Jumlah kandungan berkaitan 10000

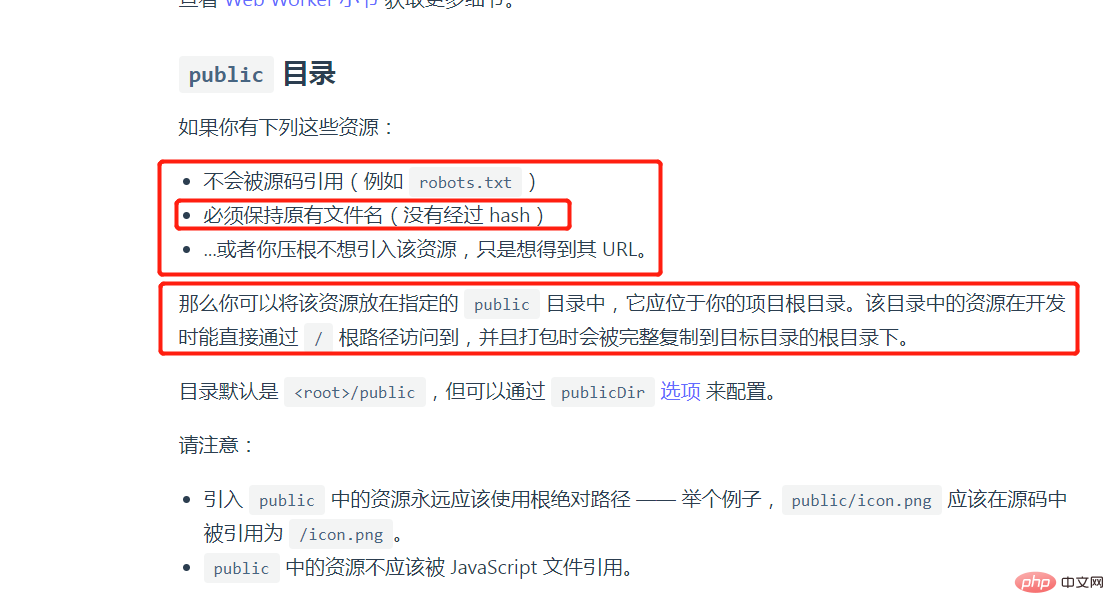
Aset vue3+vite memperkenalkan imej secara dinamik dan menyelesaikan masalah laluan imej yang salah tidak dipaparkan selepas pembungkusan
Pengenalan Artikel:Konfigurasi lalai rasmi vite. Jika fail sumber dibungkus dalam folder aset, nilai cincang akan ditambahkan pada nama imej Walau bagaimanapun, jika ia diimport terus melalui: src="imgSrc", ia tidak akan dihuraikan semasa pembungkusan, menyebabkan persekitaran pembangunan diimport secara normal , kami melihat masalah tidak dipaparkan selepas pembungkusan Sebenarnya, kami tidak mahu fail sumber disusun oleh wbpack direktori awam. Sama ada ia adalah persekitaran pembangunan atau persekitaran pengeluaran, direktori akar sentiasa boleh digunakan untuk memastikan laluan imej konsisten, ini adalah konsisten dengan webpack, mungkin masalahnya telah diselesaikan fail statik dalam aset dalam Vite, mari lihat ke bawah:
2023-05-10
komen 0
4158

JQuery melaksanakan effect_jquery pensuisan gelongsor gambar mudah
Pengenalan Artikel:Imej memaparkan kod kesan khas berdasarkan jQuery Apabila tetikus dialihkan ke atas imej dan melayang, ia secara automatik akan bertukar kepada paparan teks yang ringkas Ia sesuai untuk memaparkan koleksi gambar dan disyorkan kepada semua orang.
2016-05-16
komen 0
1001

jquery tetikus ke atas imej untuk membalikkan teks
Pengenalan Artikel:Dengan pembangunan halaman web, kesan dinamik telah menjadi bahagian penting dalam reka bentuk, dan antara kesan ini, kesan imej dan teks yang muncul secara berselang-seli adalah perkara biasa. Artikel ini memperkenalkan kaedah pelaksanaan berasaskan jQuery untuk membalikkan teks pada imej atas tetikus. 1. Prinsip pelaksanaan: Letakkan gambar dan teks dalam bekas elemen yang sama, dan capai paparan ganti gambar dan teks dengan mengawal gaya CSS. Apabila tetikus melayang, jqury digunakan untuk membalikkan imej dan teks dalam bekas dan mengubah suai gaya CSS untuk mencapai kesan dinamik. 2. Langkah-langkah pelaksanaan 1. Buat struktur HTML Mula-mula, buat satu
2023-05-08
komen 0
572

Bolehkah kawalan C mendapat fokus apabila disembunyikan?
Pengenalan Artikel:Kawalan C menyembunyikan dan pemerolehan fokus Apabila kawalan C (contohnya: butang, kotak teks) disembunyikan, ia biasanya akan kehilangan fokus kerana pengguna tidak boleh berinteraksi dengan kawalan yang tidak kelihatan. Walau bagaimanapun, sama ada sesuatu kawalan boleh mendapat tumpuan bergantung pada pelaksanaan dan keadaan tertentu. Rangka kerja dan platform pembangunan yang berbeza mungkin mengendalikan perkara ini secara berbeza, sesetengah mungkin mengekalkan fokus, manakala yang lain mungkin memindahkan fokus secara automatik kepada kawalan yang boleh dilihat. Oleh itu, dalam proses pembangunan khusus, ia perlu dikendalikan mengikut situasi sebenar. Kes 1: Kawalan tersembunyi atau hilang fokus. Apabila kawalan disembunyikan secara eksplisit, ia biasanya kehilangan fokus secara automatik. Ini kerana fokus merujuk kepada kawalan yang sedang berinteraksi dengan pengguna, dan jika kawalan itu tidak kelihatan, pengguna tidak boleh berinteraksi dengannya. Berikut adalah contoh kod
2024-01-05
komen 0
1355

总结关于Jquery注意点
Pengenalan Artikel:这是一款基于HTML5和jQuery的3D焦点图动画,焦点图中的图片利用了CSS3的相关特性实现图片倾斜效果,从而让图片出现3D的视觉效果。这款HTML5焦点图不仅可以手动点击按钮切换图片,而且还支持自动切换图片,使用起来也相当方便。如果你需要在网站中展示产品图片,那么这款焦点图插件非常适合你。在线演示源码下载HTML代码
2017-06-14
komen 0
1531

3D焦点图函数定义与用法汇总
Pengenalan Artikel:这是一款基于HTML5和jQuery的3D焦点图动画,焦点图中的图片利用了CSS3的相关特性实现图片倾斜效果,从而让图片出现3D的视觉效果。这款HTML5焦点图不仅可以手动点击按钮切换图片,而且还支持自动切换图片,使用起来也相当方便。如果你需要在网站中展示产品图片,那么这款焦点图插件非常适合你。在线演示源码下载HTML代码
2017-06-13
komen 0
1663

Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan khas untuk paparan imej
Pengenalan Artikel:Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan khas untuk paparan imej Sama ada reka bentuk web atau pembangunan aplikasi, paparan imej adalah keperluan yang sangat biasa. Untuk meningkatkan pengalaman pengguna, kami boleh menggunakan CSS untuk mencapai beberapa kesan paparan imej yang hebat. Artikel ini akan memperkenalkan beberapa teknik dan kaedah yang biasa digunakan, serta menyediakan contoh kod yang sepadan untuk membantu pembaca bermula dengan cepat. 1. Kesan khas zum gambar Zum kesan tuding tetikus Apabila tetikus melayang di atas gambar, interaktiviti boleh ditingkatkan melalui kesan zum. Contoh kod adalah seperti berikut: .image-zoom{
2023-10-24
komen 0
2269

img标签的title和alt有什么区别
Pengenalan Artikel:img标签的title和alt的区别是alt用于图片没显示时在图片显示区域显示一个说明文字,title表示鼠标在图片上停留时,显示一个悬浮框,其中显示的文字。
2020-06-24
komen 0
6463

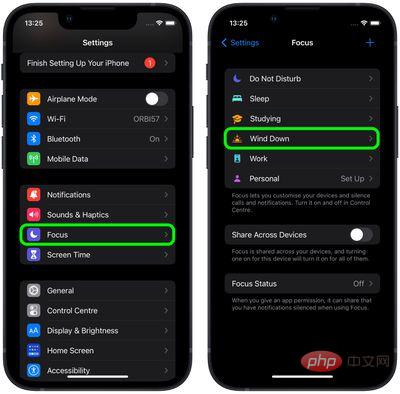
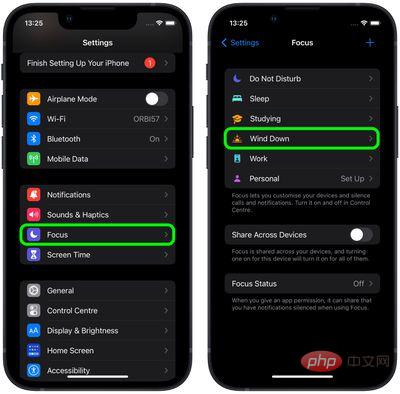
iOS 16.4 Beta: Cara mengaktifkan paparan iPhone sentiasa hidup dengan fokus
Pengenalan Artikel:Cara Kawal Paparan Sentiasa Hidup iPhone dengan Fokus Lancarkan apl Tetapan pada iPhone anda dan ketik Fokus. Pilih mod fokus yang anda ingin tambahkan penapis fokus. Tatal ke bawah dan, di bawah "Penapis Fokus", ketik Tambah penapis. Di bawah "Penapis sistem", ketik Sentiasa tunjukkan. Memandangkan anda telah mendayakan Sentiasa Di Paparan, biarkan suis dalam kedudukan HIDUP lalai. Klik Tambah untuk memasukkan penapis dalam mod fokus anda. Paparan sentiasa hidup kini akan diaktifkan pada kali seterusnya mod fokus yang berkaitan didayakan. Apabila Fokus dinyahdayakan, paparan sentiasa hidup dinyahaktifkan. Ambil perhatian bahawa anda juga boleh menggunakan Smart Activation, yang menggunakan
2023-04-13
komen 0
931

倾斜效果如何使用?总结倾斜效果实例用法
Pengenalan Artikel:这是一款基于HTML5和jQuery的3D焦点图动画,焦点图中的图片利用了CSS3的相关特性实现图片倾斜效果,从而让图片出现3D的视觉效果。这款HTML5焦点图不仅可以手动点击按钮切换图片,而且还支持自动切换图片,使用起来也相当方便。如果你需要在网站中展示产品图片,那么这款焦点图插件非常适合你。在线演示源码下载HTML代码
2017-06-14
komen 0
2959

Bagaimana untuk menetapkan teks dalam css apabila tetikus diletakkan pada imej
Pengenalan Artikel:Bagaimana untuk menetapkan teks untuk muncul apabila tetikus diletakkan pada gambar dalam css: 1. Tambahkan gaya "display:none;" pada elemen teks untuk menyembunyikannya 2. Gunakan "elemen induk: elemen teks hover {display :block;}" kenyataan untuk merealisasikan peletakan tetikus Kesan paparan teks pada gambar.
2021-11-15
komen 0
17230

img标签中alt属性的作用是什么
Pengenalan Artikel:img标签中alt属性的作用是指定替代文本,用于在图像无法显示或用户禁用图像显示时,代替图像显示在浏览器中的内容。alt属性是一个必需的属性。
2020-05-10
komen 0
12383