Jumlah kandungan berkaitan 10000

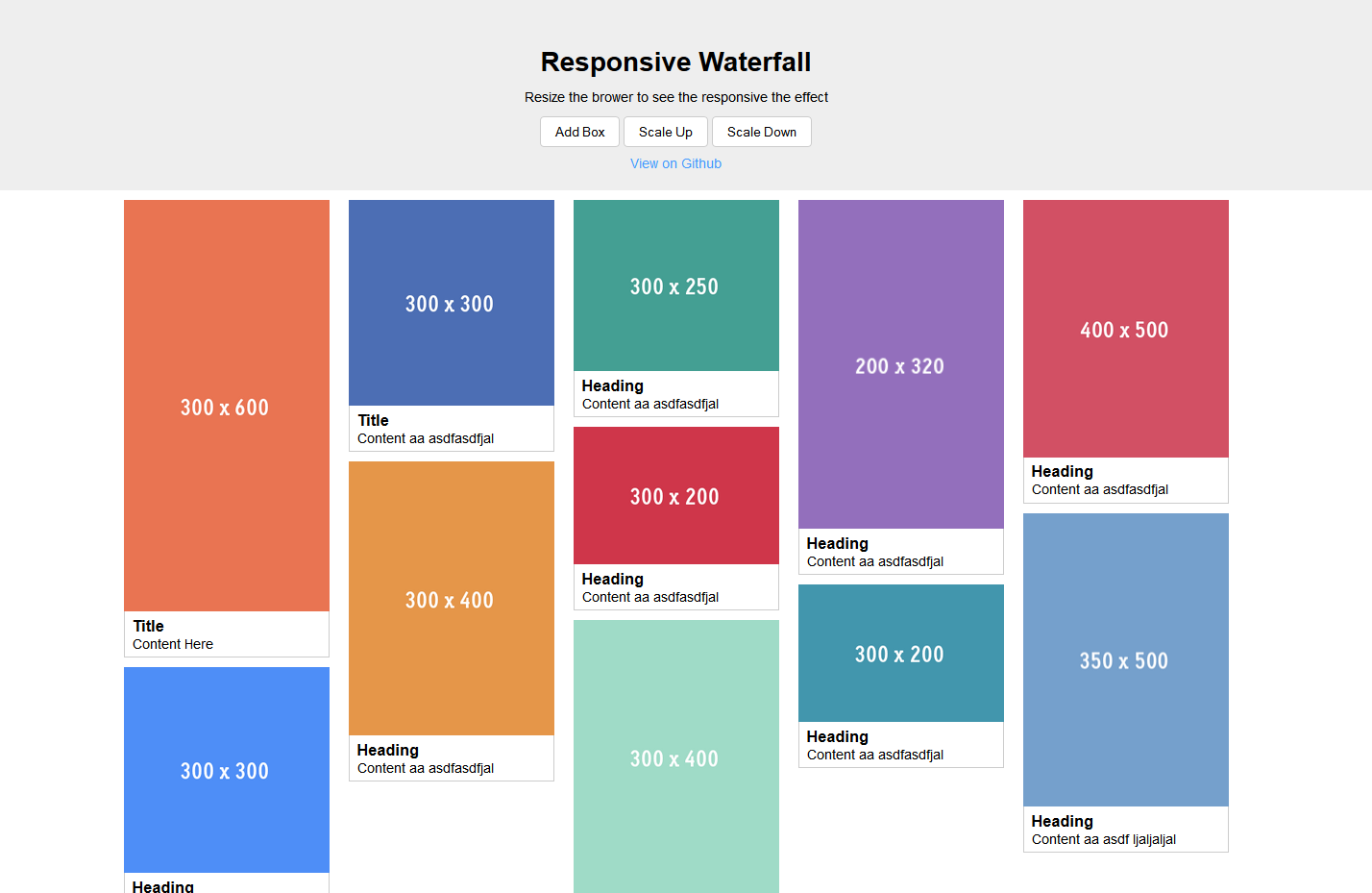
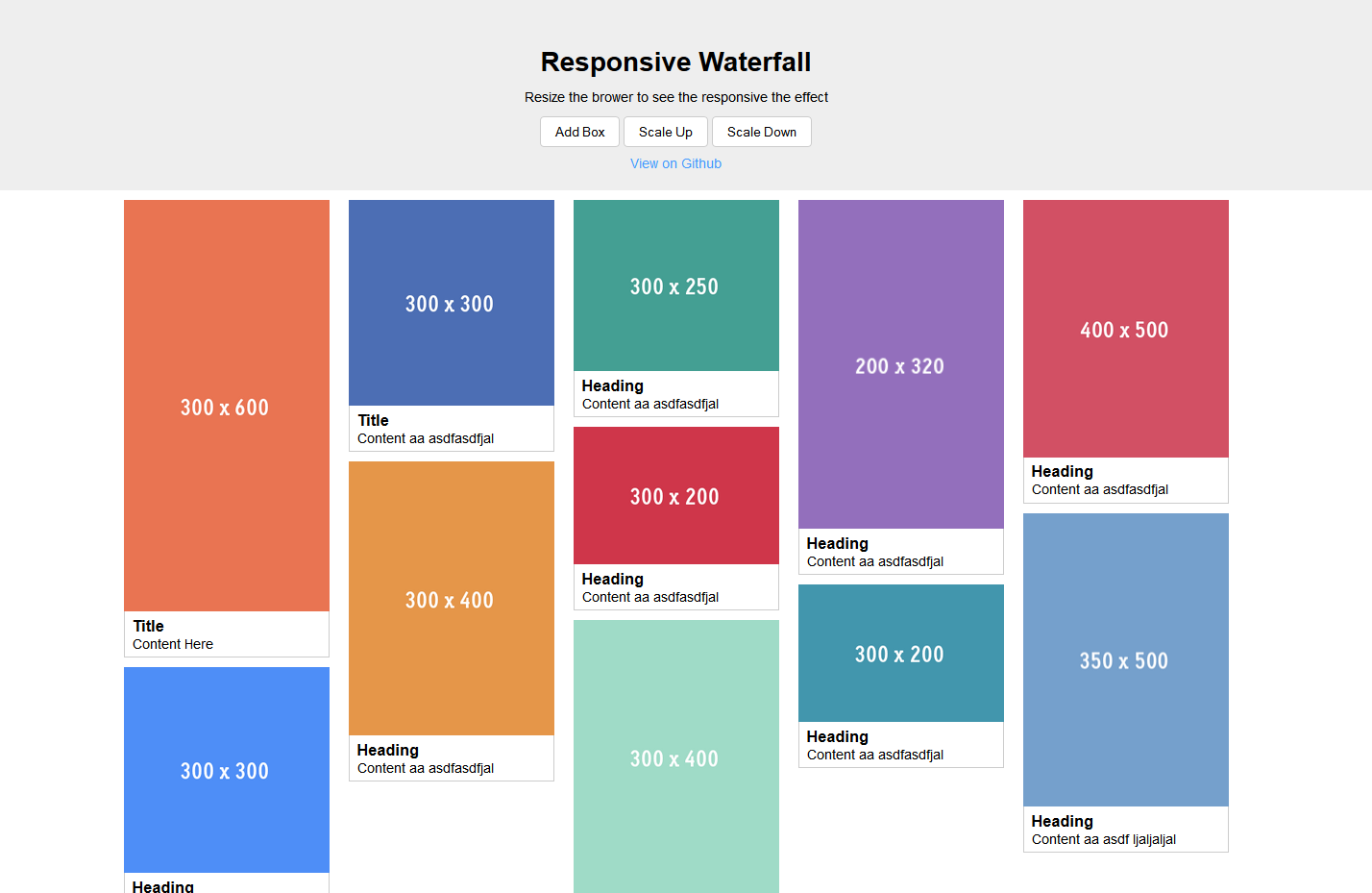
Petua untuk melaksanakan reka letak kad aliran air terjun responsif menggunakan CSS
Pengenalan Artikel:Petua untuk menggunakan CSS untuk melaksanakan reka letak kad aliran air terjun responsif, contoh kod khusus diperlukan Dalam era peranti mudah alih yang meluas hari ini, reka bentuk responsif telah menjadi salah satu elemen penting tapak web moden. Sebagai kaedah susun atur yang popular, susun atur kad aliran air terjun responsif boleh mencapai kesan paparan lancar pada saiz skrin yang berbeza. Artikel ini akan memperkenalkan cara menggunakan CSS untuk melaksanakan reka letak kad aliran air terjun responsif dan melampirkan contoh kod tertentu. Pertama, kita perlu menjelaskan ciri-ciri susun atur kad aliran air terjun. Susun atur air terjun membahagi dan menyusun kad mengikut bilangan lajur
2023-11-21
komen 0
1386

Cara membuat susun atur air terjun kad responsif menggunakan HTML dan CSS
Pengenalan Artikel:Cara Membuat Reka Letak Air Terjun Kad Responsif Menggunakan HTML dan CSS Dalam reka bentuk web hari ini, reka bentuk responsif telah menjadi satu keperluan. Memandangkan semakin ramai pengguna mengakses internet pada pelbagai peranti, kami perlu memastikan halaman web menyesuaikan dengan baik kepada saiz skrin dan jenis peranti yang berbeza. Artikel ini akan menunjukkan kepada anda cara membuat reka letak air terjun kad responsif menggunakan HTML dan CSS. Mula-mula, mari kita fahami apa itu susun atur air terjun. Reka letak air terjun ialah kaedah susun atur halaman web yang sangat popular, yang menyerupai air terjun.
2023-10-24
komen 0
673

Petua untuk melaksanakan reka letak aliran air terjun kad responsif menggunakan CSS
Pengenalan Artikel:Petua untuk Melaksanakan Reka Letak Air Terjun Kad Responsif Menggunakan CSS Dengan populariti peranti mudah alih dan kepelbagaian kandungan web, reka bentuk responsif telah menjadi salah satu keperluan asas pembangunan web moden. Antaranya, susun atur kad dan susun atur air terjun secara beransur-ansur menjadi gaya reka bentuk yang popular. Artikel ini akan memperkenalkan cara menggunakan CSS untuk melaksanakan reka letak air terjun kad responsif dan memberikan contoh kod khusus. 1. Struktur HTML Pertama, kita perlu mentakrifkan struktur set kad dalam HTML, seperti menggunakan <ul>
2023-11-21
komen 0
962


Cara menggunakan susun atur CSS Flex untuk melaksanakan susun atur aliran air terjun
Pengenalan Artikel:Cara menggunakan susun atur elastik CSSFlex untuk melaksanakan reka letak aliran air terjun Dengan pembangunan berterusan reka bentuk web, reka letak aliran air terjun telah menjadi kaedah susun atur halaman yang sangat popular. Tidak seperti susun atur grid tradisional, susun atur aliran air terjun boleh menyesuaikan diri dengan saiz skrin dan memberikan deria aliran yang unik. Dalam artikel ini, kami akan memperkenalkan cara menggunakan reka letak anjal CSSFlex untuk melaksanakan reka letak aliran air terjun dan memberikan contoh kod khusus. Reka letak anjal CSSFlex ialah model susun atur berkuasa yang digunakan di
2023-09-27
komen 0
1863

Bagaimana untuk melaksanakan susun atur aliran air terjun dengan PHP
Pengenalan Artikel:Dengan populariti media sosial dan peningkatan permintaan pengguna untuk imej multimedia, reka letak aliran air terjun telah menjadi pilihan yang semakin popular untuk reka bentuk antara muka laman web dan aplikasi mudah alih. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan reka letak aliran air terjun. Apakah susun atur aliran air terjun? Susun atur air terjun ialah susun atur bendalir yang membolehkan kandungan disusun mengikut saiz dan ketinggian penyesuaian, menghasilkan kesan seperti air terjun. Reka letak ini biasanya digunakan untuk memaparkan gambar, video atau kandungan media lain. Mengapa menggunakan PHP untuk melaksanakan susun atur aliran air terjun? Walaupun bahasa dan rangka kerja lain juga boleh melaksanakan penstriman air terjun
2023-06-23
komen 0
1133

Avalonjs mencipta kemahiran effect_javascript aliran air terjun responsif
Pengenalan Artikel:Aliran air terjun digunakan terutamanya pada halaman paparan imej. Jika terdapat sejumlah besar gambar yang perlu dipaparkan, dan saiz gambar asal tidak konsisten, dan anda mahu setiap gambar dipaparkan sepenuhnya tanpa memotong, maka anda perlu menentukan lebar untuk gambar membebaskan ketinggiannya. Manfaatkan ciri ketinggian halaman web tanpa had, gunakan sepenuhnya ruang pada halaman dan paparkan seberapa banyak gambar yang mungkin. Mari kita bincangkan secara terperinci di bawah
2016-05-16
komen 0
1230

HTML九宫格布局实现方法
Pengenalan Artikel:这篇文章主要介绍了HTML九宫格布局实现方法,瀑布流,九宫格,响应式等布局方式已成为主流,对九宫格布局感兴趣的小伙伴们可以参考一下
2017-02-21
komen 0
3007

Bagaimana untuk menggunakan JavaScript untuk melaksanakan susun atur aliran air terjun imej?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk melaksanakan susun atur aliran air terjun imej? Pengenalan: Dengan populariti media sosial, permintaan orang ramai terhadap gambar terus meningkat. Susun atur imej air terjun ialah cara popular untuk memaparkan imej, yang membolehkan imej disusun secara adaptif pada ketinggian dan lebar yang berbeza, sekali gus mempersembahkan kesan yang lebih cantik dan menarik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan reka letak aliran air terjun imej yang ringkas dan memberikan contoh kod khusus. 1. Prinsip Susun atur Prinsip asas susun atur aliran air terjun dalam gambar ialah dalam
2023-10-20
komen 0
866

Bagaimana untuk membina susun atur tatal dan aliran air terjun tanpa had menggunakan Vue?
Pengenalan Artikel:Vue.js ialah rangka kerja JavaScript popular yang membolehkan pembangun membuat aplikasi web yang dinamik dan responsif dengan mudah. Antaranya, ia amat digemari oleh pembangun kerana keupayaan pembangunan komponennya yang berkuasa. Tatal tak terhingga dan susun atur aliran air terjun telah menjadi salah satu ciri yang sangat diperlukan dalam pembangunan web moden. Artikel ini bertujuan untuk memperkenalkan cara menggunakan Vue.js, digabungkan dengan beberapa perpustakaan pihak ketiga, untuk melaksanakan fungsi susun atur tatal tak terhingga dan aliran air terjun. Capai tatal tak terhingga tatal tak terhingga (Infinit
2023-06-27
komen 0
1960

Cara menggunakan HTML dan CSS untuk melaksanakan reka letak paparan imej aliran air terjun
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk melaksanakan reka letak paparan imej aliran air terjun ialah kaedah reka letak yang biasa digunakan untuk paparan imej, yang cantik dan fleksibel. Ia secara automatik menyusun imej mengikut saiznya, menjadikan keseluruhan halaman kelihatan lebih menarik dan menarik. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk melaksanakan reka letak paparan imej aliran air terjun dan memberikan contoh kod khusus. Langkah 1: Buat struktur HTML Mula-mula, kita perlu mencipta struktur yang sepadan dalam HTML untuk meletakkan imej. Berikut ialah struktur HTML asas
2023-10-16
komen 0
1232

Cara membuat reka letak dinding imej responsif menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk mencipta reka letak dinding gambar responsif Pengenalan: Dengan populariti Internet mudah alih, reka bentuk responsif telah menjadi standard penting untuk reka bentuk web. Dalam reka bentuk web, susun atur dinding gambar adalah bentuk susun atur biasa, yang boleh memaparkan gambar dengan saiz yang berbeza dalam bentuk aliran air terjun. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk mencipta reka letak dinding imej responsif dan memberikan contoh kod khusus. 1. Reka bentuk struktur HTML Sebelum mula menulis CSS, kita perlu mereka bentuk struktur HTML terlebih dahulu. bawah
2023-10-25
komen 0
688

bootstrap为什么12栅格
Pengenalan Artikel:因为Bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
2019-07-13
komen 0
3377

Apakah grid bootstrap
Pengenalan Artikel:Grid bootstrap merujuk kepada sistem grid Bootstrap menyediakan sistem grid bendalir mudah alih yang responsif yang akan dibahagikan secara automatik kepada sehingga 12 lajur apabila saiz skrin atau port pandangan meningkat.
2021-10-29
komen 0
2643

bootstrap mempunyai beberapa grid
Pengenalan Artikel:bootstrap mempunyai 12 grid. Bootstrap menyediakan sistem grid bendalir mudah alih yang responsif yang membahagikan halaman secara automatik kepada sehingga 12 grid apabila saiz skrin atau port pandangan meningkat.
2022-01-10
komen 0
1963

一起看看Bootstrap中的栅格系统
Pengenalan Artikel:Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。栅格系统没有官方的定义,但根据网上的各种描述,可以这样定义,以规则的网格阵列来指导和规范网页中的版面布
2021-03-17
komen 0
2119

Apakah prinsip utama reka letak responsif untuk peranti mudah alih?
Pengenalan Artikel:Prinsip teras reka letak responsif mudah alih adalah untuk melaraskan reka letak dan gaya halaman web mengikut saiz skrin peranti yang berbeza dan saiz tetingkap penyemak imbas untuk menyesuaikan diri dengan paparan skrin dan tetingkap yang berbeza. Pelaksanaannya ialah teknologi berdasarkan pertanyaan media CSS dan susun atur bendalir. Secara khususnya, prinsip teras reka letak responsif mudah alih termasuk aspek berikut: Reka letak grid fleksibel: Dengan menggunakan lebar dan ketinggian berasaskan peratusan, nilai lebar maksimum dan minimum serta sifat CSS lain, reka letak halaman web boleh berubah mengikut saiz skrin. Perubahan dilaraskan secara automatik. Contohnya, menggunakan flex
2024-01-27
komen 0
501

Bagaimana untuk menyembunyikan tetingkap dalam bahasa Go
Pengenalan Artikel:Bahasa Go adalah bahasa pengaturcaraan yang sangat popular dan digunakan secara meluas dalam pelbagai bidang, terutamanya pengaturcaraan sistem dan pengaturcaraan rangkaian. Pada platform Windows, kadangkala anda perlu menjalankan program di latar belakang Dalam kes ini, anda perlu menyembunyikan tetingkap untuk mengelakkan pop timbul program daripada menjejaskan pengalaman pengguna. Artikel ini terutamanya memperkenalkan cara menyembunyikan tetingkap dalam bahasa Go. 1. Dapatkan pemegang tingkap Sebelum mengendalikan tingkap, anda perlu mendapatkan pemegang tingkap terlebih dahulu. Pada platform Windows, setiap tetingkap mempunyai pemegang unik yang mengenal pasti tetingkap. Fungsi Windows API boleh digunakan
2023-04-14
komen 0
1692