
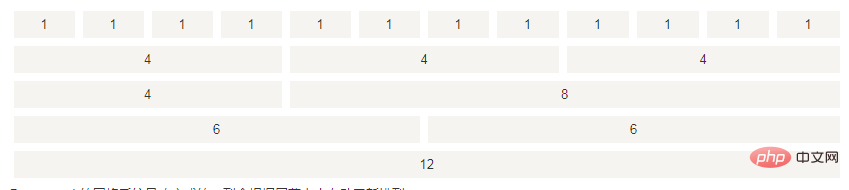
bootstrap mempunyai 12 grid. Bootstrap menyediakan sistem grid bendalir mudah alih yang responsif yang membahagikan halaman secara automatik kepada sehingga 12 grid apabila saiz skrin atau port pandangan meningkat.

Persekitaran pengendalian tutorial ini: sistem Windows 7, bootsrap versi 3.3.7, komputer DELL G3
Bootstrap menyediakan satu set responsif dan peranti mudah alih Sistem grid bendalir yang diutamakan (sistem cengkaman), apabila saiz skrin atau port pandangan meningkat, sistem akan membahagikan halaman secara automatik kepada sehingga 12 grid, dan halaman boleh dibahagikan mengikut dua belas grid ini, yang sesuai untuk menulis adaptif Halaman ini sangat mudah. Anda hanya perlu memadankan kelas .row dan kelas .col telefon mudah alih .col-xs-ultra-small (

Contohnya: Jika anda ingin mencapai kesan gambar berikut pada halaman, bahagikan sahaja grid kepada tiga bahagian, setiap bahagian mempunyai 4 grid

Jika anda ingin memilih bilangan baris yang dipaparkan berdasarkan saiz komputer, tablet atau telefon mudah alih anda, anda boleh menggunakan col-*-* yang ditulis di atas untuk peruntukkan, contohnya
Ini bermakna grid dibahagikan kepada 2 bahagian pada skrin telefon mudah alih, setiap bahagian mempunyai 6 grid dan dipaparkan sebagai dua lajur pada peranti, manakala pada tablet dan desktop komputer Ia dibahagikan kepada 3 bahagian, setiap bahagian mempunyai 4 grid, dan dipaparkan sebagai tiga lajur pada peranti (terdapat paparan grid di bawah). dibahagikan kepada halaman kawalan berdasarkan parameter col-device-bilangan grid.


.col mesti disertakan dalam .row untuk digunakan dan .col dan .row mesti digunakan dalam . bekas. Terdapat contoh di bawah untuk rujukan dan pemahaman:
<div class="container"> <h1 class="page-header">标签1<small>使用bootstrap网格系统布局网页</small></h1> <p>标签3</p> <div class="row"> <div class="col-xs-12 col-sm-4"> <h1>列表1</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> <div class="col-xs-12 col-sm-4"> <h1>列表2</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> <div class="col-xs-12 col-sm-4"> <h1>列表3</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> <div class="col-xs-12 col-sm-4"> <h1>列表3</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> </div> </div>
[Cadangan berkaitan: "tutorial bootstrap"]
Atas ialah kandungan terperinci bootstrap mempunyai beberapa grid. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Syiling emas Toutiao hari ini bersamaan dengan 1 yuan
Syiling emas Toutiao hari ini bersamaan dengan 1 yuan
 Bagaimana untuk mengkonfigurasi pembolehubah persekitaran laluan dalam java
Bagaimana untuk mengkonfigurasi pembolehubah persekitaran laluan dalam java
 Apakah perisian pengaturcaraan mikropengawal?
Apakah perisian pengaturcaraan mikropengawal?
 Tutorial mencipta jadual dokumen perkataan
Tutorial mencipta jadual dokumen perkataan
 Batalkan kempen WeChat
Batalkan kempen WeChat
 Bagaimana untuk mengeksport fail excel daripada Kingsoft Documents
Bagaimana untuk mengeksport fail excel daripada Kingsoft Documents
 Cara menggunakan kod sumber halaman web php
Cara menggunakan kod sumber halaman web php
 Bagaimana untuk menetapkan pembolehubah persekitaran laluan
Bagaimana untuk menetapkan pembolehubah persekitaran laluan