menyembunyikan sempadan dalam css
Pengenalan Artikel:Kaedah untuk menyembunyikan sempadan dalam CSS: 1. Alih keluar sempadan sempadan melalui "border:none;"; 2. Sembunyikan sempadan melalui "border:hidden";
2021-09-13
komen 0
4288

Ppt页面四周怎么加边框
Pengenalan Artikel:Ppt页面四周加边框的方法:1、打开一个需要给页面加边框的ppt;2、选择“幻灯片母版”;3、选择“形状”子菜单中的“图文框”;4、调整边框的宽度;5、选择要填充的颜色即可。
2021-07-13
komen 0
29944

excel边框和底纹在哪里设置
Pengenalan Artikel:excel边框和底纹在边框选项卡中设置。设置方法是:1、选中单元格区域;2、选择单元格格式;3、选择边框选项卡;4、根据需要选择边框和底纹即可。
2019-10-22
komen 0
14433

Bagaimana untuk menetapkan sempadan dalam php
Pengenalan Artikel:Dengan pembangunan aplikasi web yang berterusan, cara untuk mencantikkan halaman web telah menjadi usaha ramai pembangun, dan menetapkan sempadan adalah salah satu kaedah pengindahan utama. Untuk bahasa pengaturcaraan PHP, menetapkan sempadan pada asasnya adalah sama seperti untuk HTML dan CSS. Artikel ini akan memperkenalkan cara menetapkan sempadan untuk elemen halaman web melalui kod PHP. 1. Tetapkan sempadan melalui CSS Dalam fail HTML, kita boleh menetapkan gaya untuk elemen, seperti fon, warna, sempadan, dll., melalui kod CSS. Dalam PHP, anda juga boleh menggayakan elemen melalui kod CSS. Pertama, kita perlu menetapkan HT
2023-04-04
komen 0
1819

Bolehkah CSS Menambah Sempadan Terus ke Teks?
Pengenalan Artikel:Bolehkah CSS Menambah Sempadan pada Teks? Kemunculan CSS3 telah memperkenalkan pelbagai pilihan sempadan. Walau bagaimanapun, keupayaan untuk menambah sempadan terus ke teks...
2024-12-06
komen 0
684

html怎么添加边框
Pengenalan Artikel:html添加边框的方法:首先新建一个HTML文档,并且编写基本框架;然后新建一个div标签;最后通过“border:1px solid red;”样式添加边框即可。
2021-05-11
komen 0
24651

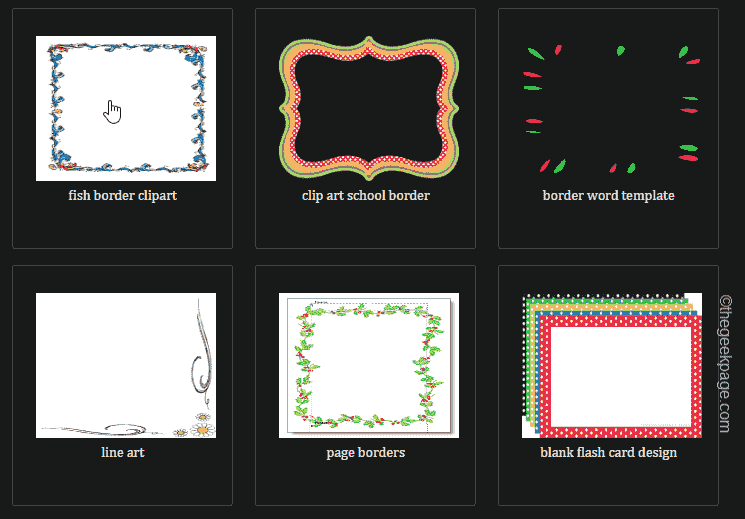
Cara membuat sempadan tersuai dalam Microsoft Word
Pengenalan Artikel:Ingin menjadikan muka depan projek sekolah anda kelihatan menarik? Tiada apa-apa yang menonjolkannya daripada penyerahan lain seperti sempadan yang cantik dan elegan pada halaman utama buku kerja anda. Walau bagaimanapun, sempadan satu baris standard dalam Microsoft Word telah menjadi sangat jelas dan membosankan. Oleh itu, kami menunjukkan kepada anda langkah-langkah untuk mencipta dan menggunakan sempadan tersuai dalam dokumen Microsoft Word. Cara Membuat Sempadan Tersuai dalam Microsoft Word Mencipta sempadan tersuai adalah sangat mudah. Walau bagaimanapun, anda memerlukan sempadan. Langkah 1 – Muat Turun Sempadan Tersuai Terdapat banyak sempadan percuma di internet. Kami telah memuat turun sempadan seperti ini. Langkah 1 – Cari di Internet untuk sempadan tersuai. Sebagai alternatif, anda boleh pergi ke keratan
2023-11-18
komen 0
1897

css怎么给表格设置边框
Pengenalan Artikel:css表格设置边框的方法:1、使用border属性给table元素添加边框,语法“table{border:宽度 样式 颜色;}”;2、使用border属性给td元素添加边框,语法“td{border:宽度 样式 颜色;}”。
2021-04-21
komen 0
35516

Dreamweaver添加边框的方法
Pengenalan Artikel:Dreamweaver怎么添加边框?Dreamweaver想要制作一个红色边框,该怎么制作呢?下面我们就来看看Dreamweaver边框的制作方法,需要的朋友可以参考下,希望能帮助到大家。
2018-01-08
komen 0
10973

css的背景图怎么加边框
Pengenalan Artikel:css背景图加边框的方法:首先创建一个HTML示例文件;然后通过“background-image”引入一张背景图;最后通过border属性设置边框即可。
2021-03-01
komen 0
7534

Terokai cara mengalih keluar sempadan menggunakan CSS
Pengenalan Artikel:Sempadan CSS boleh menjadikan elemen dalam halaman web lebih jelas dan teratur. Walau bagaimanapun, dalam beberapa kes, mengalih keluar sempadan boleh menjadikan elemen halaman web lebih cantik, moden dan ringkas. Seterusnya, kami akan meneroka cara mengalih keluar sempadan CSS. Sempadan CSS ditakrifkan oleh helaian gaya CSS dan boleh digunakan dalam penanda HTML. Mereka mengawal garis besar dan gaya elemen pada halaman web. Secara lalai, setiap elemen halaman web mempunyai sempadan, tetapi terdapat beberapa cara untuk mengalih keluarnya dengan mudah. 1. Gunakan sifat sempadan CSS.
2023-04-13
komen 0
3377

css怎么取消边框
Pengenalan Artikel:在css中,可以通过给元素设置“border:none;”或“border:transparent;”样式来取消边框。border属性用于设置元素的边框样式,当值为“none”时定义无边框样式,值为“transparent”时定义透明边框。
2021-04-20
komen 0
4953
Div怎样设置边框和透明度样式
Pengenalan Artikel:这次给大家带来Div怎样设置边框和透明度样式,Div设置边框和透明度样式的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-02-07
komen 0
5335

Tambahkan sempadan pada penomboran menggunakan CSS
Pengenalan Artikel:Gunakan atribut sempadan untuk menambah sempadan pada penomboran. Contoh Anda boleh cuba menjalankan kod berikut untuk menetapkan sempadan bagi demo langsung halaman <!DOCTYPEhtml><html> <head> <style> .demo{ &am
2023-09-13
komen 0
1014

Sempadan CSS – Menggayakan Garis Besar Elemen Anda
Pengenalan Artikel:Berikut ialah siaran seterusnya untuk siri CSS anda: Asas kepada Kecemerlangan:
Kuliah 9: Sempadan CSS – Menggayakan Garis Besar Elemen Anda
Dalam kuliah ini, kami akan meneroka cara menambah dan menyesuaikan sempadan di sekeliling elemen HTML menggunakan CSS. Sempadan boleh menandakan
2024-09-14
komen 0
1201

详解HTML中table表格的frame和rules属性
Pengenalan Artikel:在Web页面上我们可以使用frame和rules来控制表格边框是否可见,下面我们就来详解HTML中table表格的frame和rules属性,需要的朋友可以参考下
2017-02-17
komen 0
3157