
Terdapat kesan bayangan dalam CSS3: 1. Kesan bayangan teks, hanya gunakan atribut "bayang-teks", sintaksnya ialah "bayang-teks: mendatar dan menegak..." 2. Kesan kotak bayangan, Hanya gunakan atribut "bayang-kotak", sintaksnya ialah "bayang-kotak: mendatar dan menegak...".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
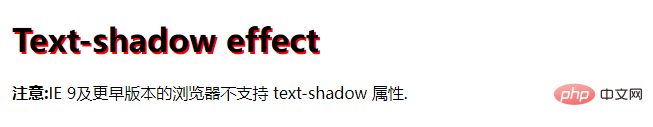
1 Atribut "text-shadow" mewakili bayang teks
Sintaks ialah
<.>text-shadow:水平阴影 垂直阴影 模糊程度 颜色
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h1 {text-shadow:2px 2px #FF0000;}
</style>
</head>
<body>
<h1>Text-shadow effect</h1>
<p><b>注意:</b>IE 9及更早版本的浏览器不支持 text-shadow 属性.</p>
</body>
</html>
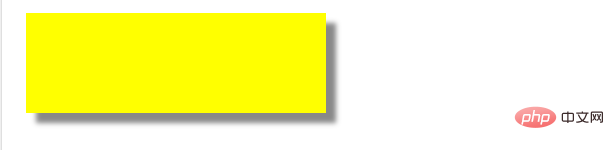
2 "bayang-kotak" mewakili bayang-bayang kotak
Sintaksnya ialahbox-shadow:水平阴影 垂直阴影 模糊距离 大小
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
tutorial video css )
Atas ialah kandungan terperinci Adakah css3 mempunyai kesan bayangan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!