
Hari ini Xiaolei menyebut masalah jarak baris kosong dalam li di bawah ie5.
Buat fail ujian HTML mudah dan uji teg ulli di bawah.
Kod adalah seperti berikut:
<ul> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> </ul>
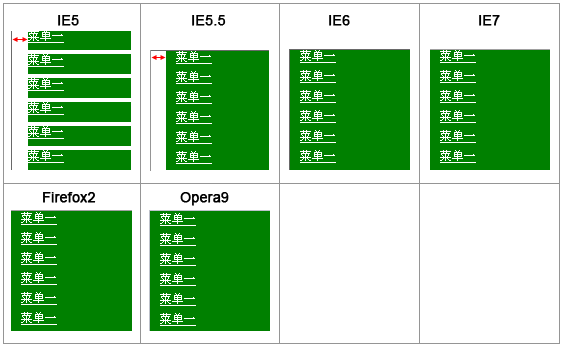
Ujian 1, takrifkan css sebagai kod berikut, kesannya adalah seperti berikut:
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;width:120px;}
ul li{background:green;height:20px;}
ul li a{color:#fff;padding:0 0 0 10px;} Ditemui di bawah IE5 dan IE5.5 Terdapat ruang kosong di sebelah kiri, dan di bawah IE5, jarak baris antara LI adalah kosong, seperti ditunjukkan di bawah 
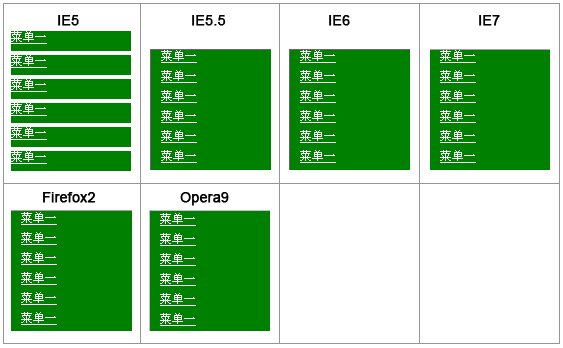
Ujian 2, takrifkan css sebagai kod berikut:
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;}
ul li{background:green;height:20px;width:120px;}
ul li a{color:#fff;padding:0 0 0 10px;}Berbanding dengan ujian satu, hanya meletakkan lebar:120px dari definisi ul hingga definisi li menyelesaikan masalah ruang kosong di sebelah kiri IE5; dan IE5.5, tetapi masih terdapat jurang antara li IE5 Seperti yang ditunjukkan di bawah:

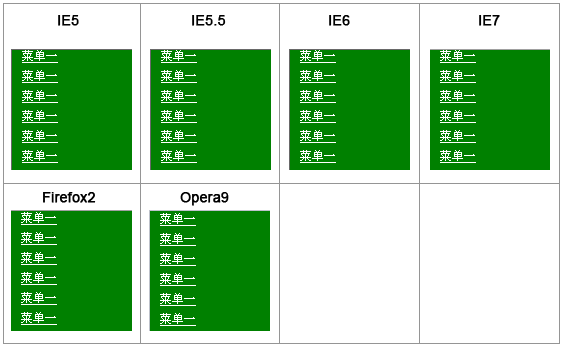
Ujian 3, takrifkan css sebagai kod berikut, (cara terbaik untuk. tulis)
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;}
ul li{background:green;height:20px;width:120px;vertical-align: bottom;}
ul li a{color:#fff;padding:0 0 0 10px;}Bandingkan dengan ujian 2, dalam definisi li Menambah jajar menegak: bawah ia berfungsi seperti biasa di bawah IE5, jarak baris kosong antara li hilang, dan kesannya adalah sama dalam setiap satu pelayar, seperti yang ditunjukkan di bawah:

Ringkasan
1 Bagaimana untuk menyelesaikan masalah li menghasilkan jarak baris kosong di bawah IE5: Jika li mentakrifkan lebar, maka anda perlu. untuk menentukan penjajaran menegak: bawah dalam li.
2. Adalah lebih baik untuk tidak menentukan lebar dalam UL, tetapi dalam LI atau DIV di luar UL.
3. Cara terbaik untuk menulis LI ialah menulis ketinggian dan lebar di dalam li, serta menjajarkan menegak: bawah (untuk pepijat ie5/win), atau menambah lapisan div di luar ul dan tentukan lebar, maka Tidak perlu mentakrifkan lebar dan penjajaran menegak: bawah dalam li, dan paparan akan menjadi normal (tiada jarak baris kosong akan dijana di bawah IE5), tetapi ketinggian masih perlu ditentukan.
Di atas ialah kandungan halaman 1/2_experience exchange pada IE6 IE7 firefox li spacing issue di bawah berbilang penyemak imbas Untuk kandungan yang lebih berkaitan, sila perhatikan tapak web PHP Cina (m.sbmmt.com)!
 Penggunaan fungsi sqrt dalam Java
Penggunaan fungsi sqrt dalam Java
 Bagaimana untuk mengukur kelajuan rangkaian pada komputer
Bagaimana untuk mengukur kelajuan rangkaian pada komputer
 Penyelesaian kepada masalah bahawa input tidak disokong apabila komputer dimulakan
Penyelesaian kepada masalah bahawa input tidak disokong apabila komputer dimulakan
 html editor dalam talian
html editor dalam talian
 Apakah maksud tambah dalam java?
Apakah maksud tambah dalam java?
 Ralat menyambung ke pelayan id apple
Ralat menyambung ke pelayan id apple
 Apakah platform Fengxiangjia?
Apakah platform Fengxiangjia?
 Apakah yang perlu saya lakukan jika eDonkey Search tidak dapat menyambung ke pelayan?
Apakah yang perlu saya lakukan jika eDonkey Search tidak dapat menyambung ke pelayan?




