
Dalam era digital moden, apabila permintaan untuk menyemak imbas Internet terus meningkat, mod "pelayaran skrin penuh" telah menjadi salah satu fungsi penting untuk meningkatkan pengalaman menyemak imbas web. Hari ini, editor PHP Xinyi akan memperkenalkan anda secara terperinci cara menetapkan mod skrin penuh dalam "UC Browser" untuk membantu anda mendapatkan pengalaman visual yang lebih mendalam dan luas semasa menyemak imbas web. Ciri ini bukan sahaja memaksimumkan penggunaan skrin tetapi juga mengurangkan gangguan luaran, membolehkan anda memfokus pada kandungan itu sendiri.
1. Mula-mula buka pelayar uc dan masukkan halaman utama, klik [Saya] di sudut kanan bawah untuk datang ke kawasan khas;

2. Kemudian klik ikon [Tetapan] di penjuru kanan sebelah atas Kawasan Saya;

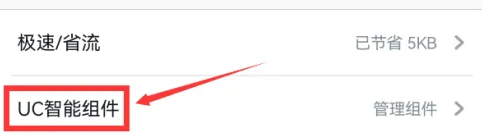
3. Kemudian dalam antara muka fungsi tetapan, luncurkan halaman ke kedudukan yang ditunjukkan di bawah dan klik perkhidmatan [uc intelligent component];

4. Akhir sekali, lompat ke halaman fungsi seperti yang ditunjukkan di bawah, dan klik [Tambah] di bawah mod skrin penuh untuk melengkapkan tetapan.

Atas ialah kandungan terperinci Bagaimana untuk menetapkan skrin penuh dalam 'Pelayar UC'. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mengubah dua halaman menjadi satu dokumen perkataan
Bagaimana untuk mengubah dua halaman menjadi satu dokumen perkataan
 vue v-jika
vue v-jika
 Bagaimana untuk membuat tatal gambar dalam ppt
Bagaimana untuk membuat tatal gambar dalam ppt
 Nama domain tapak web percuma
Nama domain tapak web percuma
 penggunaan fungsi griddata matlab
penggunaan fungsi griddata matlab
 Tetapkan pencetak lalai
Tetapkan pencetak lalai
 Apakah perisian ig
Apakah perisian ig
 Bagaimana untuk menyelesaikan masalah terlupa kata laluan kuasa komputer win8
Bagaimana untuk menyelesaikan masalah terlupa kata laluan kuasa komputer win8




