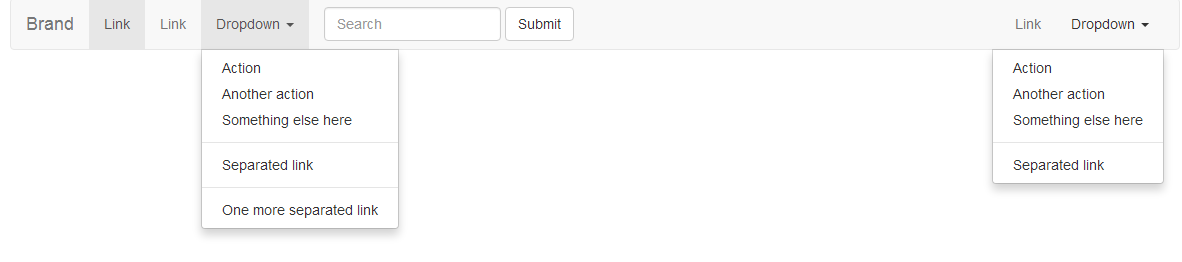
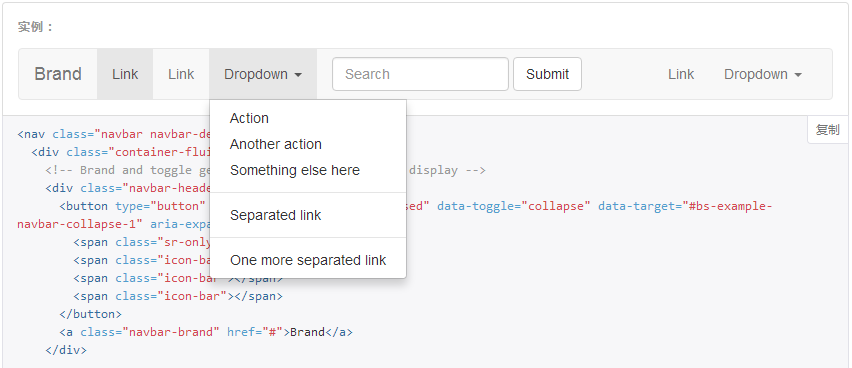
Komponen lungsur turun dalam bar navigasi bootstrap digunakan dengan sangat kerap

pemalam boostrap-hover-dropdown.js, URL kod dihoskan pada github: Berikut ialah kod pemalam js yang lengkap:
// bootstrap响应式导航条<br>;(function($, window, undefined) {
// outside the scope of the jQuery plugin to
// keep track of all dropdowns
var $allDropdowns = $();
// if instantlyCloseOthers is true, then it will instantly
// shut other nav items when a new one is hovered over
$.fn.dropdownHover = function(options) {
// the element we really care about
// is the dropdown-toggle's parent
$allDropdowns = $allDropdowns.add(this.parent());
return this.each(function() {
var $this = $(this).parent(),
defaults = {
delay: 500,
instantlyCloseOthers: true
},
data = {
delay: $(this).data('delay'),
instantlyCloseOthers: $(this).data('close-others')
},
options = $.extend(true, {}, defaults, options, data),
timeout;
$this.hover(function() {
if(options.instantlyCloseOthers === true)
$allDropdowns.removeClass('open');
window.clearTimeout(timeout);
$(this).addClass('open');
}, function() {
timeout = window.setTimeout(function() {
$this.removeClass('open');
}, options.delay);
});
});
};
$('[data-hover="dropdown"]').dropdownHover();
})(jQuery, this);Parameter pilihan
kelewatan: (pilihan) Kelewatan dalam milisaat. Inilah masanya untuk menunggu sebelum menutup menu lungsur apabila tetikus tidak lagi berada di atas menu lungsur turun atau butang/item navigasi, mengaktifkannya. Nilai lalai ialah 500.
serta-mertaCloseOthers: (pilihan) Nilai Boolean yang, jika benar, akan segera menutup semua menu lungsur turun lain yang digunakan apabila anda melancarkan navigasi padanan pemilih baharu. Nilai lalai adalah benar.
data-hover="dropdown"
Kod elemen HTML lengkap:
Barisan kod sedemikian juga boleh mencapai kesan tuding yang diingini, tetapi jika anda mengklik pada komponen semasa melayang, dan kemudian tuding komponen lain, kesan berikut akan muncul: