Jumlah kandungan berkaitan 10000

经典_用js快速实现鼠标和键盘选择下拉菜单(代码详解)
Pengenalan Artikel:花了几小时整理了一下代码,怎样用js实现鼠标选择和键盘操作下拉菜单,非常经典的案例实战。js实现在鼠标经过时,改变字体的颜色和背景,然后下拉菜单显示。一般情况下,下拉菜单处于隐藏的状态。
2018-07-25
komen 0
1670

C#开发微信 二维码鼠标滑动 图像显示隐藏效果
Pengenalan Artikel:客户端微信在二维码状态下,鼠标滑过,会有一张手机的图片滑动滑出,从隐藏到显示,从显示到隐藏。效果非常棒,本文思路介绍明确,感兴趣的朋友一起看看吧
2016-12-20
komen 0
1787
jquery melaksanakan menu drop-down sekunder lancar effect_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jquery untuk mencapai kesan menu lungsur turun kedua yang lancar, yang boleh merealisasikan menu lungsur turun sekunder pop timbul apabila tetikus meluncur ke atasnya Ia melibatkan acara lekukan tetikus jquery dan operasi acara fadeIn dan fadeOut ke sembunyikan dan paparkan elemen halaman Rakan yang memerlukannya Anda boleh merujuknya
2016-05-16
komen 0
1403

JS实现鼠标移上去显示图片或微信二维码
Pengenalan Artikel:本文给大家分享一段使用的js代码实现鼠标移入显示图片或微信二维码样式,代码简单易懂,非常不错,需要的朋友参考下吧
2017-01-20
komen 0
1576

Jquery tulen untuk melaksanakan kesan menu lungsur (contoh kod)
Pengenalan Artikel:Contoh dalam artikel ini menerangkan bagaimana jquery boleh merealisasikan kesan memaparkan garis bawah dan menu lungsur apabila tetikus melepasinya. Ia mempunyai nilai rujukan tertentu Rakan-rakan yang memerlukan boleh merujuk kepadanya.
2016-05-16
komen 0
2785

炫酷实用的jQuery/HTML5菜单图文详解
Pengenalan Artikel:jQuery是一款非常实用的JavaScript框架,基于jQuery开发的菜单插件也非常多,包括下拉菜单、Tab菜单等。另外,HTML5的应用,让这些菜单在视觉效果和交互能力上又提高了很多。本文就推荐了7款炫酷而实用的jQuery/HTML5菜单,希望对你有所帮助。 1、CSS3扇形动画菜单 鼠标滑过扇形展开动画 这款CSS3菜单很有个性,是一个扇形的多级下拉菜单,当你将鼠标滑过菜单时,菜单项即可展开。 在线演示源码下载 2、C..
2017-03-08
komen 0
1777
Komponen lungsur Bootstrap komponen JS memanjangkan kemahiran hover event_javascript
Pengenalan Artikel:Komponen drop-down bootstrap memerlukan satu klik untuk memaparkan senarai drop-down. Oleh itu, bagi mereka yang suka operasi mudah dan kurang, satu klik akan membawa sedikit kesulitan Oleh itu, pemantauan hover diperkenalkan, dan kotak drop-down dipaparkan secara automatik selepas tetikus berlalu. Artikel ini terutamanya memperkenalkan acara hover sambungan komponen Bootstrap komponen JS Rakan yang berminat boleh merujuknya.
2016-05-16
komen 0
1536

CSS3实现鼠标悬停显示扩展内容
Pengenalan Artikel:本文给大家分享css3代码实现鼠标悬停显示要扩展的内容,在空间过于拥挤时需要隐藏部分内容使用此功能比较好,下面小编给带来了具体实现代码,一起看看吧
2018-06-26
komen 0
2642

使用CSS3实现绚丽的飘带样式菜单方法介绍
Pengenalan Artikel:这是一款很漂亮很有特色的CSS3菜单插件,和普通的菜单不同,它拥有飘带的外观,同时,鼠标滑过菜单项时,菜单项又会突起显示,很有3D立体的视觉效果。结合网页的背景,这款菜单就更显立体感了。有需要的前端设计师可以通过研究源码来使用这款菜单插件,当然,这也需要你的浏览器支持CSS3。 在线演示源码下载 HTML代码 Hom..
2017-03-19
komen 0
2284

Bagaimana untuk flash bios untuk kad grafik versi awam
Pengenalan Artikel:Semua orang tahu bahawa flashing BIOS boleh meningkatkan prestasi kad grafik Sudah tentu, prestasi kad grafik yang baru anda beli tidak perlu di-flash lama, bagaimana anda flash BIOS? Saya akan memberikan anda langkah-langkah terperinci , langkah demi langkah untuk menghidupkan semula kad grafik anda dengan kesihatan penuh, tetapi terdapat risiko dalam meleret kad, jadi berhati-hati. Cara memancarkan BIOS kad grafik awam Nota: Memaparkan BIOS adalah berisiko, jadi sila pertimbangkan dengan teliti. 1. Buka GPUZ-klik Advanced-klik AMDBIOS dan tarik ke bawah untuk melihat jenama dan model memori video, dan sandarkan BIOS anda. 2. Gunakan GPUZ untuk memuat turun BIOS kad grafik yang kita perlukan untuk memuat turun alat dan BIOS yang baik. Langkah 1: Buka GPUZ dan klik "carian" Langkah 2: Klik "DATA" dalam bar menu
2024-02-18
komen 0
1067

利用CSS实现几款不错的菜单栏实例代码
Pengenalan Artikel:这篇文章主要介绍了利用CSS实现的几款不错的菜单栏实例代码,文中包含滑动菜单、左侧带图标多级下拉菜单、立体动感菜单、可同时折叠的手风琴菜单、鼠标滑动展开二级菜单以及垂直多级菜单,显示未读数目和折叠,有需要的朋友可以参考。
2017-02-18
komen 0
3263

htmlhideshow
Pengenalan Artikel:Paparan tersembunyi HTML merujuk kepada penggunaan kod CSS atau JavaScript untuk mengawal paparan atau penyembunyian elemen dalam halaman Web. Teknologi ini digunakan secara meluas dalam reka bentuk dan pembangunan tapak web, dan boleh membantu tapak web mengoptimumkan pengalaman pengguna dan meningkatkan interaktiviti halaman. Dalam halaman web, selalunya perlu untuk mengawal paparan atau penyembunyian elemen tertentu. Sebagai contoh, apabila pengguna meletakkan tetikus pada butang, menu lungsur perlu dipaparkan apabila pengguna mengklik pada pautan, beberapa kandungan perlu dipaparkan secara dinamik. Dalam senario ini, teknologi paparan tersembunyi boleh menjadi berguna. HTMLHideShow
2023-05-21
komen 0
1594

Cara menggunakan kod jemputan stesen b - Tutorial cara menggunakan kod jemputan stesen b
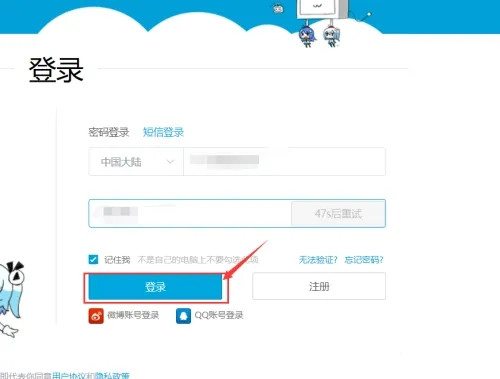
Pengenalan Artikel:Ramai rakan tidak tahu cara menggunakan kod jemputan stesen B, jadi editor di bawah akan berkongsi tutorial cara menggunakan kod jemputan stesen B. Ikuti editor untuk melihatnya semua orang. Langkah 1: Mula-mula log masuk ke Stesen B melalui pelayar komputer (seperti yang ditunjukkan dalam gambar). Langkah 2: Selepas memasuki halaman utama tapak web, gerakkan kursor tetikus ke "ikon avatar" dan menu lungsur turun akan muncul (seperti yang ditunjukkan dalam gambar). Langkah 3: Klik "Pusat Peribadi" (seperti yang ditunjukkan dalam gambar). Langkah 4: Masukkan "kod jemputan" dan kemudian klik "Aktifkan untuk menjadi ahli biasa" (seperti yang ditunjukkan dalam gambar). Langkah 5: Halaman kejayaan pengaktifan muncul, klik "OK" (seperti yang ditunjukkan dalam gambar). Langkah 6: Anda boleh melihat bahawa status akaun telah menjadi "ahli rasmi" (seperti yang ditunjukkan dalam gambar). Di atas ialah apa yang saya bawa kepada anda cara menggunakan cangkuk bergelut di Terraria.
2024-03-05
komen 0
1537

Proses operasi menyediakan paparan berbilang halaman dokumen perkataan
Pengenalan Artikel:1. Buka dokumen perkataan. Editor di sini membuka artikel perkataan untuk memberi anda contoh Untuk melindungi privasi, kandungan tertentu telah dikaburkan saya harap anda akan memaafkan saya. 2. Tatal ke sudut kiri bawah Word Anda boleh melihat dari fungsi paparan di bahagian bawah halaman bahawa dokumen ini mempunyai 16 halaman. Kandungannya sangat kaya sehingga nampaknya anda perlu menatal ke bawah halaman demi halaman untuk membacanya. 3. Gerakkan tetikus ke sudut kanan bawah. Peratusan di sini menskalakan keseluruhan halaman. Apabila kami mengurangkan bahagian halaman ini kepada saiz yang sangat kecil, kesan keseluruhan adalah seperti yang ditunjukkan dalam gambar di bawah, yang sangat tidak jelas. 4. Pada masa ini, kita dapati menu paparan Arahan dalam menu paparan ini boleh mengubah keadaan paparan. Klik untuk berbilang halaman. 5. Sekarang tukar skala, fail kami
2024-04-26
komen 0
358
dedecms图片模板 收集的DedeCMS一些使用经验
Pengenalan Artikel:dedecms图片模板:dedecms图片模板 收集的DedeCMS一些使用经验:以下的都是转过来的,只是参补其官方的不足,其实它历害的功能没谈到,呵呵,保留一下先 1、在文章列表中,有的标题被截断了,怎么样能用点结尾? 用什么样的代码可以让鼠标在上面的时候可以显示完整的文件名? {dede:arclist row=16 orderby=pubdate col=1 typeid=3} ·
2016-07-29
komen 0
1026

Bagaimana untuk menggunakan rangkaian komputer dengan telefon bimbit?
Pengenalan Artikel:1. Bagaimana menggunakan rangkaian komputer dengan telefon bimbit? Caranya adalah seperti berikut: Langkah 1: Pastikan komputer disambungkan ke Internet. Klik ikon di sudut kanan bawah desktop dan pilih rangkaian tempat anda melayari Internet untuk disambungkan Selepas menyambung, letakkan tetikus pada ikon rangkaian dan nama rangkaian dan akses Internet akan dipaparkan disambungkan ke rangkaian. ; Langkah 2: Dayakan alat perkongsian rangkaian satu klik. Muat turun perisian pengoptimuman melalui carian Di sini kami mengambil Rubik's Cube Optimization Master sebagai contoh Selepas memasuki Rubik's Cube, klik aplikasi pada bar menu kiri dan pilih alat perkongsian rangkaian satu klik (jika anda tidak memilikinya. , anda boleh memuat turunnya sekarang); Langkah 3: Tetapkan kata laluan akaun. ; Dalam antara muka tetapan perkongsian rangkaian satu klik, anda perlu menetapkan nama pengguna dan kata laluan untuk rangkaian wayarles yang dikongsi. Nama pengguna ditetapkan mengikut keperluan anda, dan kata laluan digunakan untuk
2024-08-16
komen 0
689

Bagaimana untuk menambah perlindungan kata laluan keselamatan pada dokumen PDF
Pengenalan Artikel:Bagaimana untuk menyulitkan dokumen PDF? Kaedah penyulitan khusus adalah seperti berikut: 1. Buka mana-mana dokumen PDF 2. Pilih "Dokumen" dalam bar menu 3. Pilih lajur "Keselamatan" dalam "Dokumen"; "Security" 5. Dengan cara ini, masukkan kotak dialog "Document Properties", klik "Security Method" dengan tetikus, menu drop-down akan muncul, dan kemudian pilih "Password Security" "; 6. Ini akan memasuki Kotak dialog "Keselamatan Kata Laluan - Tetapan", di mana terdapat dua pilihan untuk dipilih: a: "Kata laluan untuk membuka dokumen". Jika anda mengklik dalam kotak kecil dengan tetikus, ia akan ditandakan, dan kemudian anda masukkan kata laluan-sahkan Dengan cara ini, apabila orang lain mengklik pada fail ini, mesej "Sila masukkan kata laluan anda" akan muncul.
2024-01-24
komen 0
698

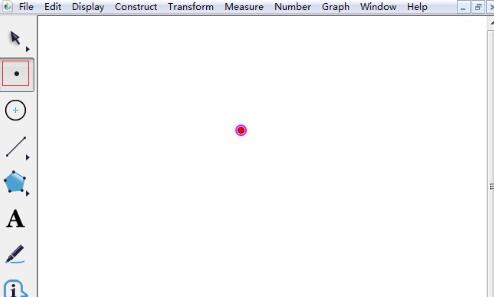
Pengenalan kepada kaedah mengukur jarak dari titik ke garis lurus dalam Geometric Sketchpad
Pengenalan Artikel:Langkah 1: Lukis mata. Buka pad lakar geometri, klik [Point Tool] pada bar sisi kiri, klik tetikus pada pad lakar untuk melukis titik dan lukis garis lurus dalam langkah 2. Klik [Alat Pembaris Segmen Garis] pada bar sisi kiri, lukis garis lurus pada kanvas, langkah 3 ukur jarak, pilih [Alat Anak Panah Gerakkan] pada bar sisi kiri, pilih titik dan garisan yang baru dilukis, klik bahagian atas menu bar menu [Pengukuran], pilih perintah [Jarak] daripada menu lungsur turunnya, supaya anda boleh melihat bahawa jarak dari titik ke garisan telah diukur, dan data jarak dari titik ke garisan telah dipaparkan di sudut kiri atas papan lukisan.
2024-06-05
komen 0
791