
Konfigurasi lalai rasmi Vite, jika fail sumber dibungkus dalam folder aset, nilai cincang akan ditambahkan pada nama imej, tetapi jika ia diperkenalkan terus melalui: src="imgSrc", ia tidak akan dihuraikan semasa pembungkusan, menghasilkan persekitaran pembangunan Ia boleh diimport seperti biasa, tetapi tidak boleh dipaparkan selepas pembungkusan
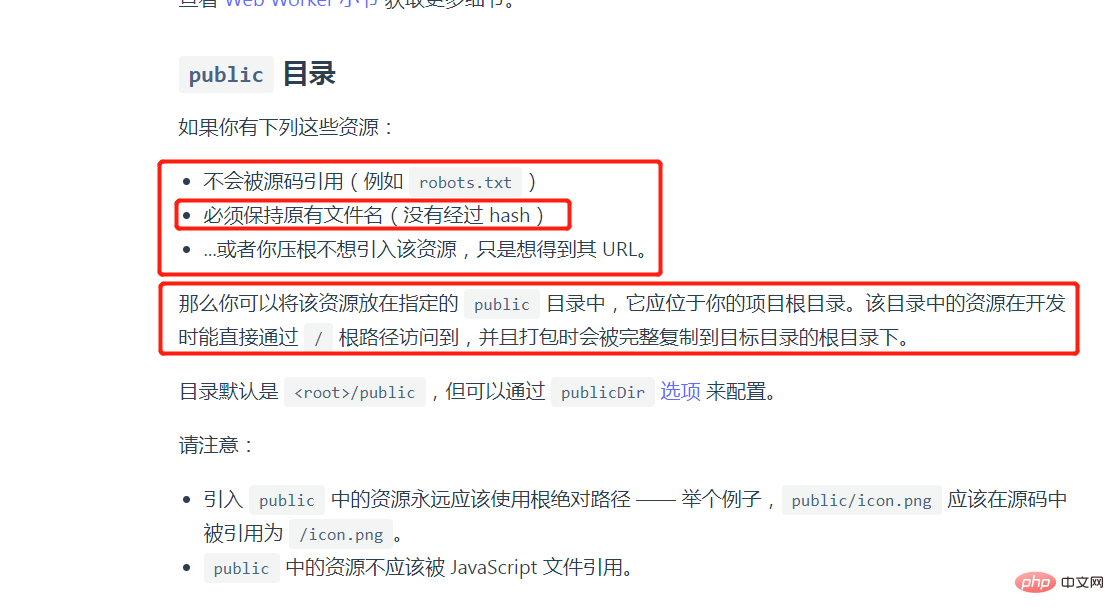
Kami melihat bahawa kami sebenarnya tidak mahu fail sumber disusun oleh wbpackIa akan menjadi lebih mudah untuk letakkan imej dalam direktori awam, sama ada persekitaran pembangunan atau persekitaran pengeluaran, anda sentiasa boleh memastikan laluan imej konsisten dengan direktori akar , yang konsisten dengan webpack

Melihat perkara ini, mungkin masalahnya telah selesai, jika Vite perlu meletakkan fail statik dalam aset Mari lihat ke bawah:
Di sini kita mula-mula menganggap:
Fail statik. direktori: src/assets/images/
Sasaran statik kami Fail berada dalam src/assets/images/home/home_icon.png
<img :src="require('@/assets/images/home/home_icon.png')" / alt="Aset vue3+vite memperkenalkan imej secara dinamik dan menyelesaikan masalah laluan imej yang salah tidak dipaparkan selepas pembungkusan" >
dan saya cuba memperkenalkan keperluan secara dinamik dan mendapati ralat: require is not defind Ini kerana memerlukan ialah a kaedah kepunyaan Webpack
import homeIcon from '@/assets/images/home/home_icon.png' <img :src="homeIcon" / alt="Aset vue3+vite memperkenalkan imej secara dinamik dan menyelesaikan masalah laluan imej yang salah tidak dipaparkan selepas pembungkusan" >
Disyorkan, pembolehubah yang diluluskan dengan cara ini Laluan fail boleh dihantar secara dinamik! !
Pemprosesan Sumber Statik |. Direktori fail:
// 获取assets静态资源
export default const getAssetsFile = (url: string) => {
return new URL(`../assets/images/${url}`, import.meta.url).href
}import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsFile = Pub.getAssetsFile
return { getAssetsFile }
}src/util/pub-use.ts<img :src="getAssetsFile('/home/home_icon.png')" / alt="Aset vue3+vite memperkenalkan imej secara dinamik dan menyelesaikan masalah laluan imej yang salah tidak dipaparkan selepas pembungkusan" >
Vite Perbezaan antara kedua-duanya ialah yang pertama memuatkan sumber dengan malas, manakala yang terakhir mengimportnya secara langsung.
Di sini kita andaikan:import.meta.globDirektori fail alat: import.meta.globEager
// 获取assets静态资源
export default const getAssetsHomeFile = (url: string) => {
const path = `../assets/images/home/${url}`;
const modules = import.meta.globEager("../assets/images/home/*");
return modules[path].default;
}import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsHomeFile = Pub.getAssetsHomeFile
return { getAssetsHomeFile }
}src/util/pub-use.ts<img :src="getAssetsHomeFile('home_icon.png')" / alt="Aset vue3+vite memperkenalkan imej secara dinamik dan menyelesaikan masalah laluan imej yang salah tidak dipaparkan selepas pembungkusan" >
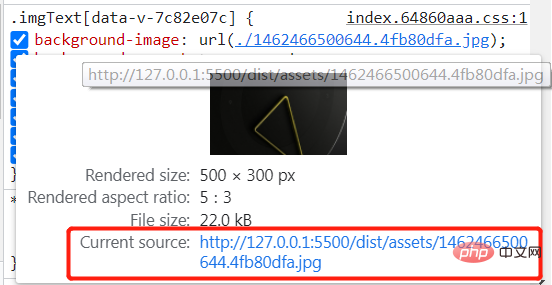
.imgText {
background-image: url('../../assets/images/1462466500644.jpg');
}Persekitaran pengeluaran akan menambah cincang secara automatik dan laluan itu betul
Penggunaan salah berikut, menggunakan laluan mutlak boleh dipaparkan secara normal dalam persekitaran pembangunan, tetapi akan mengakibatkan laluan berpakej yang salah
.imgText {
background-image: url('src/assets/images/1462466500644.jpg');
}
Atas ialah kandungan terperinci Aset vue3+vite memperkenalkan imej secara dinamik dan menyelesaikan masalah laluan imej yang salah tidak dipaparkan selepas pembungkusan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




