Jumlah kandungan berkaitan 10000

如何利用CSS3实现3D翻书效果
Pengenalan Artikel:这篇文章主要介绍了CSS3实现3D翻书效果,基于CSS3新属性Animation及transform实现类似翻书效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-06-25
komen 0
3306

Adakah css3 mempunyai kesan bayangan?
Pengenalan Artikel:Terdapat kesan bayang-bayang dalam CSS3: 1. Kesan bayangan teks, gunakan atribut "bayang-teks", sintaksnya ialah "bayangan teks: mendatar dan menegak..." 2. Kesan kotak bayangan, gunakan "kotak -shadow" Atribut sudah cukup, sintaksnya ialah "box-shadow: horizontal and vertical...".
2022-04-22
komen 0
1518

基于Bootstrap的垂直手风琴动画特效
Pengenalan Artikel:这是一款基于Bootstrap的垂直手风琴特效。该垂直手风琴特效基于原生的Bootstrap Accordion组件来制作,通过CSS3来对它进行美化,效果美观大方。
2017-01-18
komen 0
1742

18种垂直分页导航按钮动画特效
Pengenalan Artikel:这是一组效果非常炫酷的垂直分页导航按钮动画特效。这组特效通用18种效果,可以用于制作幻灯片、页面切换和其它容器组件切换的分页导航按钮。
2017-01-18
komen 0
1990

Di mana hendak menghidupkan penyegerakan menegak dalam win11 Petua untuk menghidupkan penyegerakan menegak dalam win11?
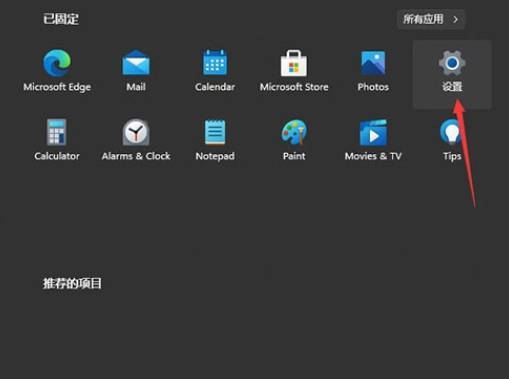
Pengenalan Artikel:Penyegerakan menegak Win11 ialah ciri penting yang meningkatkan sinergi antara monitor dan kad grafik, menjadikan imej lebih lancar dan jelas. Walau bagaimanapun, memandangkan jenama dan model komputer atau telefon mudah alih yang berbeza menggunakan versi sistem pengendalian yang berbeza, kaedah untuk mendayakan penyegerakan menegak juga berbeza. Artikel ini akan memperkenalkan kaedah biasa untuk mendayakan penyegerakan menegak dalam Win11, dan menyediakan beberapa perisian sistem pemasangan semula yang biasa digunakan untuk dipilih oleh pembaca. Apakah penyegerakan menegak tingkap? Penyegerakan menegak, juga dikenali sebagai Penyegerakan menegak, ialah ciri yang digunakan untuk memastikan bahawa kadar penyegaran monitor disegerakkan dengan kadar bingkai yang dijana oleh kad grafik untuk mengelakkan skrin koyak dan bingkai langkau. Kaedah 1. Dayakan penyegerakan menegak dalam Win11
2024-04-11
komen 0
1130

CSS四中方法实现垂直居中
Pengenalan Artikel:这篇文章给大家整理四种css实现垂直居中效果,思路明了非常不错,具有参考借鉴价值,需要的朋友参考下吧
2017-09-07
komen 0
1740

Bagaimana untuk menggunakan sifat CSS3 untuk mencapai penomboran kandungan dalam halaman web?
Pengenalan Artikel:Bagaimana untuk menggunakan sifat CSS3 untuk mencapai penomboran kandungan dalam halaman web? Dalam reka bentuk web, halaman kandungan ialah kaedah pelaksanaan biasa Ia boleh membahagikan kandungan yang panjang kepada berbilang halaman untuk menjadikan proses membaca lebih mudah untuk pengguna. CSS3 ialah bahasa penggayaan berkuasa yang menyediakan banyak sifat yang boleh digunakan untuk mencipta kesan hebat. Artikel ini akan memperkenalkan cara menggunakan sifat CSS3 untuk mencapai kesan halaman kandungan dalam halaman web. Cara paling mudah untuk menggunakan atribut limpahan untuk mencapai kesan paging menegak adalah dengan menetapkan limpahan
2023-09-10
komen 0
777

CSS水平垂直居中的几种方法
Pengenalan Artikel:这篇文章主要介绍了CSS水平垂直居中的几种方法总结,垂直居中是布局中十分常见的效果之一,本文介绍了几种方法,有兴趣的可以了解一下。
2017-02-25
komen 0
1774

Bagaimanakah sifat CSS3 mencapai pemusatan mendatar dan pemusatan menegak?
Pengenalan Artikel:Bagaimanakah sifat CSS3 mencapai pemusatan mendatar dan pemusatan menegak? Dengan pembangunan reka bentuk web, semakin penting untuk mencapai pemusatan elemen mendatar dan menegak. Dalam CSS3, kesan reka letak ini boleh dicapai dengan mudah menggunakan beberapa sifat dan teknik. Artikel ini akan memperkenalkan beberapa sifat CSS3 yang biasa digunakan dan contoh kod untuk membantu anda mencapai kesan pemusatan mendatar dan menegak. 1. Pemusatan mendatar 1. Gunakan atribut penjajaran teks untuk pemusatan mendatar Gunakan atribut penjajaran teks dalam elemen induk untuk mencapai pemusatan mendatar bagi elemen anak.
2023-09-09
komen 0
1564

Apakah sifat yang boleh mencapai kesan zum dalam css3
Pengenalan Artikel:Dalam CSS3, atribut yang boleh mencapai kesan penskalaan ialah "transform"; atribut ini boleh digunakan dengan fungsi skala() untuk menskalakan elemen Apabila parameter ditetapkan kepada satu, ini bermakna keseluruhan penskalaan mendatar dan menegak akan dilakukan. Apabila parameter ditetapkan kepada dua Apabila setiap satu digunakan, ia bermakna masing-masing menetapkan faktor penskalaan mendatar dan menegak, dan sintaks ialah "elemen {transform:scale(nilai skala mendatar, nilai skala menegak);}".
2022-06-08
komen 0
4866

Janji dan Cabaran Teknologi Animasi CSS3: Melangkaui Pembangunan Hanya Bergantung pada jQuery
Pengenalan Artikel:Dalam beberapa tahun kebelakangan ini, permintaan untuk aplikasi web dan keperluan pengguna untuk kesan animasi terus meningkat. Teknologi CSS dan JavaScript tradisional tidak lagi dapat memenuhi keinginan pengguna untuk mendapatkan kesan animasi yang lancar dan maju. Untuk memenuhi permintaan ini, teknologi animasi CSS3 telah wujud. Ia bukan sahaja membawa lebih banyak kreativiti dan kemungkinan, tetapi juga memberikan prestasi dan pengalaman pengguna yang lebih baik. Walau bagaimanapun, teknologi animasi CSS3 juga menghadapi beberapa cabaran yang perlu diatasi untuk benar-benar merealisasikan potensinya. Prospek teknologi animasi CSS3 sangat luas. pertama
2023-09-10
komen 0
707

微信小程序轻松上手之用swiper实现图片轮番效果
Pengenalan Artikel:上一篇我们通过配置小程序的wxss在容器组件view实现水平和纵向布局,本篇用swiper标签实现图片轮番效果。 轮番效果在很多的网站主页或者手机应用端都能看到,在微信小程序中使用swiper组件来实现图片轮番,今天的小例子效果如下:
2017-02-28
komen 0
3028

Berapakah prestasi yang akan hilang jika kad grafik dipasang secara menegak?
Pengenalan Artikel:Saya ingin bertanya kepada rakan saya jika memasang kad grafik secara menegak akan menjadikan pelesapan haba lebih baik 1. Saluran udara menegak memberi kesan positif pada pelesapan haba kad grafik, tetapi kesannya tidak ketara. Walau bagaimanapun, kad grafik dalam casis dengan saluran udara menegak biasanya dipasang secara menegak, yang mempunyai kesan yang besar. Sebabnya ialah reka bentuk paip haba kebanyakan kad grafik tidak berfungsi dengan betul apabila dipasang secara menegak. 2. Ijazah. Mengikut maklumat berkaitan pemasangan menegak kad grafik Colorful, didapati suhu kad grafik Colorful dalam pemasangan menegak adalah 75 darjah. Kad ini memang kelihatan baik apabila diletakkan secara menegak Suhu bilik di sini ialah 30 darjah, dan suhu kad grafik ialah 75 darjah semasa bermain permainan kesan pelesapan. 3. Disebabkan oleh pelesapan haba kad grafik. Apabila kad grafik dimasukkan secara menegak, haba meresap ke kaca terbaja, jadi ia hangat untuk disentuh. Kad grafik (Kad Video, Paparanc
2024-04-30
komen 0
1148

Bagaimana untuk mematikan kesan CSS3
Pengenalan Artikel:CSS3 ialah bahasa helaian gaya yang digunakan untuk reka bentuk web. Ia boleh membantu kami mencapai pelbagai kesan yang cantik, seperti sudut bulat, kecerunan, animasi dan banyak lagi. Walau bagaimanapun, dalam pembangunan sebenar, disebabkan isu keserasian dan prestasi dengan kesan CSS3, kadangkala kami perlu mematikan kesan CSS3 untuk meningkatkan kelajuan pemuatan dan pengalaman pengguna halaman web. Pertama, kita perlu memahami isu keserasian kesan CSS3. Walaupun CSS3 telah disokong secara meluas, masih terdapat beberapa pelayar lama yang tidak dapat menyokong sepenuhnya kesan CSS3. Menggunakan kesan CSS3 yang tidak serasi akan menyebabkan halaman web muncul dalam ini
2023-04-21
komen 0
659

css3delete
Pengenalan Artikel:Di sini saya akan memperkenalkan kepada anda kesan pemadaman dalam CSS3 untuk mengoptimumkan reka bentuk web dengan lebih baik. CSS3 ialah versi CSS yang dipertingkatkan, yang memperkenalkan banyak ciri dan kesan baharu, termasuk kesan pemadaman. Mula-mula, lihat gaya coretan asli dalam CSS3: ```text-decoration: line-through;```Gaya ini akan menambah garis tengah pada teks untuk menunjukkan bahawa teks telah dipadamkan. Walau bagaimanapun, kesan coret mudah ini tidak lagi cukup hebat. Kami memerlukan beberapa kesan coret yang lebih kreatif untuk dibuat
2023-05-21
komen 0
580

penggunaan css3
Pengenalan Artikel:CSS3 ialah versi CSS yang dipertingkatkan Ia menambahkan banyak ciri baharu, membolehkan kami mengawal gaya dan kesan halaman dengan lebih fleksibel. Artikel ini akan memperkenalkan penggunaan CSS3 dan membantu anda menguasai CSS3 dengan lebih baik 1. Benamkan fon Dalam CSS3, kita boleh menggunakan peraturan @font-face untuk membenamkan fon. Ini bermakna kita tidak perlu lagi bergantung pada pustaka fon lalai penyemak imbas, tetapi boleh menggunakan fon yang ditentukan sendiri untuk mencapai kesan halaman yang lebih baik. @font-face { font-family: "
2023-05-27
komen 0
692

Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk menukar gaya jadual
Pengenalan Artikel:Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk menukar gaya jadual Pengenalan: CSS (Cascading Style Sheets) ialah bahasa standard yang digunakan untuk mengawal gaya dan susun atur halaman web. Dengan pengenalan CSS3, kami boleh mencapai lebih banyak kesan grafik dan kesan interaktif. Artikel ini akan memberi tumpuan kepada cara menukar gaya jadual melalui ciri baharu CSS3. 1. Meja sudut bulat Dalam CSS3, kita boleh mencapai kesan sudut bulat melalui atribut jejari sempadan. Dengan menetapkan jejari sempadan kepada nilai yang lebih besar, I
2023-09-09
komen 0
773