Jumlah kandungan berkaitan 10000

基于 HTML5 Canvas 实现的文字动画特效
Pengenalan Artikel:这次的这篇文章给大家分享的内容是基于 HTML5 Canvas 实现的文字动画特效,非常的而是用,有需要的朋友可以用来参考一下
2018-04-02
komen 0
1654

对于8个华丽的HTML5文字动画特效图文赏析
Pengenalan Artikel:文字是网页的灵魂,很早以前有人发明了很多漂亮的计算机字体,这让网页变得样式各异。HTML5和CSS3的出现,我们可以让文字变得更加富有个性,在一些需要的场合,我们甚至可以利用HTML5制作文字动画。本文分享了8个非常华丽的HTML5文字动画特效,希望能给你作为参考。 1、CSS3 3D折叠翻转文字动画 今天我们再来分享一款CSS3文字特效应用,和之前分享的这款HTML5/CSS3文字特效类似,它也是一款CSS3 3D折叠翻转文字动画,只..
2017-03-06
komen 0
3901

如何用HTML5中的canvas实现渐变文字的效果
Pengenalan Artikel:是HTML5中新增的标签,它可以用来绘制图像,但是必须借助JavaScript脚本实现效果,对于HTML5中的canvas你了解多少?这篇文章就和大家讲讲如何用canvas制作渐变文字效果,对canvas绘制渐变感兴趣的朋友,可以参考一下。
2018-10-22
komen 0
5971

详细介绍12个效果奇特的HTML5动画图文赏析
Pengenalan Artikel:本文将为大家分享12个效果奇特的HTML5动画,HTML5强大的动画特性可以让你的网页变得更加生动和富有活力,交互性也会进一步得到提高。一起来看看下面的这些HTML5动画案例,没个案例都提供源代码下载。 1、HTML5 Canvas瀑布动画 超逼真 这次我们来分享一款很酷的HTML5 Canvas瀑布动画,瀑布动画非常逼真。整个瀑布动画像是从石头缝里流出来的溪水,然后沿着悬崖飞落下来,效果非常不错。 在线演示 源码下载 ..
2017-03-06
komen 0
1989

ajax实现输入框文字改变展示下拉列表的效果
Pengenalan Artikel:这篇文章主要介绍了通过ajax实现输入框文字改变展示下拉列表的效果,需要的朋友可以参考下
2018-07-02
komen 0
1751

微信小程序MUI数字输入框效果的实现方法
Pengenalan Artikel:本文主要为大家详细介绍了微信小程序实现MUI数字输入框效果,我们会以代码的示例来教大家,希望大家能根据这个实现思路来完成自己的MUI数字输入框效果。
2018-02-02
komen 0
2777

10 kesan animasi teks yang cantik dan praktikal untuk menjadikan halaman anda lebih menarik!
Pengenalan Artikel:Gambar dan teks adalah komponen penting dalam laman web Penggunaan gambar yang betul boleh menjadikan halaman web jelas, tetapi teks biasa tidak boleh. Kemudian anda boleh menambah beberapa gaya pada teks untuk mencapai kesan teks yang tampan dan menjadikan halaman lebih interaktif dan menarik. Di bawah, laman web PHP Cina akan berkongsi dengan anda 6 kesan khas animasi teks, yang cantik dan praktikal.
2021-08-10
komen 0
18769

如何使用css3实现input输入框颜色渐变发光的效果
Pengenalan Artikel:这篇文章主要介绍了关于如何使用css3实现input输入框颜色渐变发光的效果,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
2018-06-21
komen 0
3480

Cara menggunakan Vue untuk melaksanakan kesan khas kotak input label
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan khas untuk kotak input teg Pengenalan: Dengan pembangunan aplikasi web, kami sering menghadapi senario di mana berbilang teg perlu dimasukkan, seperti memasukkan alamat e-mel atau menambah teg pengguna. Untuk meningkatkan pengalaman pengguna, anda boleh menggunakan rangka kerja Vue untuk melaksanakan kesan khas kotak input teg, membolehkan pengguna memasukkan dan memadam teg dengan lebih mudah. Artikel ini akan memperkenalkan secara terperinci cara menggunakan Vue untuk mencapai kesan khas ini dan memberikan contoh kod khusus. 1. Penyediaan Pertama, kita perlu memperkenalkan Vue ke dalam projek. Vue boleh dipasang melalui npm, atau
2023-09-19
komen 0
719

网页开发中实用的11个文本输入和6个按钮操作特效
Pengenalan Artikel:本篇文章给大家介绍11个文本输入和 6个按钮操作的网页特效。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
2020-10-22
komen 0
2800

Kaedah terperinci untuk mencipta kesan animasi pemadaman jari teks dipaparkan dalam PPT
Pengenalan Artikel:1. Buat persembahan PPT baharu, pilih kotak teks mendatar dalam menu sisip, masukkan kotak teks mendatar pada halaman slaid, dan masukkan kandungan teks dalam kotak teks. 2. Pilih kotak teks yang dibuat atau pilih semua kandungan teks dalam kotak teks Di bawah menu mula, tetapkan fon teks, saiz fon dan atribut fon teks yang berkaitan. 3. Cari gambar dalam menu sisip, klik gambar, pilih gambar material jari yang anda jumpa sebelum ini dan import ke halaman slaid, pilih gambar yang dimasukkan, kecilkan kepada saiz yang sesuai dan letakkan di tempat yang sesuai. kedudukan. 4. Pilih kotak teks, klik pada menu animasi, cari kesan animasi [Erase] dalam menu animasi, klik Padam untuk menggunakan kesan ini pada kotak teks, dan tetapkan arah animasi pemadaman kepada
2024-03-26
komen 0
1216

PPT文本框局部设置动画的方法
Pengenalan Artikel:PPT文本框局部设置动画的方法:首先选中文本框中要添加动画的段落,并单击“动画”选项卡;然后在“高级动画”组中单击“添加动画”按钮,打开动画效果下拉列表;接着在“进入”效果中选择具体的动画效果;最后保存设置即可。
2020-05-26
komen 0
14408

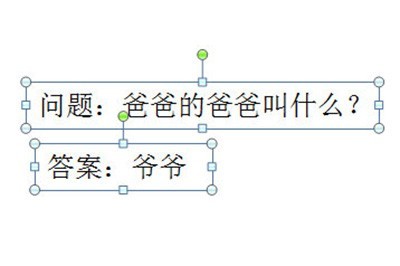
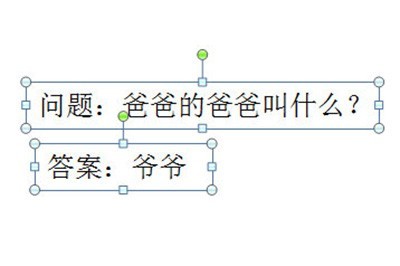
Bagaimana untuk merealisasikan jawapan muncul selepas pesanan PPT_Animasi adalah sangat penting
Pengenalan Artikel:Mula-mula kami menggunakan dua kotak teks untuk mengisi soalan dan jawapan masing-masing. Kesannya adalah seperti berikut: Kemudian kami memilih kotak teks soalan dan mula-mula menambah kesan animasi Kesannya adalah sewenang-wenangnya, tetapi ia mestilah kesan dalam kategori. Kemudian kami memilih bahagian teks jawapan dan menambah kesan yang anda suka lagi. Kemudian kami menetapkan [Mula] dalam pilihan animasi kepada [Pemain Tunggal], dan urutan animasi mesti dijamin berada di bawah animasi yang dipersoalkan. Jika anda menetapkan animasi jawapan dahulu, anda boleh membuat pelarasan dalam urutan animasi sendiri. Anda boleh menyemak susunan animasi muncul dengan melihat nombor di hadapan kotak teks. Sudah tentu, jika anda ingin menyerlahkan jawapan, anda boleh menambah animasi penekanan pada kotak teks jawapan sekali lagi dan melaraskan pilihan mula kepada [Selepas]. jadi
2024-04-26
komen 0
775