
Adakah anda menghadapi masalah tiada bunyi dalam pelayar Edge? Masalah ini boleh disebabkan oleh beberapa faktor dan boleh menjadi agak menjengkelkan. Editor PHP Baicao akan memperkenalkan secara terperinci sebab-sebab mengapa tiada bunyi dalam pelayar Edge dan penyelesaiannya. Baca perkara berikut dan anda akan mengetahui cara mendiagnosis dan membetulkan isu ini serta memulihkan output audio biasa dalam Edge.
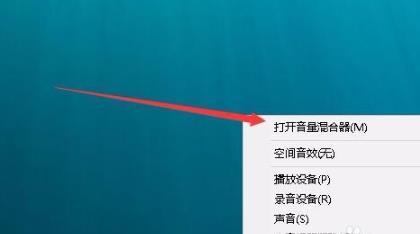
1 Mula-mula, klik kanan kelantangan di sudut kanan bawah dan klik [Open Volume Mix].

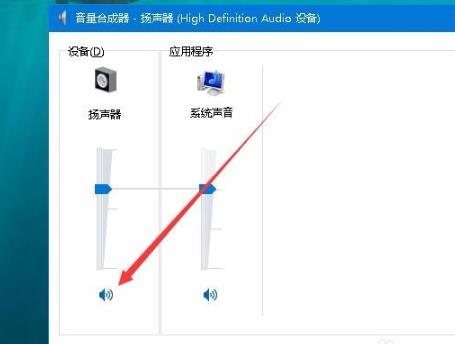
2 Kemudian, klik pembesar suara kecil di bawah pembesar suara untuk mematikannya.

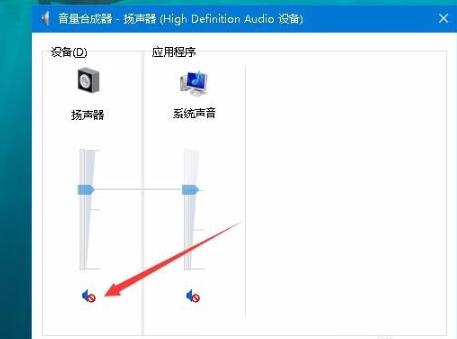
3 Sekali lagi, klik pada pembesar suara kecil untuk membukanya, dan kemudian mulakan semula komputer.

Penyelesaian 2:
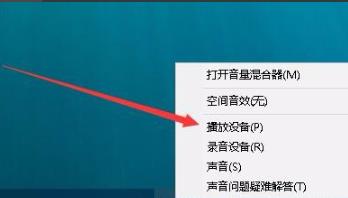
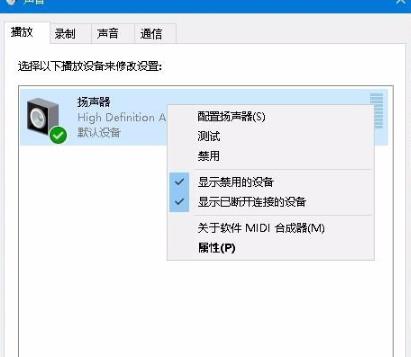
1 Mula-mula, klik kanan kelantangan di sudut kanan bawah dan klik [Peranti Main Semula].

2 Kemudian, klik kanan peranti dalam senarai dalam antara muka dan [lumpuhkan] semua peranti.

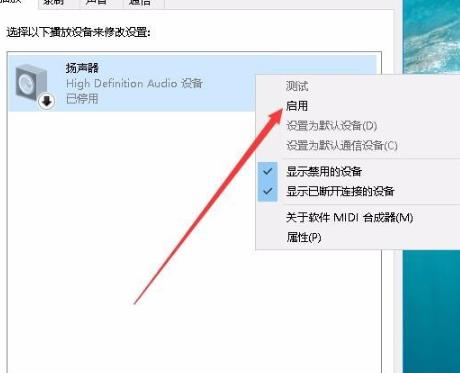
3. Selepas itu, dayakan aplikasi satu persatu dan klik [OK] untuk memulakan semula komputer.

Atas ialah kandungan terperinci Apa yang perlu dilakukan jika tiada bunyi dalam pelayar Edge Apa yang perlu dilakukan jika tiada bunyi dalam pelayar Edge. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




