Jumlah kandungan berkaitan 10000

jQuery插件fullPage.js实现全屏滚动效果
Pengenalan Artikel:这篇文章主要为大家详细介绍了jQuery全屏滚动插件fullPage.js的使用方法,可制作全屏滚动网页,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2017-01-03
komen 0
1479

Bagaimana untuk mencapai kesan tatal skrin penuh dengan susun atur Kedudukan CSS
Pengenalan Artikel:Kaedah susun atur CSSPositions untuk mencapai kesan tatal skrin penuh Dalam reka bentuk web, kesan tatal skrin penuh adalah salah satu teknik biasa untuk meningkatkan dinamik halaman dan interaktiviti. Melalui kesan ini, halaman boleh menukar kandungan halaman dengan lancar dalam tindakan menatal berasaskan port pandangan yang berbeza, memberikan pengguna pengalaman menyemak imbas yang lebih baik. Dalam artikel ini, kami akan memperkenalkan kaedah untuk mencapai kesan tatal skrin penuh menggunakan reka letak CSSPositions dan memberikan contoh kod khusus. Sebelum melaksanakan kesan tatal skrin penuh, kita perlu memahami CS
2023-09-26
komen 0
758

Bagaimana untuk mengalih keluar bar navigasi atas dalam uniapp
Pengenalan Artikel:Dalam pembangunan mudah alih, banyak kali kita perlu menyesuaikan gaya halaman Salah satu masalah ialah cara mengalih keluar bar navigasi atas. Artikel ini akan memperkenalkan cara untuk mengalih keluar bar navigasi atas dalam uniapp Kaedah pelaksanaan khusus adalah seperti berikut: 1. Tetapkan halaman menjadi skrin penuh Dalam uniapp, anda boleh mengawal sama ada halaman adalah skrin penuh dengan menetapkan gaya halaman. Kita boleh menetapkan sifat berikut dalam gaya halaman untuk mencapai skrin penuh: ```csspage { position: fixed top: 0;
2023-04-17
komen 0
13423

Bagaimana untuk menyelesaikan masalah tidak dapat menonton filem dalam skrin penuh pada pelayar Safari
Pengenalan Artikel:Bagaimana untuk menyelesaikan masalah tidak dapat menonton filem dalam skrin penuh pada pelayar Safari Bagaimana untuk mengendalikannya? 1. Buka pelayar Safari pada telefon mudah alih anda, masukkan antara muka, klik pada video, dan masukkan halaman pengenalan. 2. Klik pada video untuk dimainkan, anda boleh melihat bahawa ia dimainkan dalam skrin menegak, bukan skrin penuh. 3. Buka Pusat Kawalan, klik "Buka Kunci Skrin", dan putar skrin secara mendatar.
2024-06-14
komen 0
1175

Petua reka letak CSS: amalan terbaik untuk mencapai kesan tatal skrin penuh
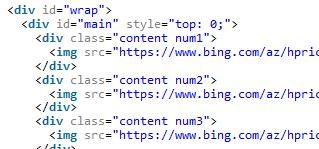
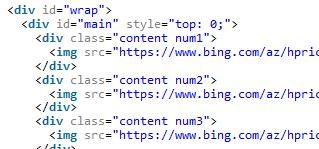
Pengenalan Artikel:Kemahiran reka letak CSS: amalan terbaik untuk mencapai kesan tatal skrin penuh Dalam reka bentuk web moden, kesan tatal skrin penuh telah menjadi kaedah interaksi halaman yang sangat popular. Melalui penatalan skrin penuh, kandungan web boleh ditukar pada asas halaman demi halaman, memberikan pengguna pengalaman yang lebih lancar dan kaya dengan visual. Artikel ini akan memperkenalkan beberapa teknik reka letak CSS untuk membantu pembangun mencapai amalan terbaik untuk kesan menatal skrin penuh. Struktur susun atur HTML Sebelum menyedari kesan tatal skrin penuh, anda perlu membina struktur HTML asas terlebih dahulu. Secara umumnya, anda boleh menggunakan utama
2023-10-18
komen 0
1051

Gunakan uniapp untuk mencapai kesan menatal skrin penuh
Pengenalan Artikel:Menggunakan uniapp untuk mencapai kesan tatal skrin penuh memerlukan contoh kod khusus Dalam pembangunan aplikasi mudah alih, kesan tatal skrin penuh ialah kaedah interaksi biasa. Menggunakan rangka kerja uniapp, kita boleh mencapai kesan ini dengan mudah. Artikel ini akan memperkenalkan cara menggunakan uniapp untuk mencapai penatalan skrin penuh dan memberikan contoh kod terperinci. Kesan tatal skrin penuh biasanya menggabungkan penukaran halaman dan animasi tatal, membolehkan pengguna menukar halaman melalui gerak isyarat gelongsor dalam aplikasi, meningkatkan interaksi dan pengalaman pengguna. Di bawah kami akan mengikuti langkah di bawah untuk mencapai kesan tatal skrin penuh
2023-11-21
komen 0
1550

Petua Reka Letak CSS: Amalan Terbaik untuk Melaksanakan Imej Latar Belakang Skrin Penuh
Pengenalan Artikel:Petua Reka Letak CSS: Amalan Terbaik untuk Melaksanakan Imej Latar Belakang Skrin Penuh Dalam reka bentuk web, imej latar belakang skrin penuh ialah teknik biasa yang boleh menambah kesan visual dan menarik kepada halaman web. Dalam CSS, terdapat beberapa cara untuk mencapai imej latar belakang skrin penuh Artikel ini akan memperkenalkan amalan terbaik dan memberikan contoh kod khusus. Gunakan atribut saiz latar belakang Atribut saiz latar belakang boleh mengawal saiz imej latar belakang. Untuk mencapai kesan skrin penuh, anda boleh menetapkannya kepada penutup, seperti ini
2023-10-25
komen 0
1152

javascript实现全屏滚动功能
Pengenalan Artikel:本文主要和大家介绍原生javascript实现的全屏滚动功能,涉及javascript事件响应及页面元素属性动态操作相关实现技巧,需要的朋友可以参考下,希望能帮助到大家,
2018-02-05
komen 0
1891

Cara cepat mengambil tangkapan skrin penuh
Pengenalan Artikel:Apakah kekunci pintasan untuk mengambil tangkapan skrin penuh Dalam era moden media sosial dan perkongsian maklumat, kita selalunya perlu menangkap apa yang ada pada skrin dan berkongsi dengan orang lain. Sama ada untuk merekodkan maklumat penting, mempamerkan pencapaian peribadi atau untuk tujuan pengajaran dan pembentangan, mengambil tangkapan skrin penuh telah menjadi teknik biasa dan berguna. Tangkapan skrin skrin penuh merujuk kepada proses menangkap keseluruhan kandungan skrin pada satu masa dan menyimpannya sebagai fail imej. Dengan tangkapan skrin penuh, kami boleh menangkap apa sahaja pada skrin, termasuk desktop, aplikasi, halaman web dan banyak lagi. Untuk meningkatkan kecekapan, kita boleh
2024-02-18
komen 0
1335

Bagaimana untuk menetapkan skrin penuh dalam 'Pelayar UC'
Pengenalan Artikel:Pelayar UC ialah penyemak imbas mudah alih yang popular, dan ramai pengguna mungkin menghadapi keperluan untuk menyemak imbas dalam skrin penuh apabila menggunakannya. Jadi, bagaimana untuk menetapkan skrin penuh untuk Pelayar UC? Berikut akan memperkenalkan anda kepada kaedah tetapan skrin penuh Pelayar UC secara terperinci untuk menjadikan pengalaman menyemak imbas anda lebih selesa. Bagaimana untuk menetapkan skrin penuh pelayar uc 1. Mula-mula buka pelayar uc dan masukkan halaman utama, klik [My] di sudut kanan bawah untuk pergi ke kawasan khas 2. Kemudian klik ikon [Settings] di bahagian atas sebelah kanan; sudut kawasan My special; 3. Kemudian pergi ke antara muka Tetapan Fungsi, luncurkan halaman ke kedudukan dalam gambar di bawah dan klik perkhidmatan [uc intelligent component] 4. Akhirnya lompat ke halaman fungsi dalam gambar di bawah, klik [; Tambah] di bawah mod skrin penuh untuk melengkapkan tetapan.
2024-04-15
komen 0
659

Kekunci pintasan untuk skrin penuh dalam antara muka mac?
Pengenalan Artikel:Prakata: Artikel ini di sini untuk memperkenalkan anda kepada kekunci pintasan untuk skrin penuh pada antara muka Mac Saya harap ia akan membantu anda, mari lihat. Langkah-langkah bagaimana untuk memaparkan halaman web dalam skrin penuh pada Mac adalah seperti berikut: Pertama, klik Buka dalam penyemak imbas Safari. Kemudian, cari pilihan paparan di bahagian atas halaman utama penyemak imbas dan klik padanya. Seterusnya, cari pilihan untuk memasuki skrin penuh dalam tetingkap pop timbul dan klik lokasi yang ditunjukkan oleh anak panah. Ini akan memaparkan halaman web dalam skrin penuh. Untuk mengezum ke skrin penuh, klik butang skrin penuh di penjuru kiri sebelah atas. Jika anda perlu kembali ke tetingkap yang dizum, klik butang sekali lagi. Jika anda ingin menutup tetingkap atau menukar saiz tetingkap, klik butang "-" di penjuru kanan sebelah atas tetingkap. Jika anda ingin memaparkan desktop, sila semak MacB secara terperinci
2024-02-15
komen 0
1658

Bagaimana untuk menambah video latar belakang skrin penuh menggunakan Tailwind CSS?
Pengenalan Artikel:Pengenalan Dalam artikel ini, kami akan menunjukkan kepada anda cara menambah video latar belakang skrin penuh pada halaman web anda menggunakan TailwindCSS. TailwindCSS ialah rangka kerja CSS yang mengutamakan utiliti yang memudahkan untuk mencipta reka bentuk yang responsif dan konsisten. Ia menyediakan satu set kelas CSS yang boleh anda gunakan untuk menambah gaya pada elemen HTML dengan cepat. Menambahkan video latar belakang skrin penuh pada halaman web anda boleh meningkatkan pengalaman pengguna dan menambah minat visual pada tapak web anda. Menggunakan TailwindCSS, anda boleh membuat video latar belakang skrin penuh dengan mudah yang berprestasi baik pada semua peranti dan saiz skrin. Kaedah Kami akan memperkenalkan dua kaedah untuk menambah video latar belakang skrin penuh - menggunakan teg HTML5 menggunakan kaedah atribut imej latar belakang CSS satu
2023-09-06
komen 0
1248

原生javascript实现的全屏滚动功能详解
Pengenalan Artikel:这篇文章主要介绍了原生javascript实现的全屏滚动功能,涉及javascript事件响应及页面元素属性动态操作相关实现技巧,需要的朋友可以参考下
2017-09-20
komen 0
1609

JavaScript原生实现全屏滚动的功能示例
Pengenalan Artikel:这篇文章主要介绍了原生javascript实现的全屏滚动功能,涉及javascript事件响应及页面元素属性动态操作相关实现技巧,需要的朋友可以参考下
2017-09-22
komen 0
1247

Cara menggunakan Vue untuk mencapai kesan tatal skrin penuh
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan tatal skrin penuh Kesan tatal skrin penuh ialah kesan reka bentuk web yang hebat yang boleh meningkatkan interaktiviti dan kesan visual halaman dan meningkatkan pengalaman pengguna. Sebagai rangka kerja JavaScript moden, Vue menyediakan pelbagai alatan dan sintaks yang elegan, yang boleh mencapai kesan tatal skrin penuh dengan mudah. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan kesan tatal skrin penuh dan memberikan contoh kod khusus. Langkah 1: Penyediaan Pertama, anda perlu mencipta projek Vue. Jalankan arahan berikut dalam terminal, iaitu
2023-09-19
komen 0
1013

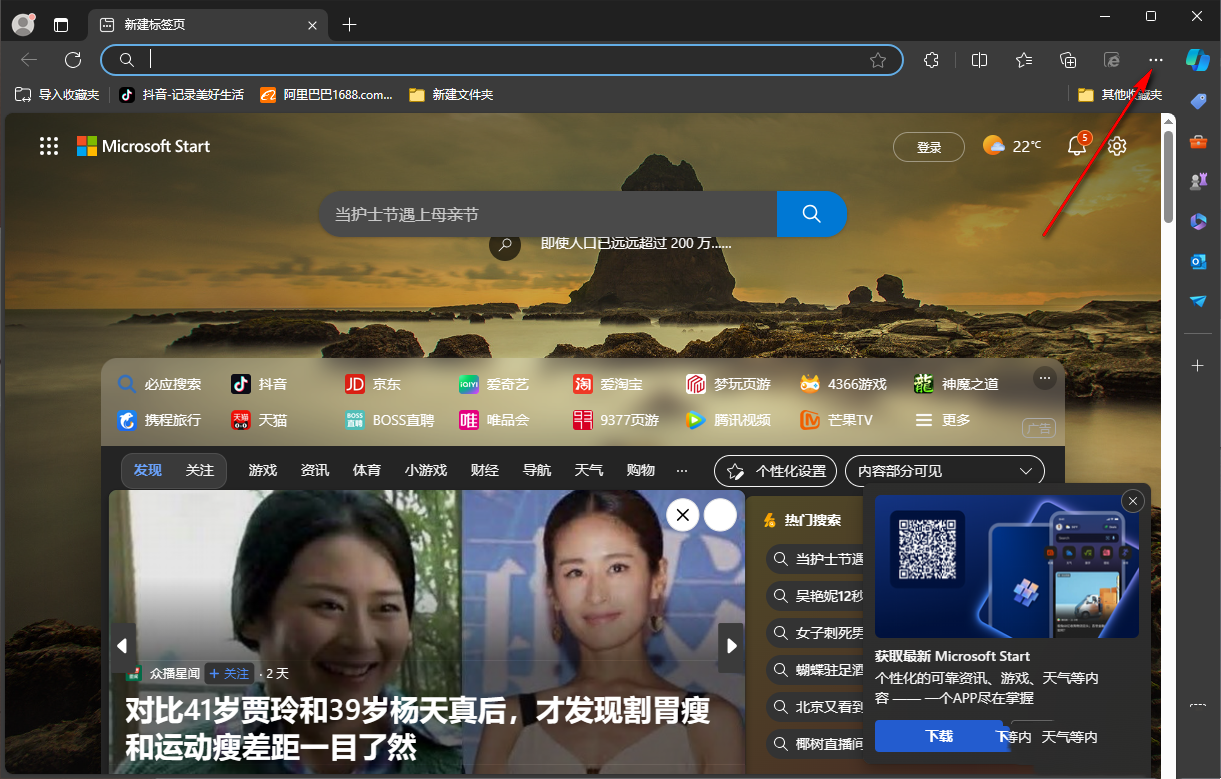
Bagaimana untuk menyemak imbas skrin penuh dalam pelayar tepi Bagaimana untuk memasuki mod skrin penuh dengan cepat dalam pelayar tepi
Pengenalan Artikel:Semak imbas skrin penuh adalah operasi yang sangat mudah untuk pengguna, tetapi bagaimana untuk menyemak imbas dalam skrin penuh pada pelayar tepi? Pengguna boleh terus memasukkan pilihan zum di bawah antara muka pilihan tetapan, dan kemudian melakukan operasi. Sekarang biarkan editor tapak web ini memperkenalkan kepada pengguna cara cepat memasuki mod skrin penuh dalam penyemak imbas tepi. Cara cepat memasuki mod skrin penuh dalam pelayar tepi 1. Pertama, kita perlu mencari pelayar tepi pada komputer dan klik untuk masuk. 2. Selepas kami membuka penyemak imbas, klik pilihan [tiga] di penjuru kanan sebelah atas halaman. 3. Pada masa ini, kita boleh mengklik pada ikon sambungan di belakang pilihan [Zum] yang kita perlukan dalam pilihan lungsur untuk membukanya. 4. Kemudian kita akan memasuki pelayar
2024-09-19
komen 0
527