
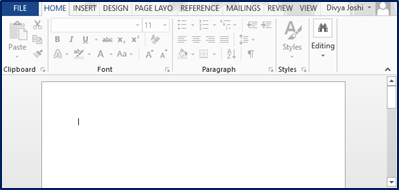
Bar mendatar atau menegak yang digunakan untuk menggerakkan kawasan tontonan dalam tetingkap, atas, bawah, kiri atau kanan menggunakan tetikus atau pad sentuh atau papan kekunci. Anda boleh mengklik pada trek untuk mendapatkan bar skrol ke bahagian tertentu tetingkap atau klik pada bar dan seret bar ke lokasi tertentu. Di bawah ialah tangkapan skrin bar skrol untuk membantu anda memahami lebih lanjut.

Imej di atas ialah dokumen perkataan biasa kami dengan bar skrol menegak lalainya. Bar, juga kadangkala dipanggil pemegang, digunakan untuk menyeret kawasan tontonan tetingkap. Dan kawasan di mana bar kami meluncur dipanggil trek.
Selalunya terdapat bar skrol lalai pada tetingkap anda sama ada maklumat yang terkandung dalam tetingkap itu melimpah atau tidak. Tetapi pada masa kini, bar skrol ini dibuat interaktif; iaitu, jika dan apabila maklumat menjadi melimpah, bar skrol menegak atau/dan mendatar muncul.
Dalam artikel ini, kami akan mencuba dan mencipta bar skrol atau, sepatutnya kami katakan, bar skrol interaktif menggunakan HTML mudah.
HTML || Bar Tatal || Lebih Aliran
HTML mempunyai cara untuk mengatasi apa sahaja yang anda fikirkan, dan jika tidak, maka dengan bantuan sifat CSS, HTML memastikan anda mendapat hasil yang anda inginkan. Satu sifat CSS sedemikian dipanggil sifat 'limpahan' yang digunakan pada
Sifat 'limpahan' membantu anda memutuskan bahawa anda harus memberikan maklumat atau data anda atau kandungan melimpah dari kotak elemen anda, seperti beberapa kandungan yang disertakan dalam
Walau bagaimanapun, sifat 'overflow' digunakan dan berkesan dengan kandungan yang merupakan elemen blok dengan ketinggian tertentu. Sifat 'overflow' disokong oleh hampir semua pelayar web juga. Sintaksnya agak mudah untuk menggunakan sifat ini.
Sintaks:
limpahan: tatal |auto|kelihatan|tersembunyi|awal|warisi;
Daripada pilihan di atas, seseorang boleh menggunakan mana-mana nilai ini untuk sifat limpahan. Salah satu aplikasi sifat limpahan adalah dengan
Mari belajar tentang Peti Tatal.
HTML || Bar Tatal || Kotak Tatal
Kotak skrol dalam HTML hanyalah kotak yang jika dan semasa digunakan mempunyai bar skrol sendiri. Jadi jika seseorang meletakkan maklumat atau petikannya di dalam kotak skrol, dia tidak perlu risau tentang bar skrol kerana bar skrol itu boleh didapati bersama-sama dengan kotak skrol.
Contoh kotak skrol yang disimpan dalam HTML:

Biasanya, kotak skrol diperoleh dengan penggunaan
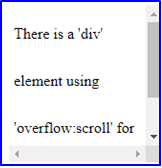
Di bawah ialah contoh kod mudah dan asas untuk kotak tatal HTML dengan overflow:scroll.
<body> <div style = "width: 150px; height: 150px; line-height: 3em; overflow:scroll; border: thin #000 solid; padding: 5px;">
Terdapat elemen 'div' menggunakan 'overflow:auto' untuk mencipta bar skrol.
</div> </body>
Ini menghasilkan penampilan eksplisit bar skrol. Hasilnya anda boleh perhatikan dalam gambar di bawah.

Seperti yang kita lihat sebelum ini, sifat 'limpahan' mempunyai beberapa nilai yang boleh digunakan. Di atas ialah contoh 'overflow:scroll'. Lain-lain ditunjukkan di bawah:
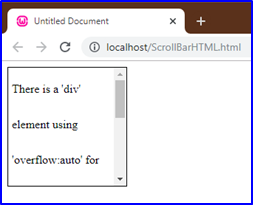
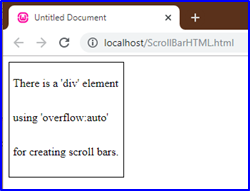
Ia mencipta kesan yang sama seperti overflow:scroll, tetapi dengan overflow:auto, bar skrol hanya akan muncul JIKA data melimpah; jika tidak, kotak skrol akan muncul tanpa sebarang bar skrol.
Lihat di bawah:


Kedua-dua imej di atas menggunakan sifat limpahan dengan 'auto' sebagai nilainya. Perhatikan bahawa imej pertama mempunyai bar skrol, manakala imej kedua tidak mempunyai satu. Ini ialah fungsi asas sifat 'overflow:auto'; iaitu bar skrol hanya akan muncul JIKA terdapat beberapa data yang melimpah.
This property has a special purpose. Even if some data is in an overflowing state, overflow property with value ‘hidden’ will contain it inside the window and do not let the user know. Observe below.

Observe that, though there is no scroll bar and the data is overflowed, yet it is perfectly contained inside the visible area. ‘Overflow:visible’ has the opposite effect. It shows the overflowed content, and the content displays over the visible window.

Apart from applying the ‘overflow’ property to a