Jumlah kandungan berkaitan 10000

html tetapkan bar skrol
Pengenalan Artikel:Bar skrol tetapan HTML Bar skrol ialah elemen yang biasa digunakan dalam reka bentuk web Ia boleh menjadikan kandungan web melebihi saiz skrin tanpa menjejaskan pengalaman menyemak imbas. Artikel ini akan memperkenalkan cara untuk menetapkan bar skrol dalam HTML. 1. Bar skrol tetapan gaya CSS Mula-mula, anda boleh menetapkan bar skrol melalui gaya CSS. Anda boleh menggunakan kod berikut untuk menetapkan gaya bar skrol dalam CSS: ```/* Tetapkan lebar dan warna latar belakang bar skrol */::-webkit-scrollbar { width: 8px;
2023-05-09
komen 0
7772

Bar skrol dalam HTML
Pengenalan Artikel:Panduan untuk Bar Tatal dalam HTML. Di sini kita membincangkan gambaran keseluruhan ringkas tentang Bar Tatal dalam HTML dan Contohnya bersama dengan Pelaksanaan Kodnya.
2024-09-04
komen 0
653

css怎么删除滚动条
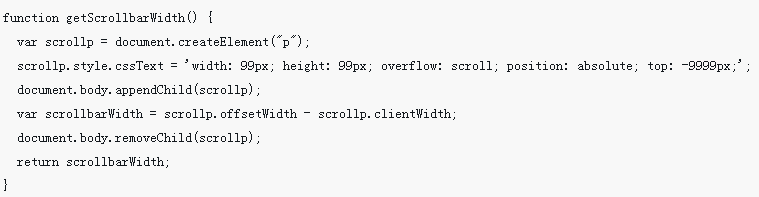
Pengenalan Artikel:css删除滚动条:1、计算滚动条宽度,通过定位设置滚动条的位置,把滚动条给隐藏起来。2、利用“::-webkit-scrollbar”选择器或“overflow”属性来删除滚动条。
2021-07-14
komen 0
8038

css改变滚动条样式
Pengenalan Artikel:css改变滚动条样式的方法:1、通过“-webkit-scrollbar”属性设置滚动条整体部分;2、通过“-webkit-scrollbar-button”属性设置滚动条两端的按钮等等。
2021-04-08
komen 0
22206

html取消滚动条的方法
Pengenalan Artikel:html取消滚动条的方法:1、通过“overflow-y:hidden”取消竖向滚动条;2、通过“overflow-x:hidden”取消横向滚动条。
2021-05-26
komen 0
5424

滚动条如何设置
Pengenalan Artikel:设置滚动条的方法:1、使用overflow属性设置是否出现滚动条,代码如“overflow:scroll”;2、使用scrollbar属性设置滚动条样式即可。
2021-03-05
komen 0
20026

Bar skrol dalam Jadual HTML
Pengenalan Artikel:Panduan kepada Bar Tatal dalam Jadual HTML. Di sini kita membincangkan cara membuat Bar Tatal dalam Jadual Html, bersama-sama dengan beberapa contoh ciri.
2024-09-04
komen 0
754

JS抓取页面滚动条
Pengenalan Artikel:这次给大家带来JS抓取页面滚动条,JS抓取页面滚动条的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-20
komen 0
2069

jquery menetapkan bar skrol untuk div
Pengenalan Artikel:Dalam pembangunan web, bar skrol adalah komponen yang sangat biasa dan sering digunakan untuk melaksanakan fungsi memaparkan kandungan skrol dalam elemen saiz tetap. Dalam jQuery, kita boleh dengan mudah menetapkan bar skrol untuk div dan mengawal tingkah laku dan gaya bar skrol. 1. Gunakan gaya CSS untuk menetapkan bar skrol Pertama, kita boleh menggunakan gaya CSS untuk menetapkan penampilan bar skrol. Anda boleh menggunakan sifat CSS berikut untuk menentukan gaya bar skrol: ```css/* Tentukan gaya trek bar skrol */div::-webkit-scr
2023-05-25
komen 0
869
html bar skrol textarea attribute setting_HTML/Xhtml_web page production
Pengenalan Artikel:Artikel ini memperkenalkan tetapan atribut textarea bar skrol: tetapan apabila kandungan limpahan melimpah, bar skrol warna terang tiga dimensi bar skrol dan tetapan lain yang berkaitan Rakan-rakan yang memerlukan boleh merujuknya secara terperinci akan membantu anda.
2016-05-16
komen 0
2217

div css怎么实现隐藏滚动条
Pengenalan Artikel:div css实现隐藏滚动条的方法:1、计算滚动条宽度并隐藏起来;2、使用三个容器包围起来,不需要计算滚动条的宽度;3、自定义滚动条的伪对象选择器“::-webkit-scrollbar”。
2021-04-29
komen 0
6525

Bagaimana untuk mengubah suai bar skrol dalam css
Pengenalan Artikel:Bar skrol ialah elemen yang digunakan secara meluas dalam reka bentuk dan pembangunan web. Ia membolehkan pengguna menatal halaman dan melihat lebih banyak kandungan. Walau bagaimanapun, gaya bar skrol lalai penyemak imbas mungkin tidak sepadan dengan reka bentuk web, mengakibatkan ketidakselarasan visual. Untuk melakukan ini, kami boleh menggunakan CSS untuk mengubah suai gaya bar skrol untuk disepadukan dengan lebih baik ke dalam reka bentuk web. Artikel ini akan memperkenalkan cara mengubah suai bar skrol melalui CSS. 1. Fahami pelbagai bahagian bar skrol Sebelum mengubah suai bar skrol, kita perlu memahami pelbagai bahagian bar skrol. Dalam kebanyakan penyemak imbas, bar skrol terdiri daripada empat bahagian: peluncur, trek,
2023-04-24
komen 0
2011
html的滚动条样式设置
Pengenalan Artikel: 如果需要对DIV设置一个滚动条,那么你可能需要设置滚动条的样式,横向或者纵向,需要用overflow-y和overflow-x来设置,今天就来给大家说一下这俩个属性。
2017-11-22
komen 0
4240

JS 判断页面滚动条
Pengenalan Artikel:这次给大家带来JS 判断页面滚动条,JS 判断页面滚动条的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-11
komen 0
1282

css3实现动画滚动条
Pengenalan Artikel:css3实现动画滚动条
2016-08-04
komen 0
1542

jquery怎么判断滚动条是否存在
Pengenalan Artikel:jquery判断滚动条是否存在的方法:首先利用jquery控制滚动条滚动;然后判断滚动条是否有偏移,如果存在偏移,则说明滚动条存在,反之,则说明滚动条不存在。
2020-11-19
komen 0
2303