Jumlah kandungan berkaitan 10000

html+css+jquery实现楼层滚动效果
Pengenalan Artikel:这次给大家带来html+css+jquery实现楼层滚动效果,html+css+jquery实现楼层滚动效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-15
komen 0
2882

kesan flip CSS3
Pengenalan Artikel:Kesan flip CSS3 ialah kesan biasa dalam reka bentuk web Ia boleh menyelak elemen web dari hadapan ke belakang, atau dari belakang ke hadapan, mencipta kesan tiga dimensi dan meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan secara terperinci kaedah pelaksanaan dan kod berkaitan kesan flip CSS3. 1. Asas flip CSS3 ubah bentuk 3D dalam CSS3 dicapai melalui atribut transform Terdapat dua atribut yang biasa digunakan: rotateX dan rotateY, yang digunakan untuk berputar di sepanjang paksi-X dan paksi-Y. Menggunakan kedua-dua atribut ini anda boleh melaksanakan elemen dengan mudah
2023-05-21
komen 0
1473

css3 图片 抖动效果
Pengenalan Artikel:这篇文章介绍css3 图片 抖动效果
2017-02-09
komen 0
3725

css3实现条状百分比效果
Pengenalan Artikel:这次给大家带来css3实现条状百分比效果,实现css3实现条状百分比效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-14
komen 0
4258

Bagaimanakah sifat CSS3 melaksanakan kesan tatal dalam halaman web?
Pengenalan Artikel:Bagaimanakah sifat CSS3 melaksanakan kesan tatal dalam halaman web? Pengenalan: Dengan perkembangan Internet, reka bentuk web semakin memberi perhatian kepada pengalaman pengguna. Dalam reka bentuk web, kesan menatal adalah kesan animasi yang sangat biasa. Dengan menggunakan sifat CSS3, kami boleh mencapai pelbagai kesan tatal yang hebat dengan mudah Artikel ini akan memperkenalkan cara menggunakan sifat CSS3 untuk mencapai kesan tatal dalam halaman web, dan menyediakan contoh kod untuk rujukan pembaca. 1. Gunakan peralihan atribut CSS3 untuk mencapai kesan penatalan Atribut peralihan boleh menjadi elemen
2023-09-09
komen 0
1416

用CSS3实现无限循环的无缝滚动效果
Pengenalan Artikel:这次给大家带来用CSS3实现无限循环的无缝滚动效果,CSS3实现无限循环的无缝滚动效果注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-21
komen 0
4256
css3怎么实现页面滚动动画特效?
Pengenalan Artikel:本篇文章主要介绍css3实现页面滚动动画特效。本篇文章主要介绍css3实现页面滚动动画特效。那么我们首页要认识一下,什么是AOS?AOS 是一个用于在页面滚动的时候呈现元素动画的工具库。
2018-08-06
komen 0
4541

如何利用CSS3实现3D翻书效果
Pengenalan Artikel:这篇文章主要介绍了CSS3实现3D翻书效果,基于CSS3新属性Animation及transform实现类似翻书效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-06-25
komen 0
3317

CSS3如何实现图片滚动播放效果(附代码)
Pengenalan Artikel:在平常我们使用一些滚动图片的效果,都是用javascript代码(JQuery)实现,但是在如今Html5和CSS3盛行的时代,可以替代javascript代码来实现一些常见的效果,下面我们一起看看CSS3是如何实现图片滚动播放效果的吧。
2020-07-08
komen 0
6860

Bagaimana untuk membetulkan elemen css3 tanpa menatal
Pengenalan Artikel:Dalam CSS3, anda boleh menggunakan atribut kedudukan untuk membetulkan elemen tanpa menatal Atribut ini digunakan untuk menentukan jenis kedudukan elemen Apabila nilai atribut ditetapkan kepada tetap, kedudukan elemen ditetapkan relatif kepada tetingkap penyemak imbas, dan tidak menatal boleh dicapai , sintaksnya ialah "elemen {position:fixed;}".
2022-08-29
komen 0
1265

使用CSS3来实现滚动视差效果
Pengenalan Artikel:这篇文章主要介绍了使用CSS3来实现滚动视差效果的教程,主要使用到了background-attachment属性,需要的朋友可以参考下
2018-06-25
komen 0
1885

CSS3+fullPage.js实现全屏滚动效果代码
Pengenalan Artikel:这篇文章主要为大家详细介绍了fullPage.js和CSS3实现全屏滚动效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2017-05-08
komen 0
2515

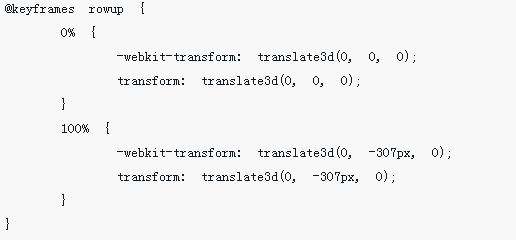
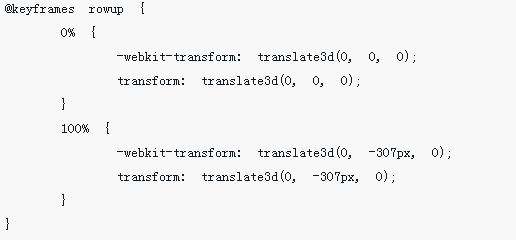
利用CSS3实现的文字定时向上滚动
Pengenalan Artikel:大家以前基本是用Javascript来实现文字定时向上滚动的效果,那么今天给大家分享下利用CSS3来实现这一效果,有需要的可以参考学习。
2018-06-25
komen 0
4068