
Bagaimana untuk membuat semua halaman web menyesuaikan diri dengan skrin? Hari ini, kami mengakses internet menggunakan pelbagai peranti, daripada telefon pintar ke tablet ke desktop. Untuk pengalaman pengguna yang terbaik, kami perlu memastikan bahawa halaman web diubah saiz secara automatik agar sesuai dengan saiz skrin yang berbeza. Editor PHP Banana akan memperkenalkan langkah terperinci untuk membuat semua halaman web menyesuaikan diri dengan skrin dalam artikel ini untuk membantu semua orang menyelesaikan masalah ini dengan mudah.
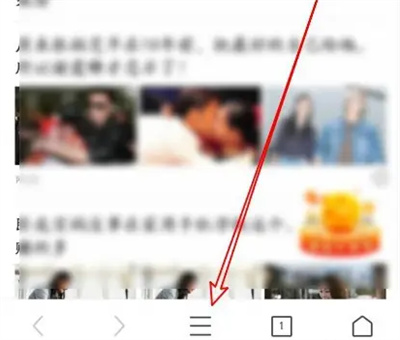
1 Klik pertama untuk membuka penyemak imbas 360 pada telefon anda untuk memasuki antara muka, kemudian klik pada ikon tiga garisan mendatar di tengah dalam bar alat di bahagian bawah untuk membukanya.

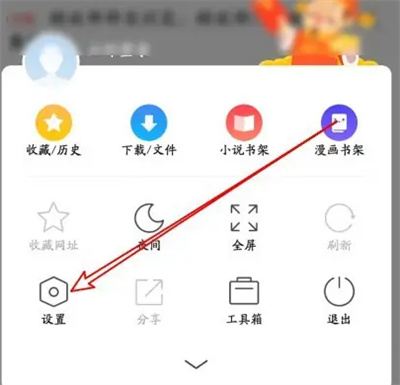
2 Tetingkap menu akan dibuka di bahagian bawah halaman, klik padanya dan pilih fungsi "Tetapan" untuk masuk.

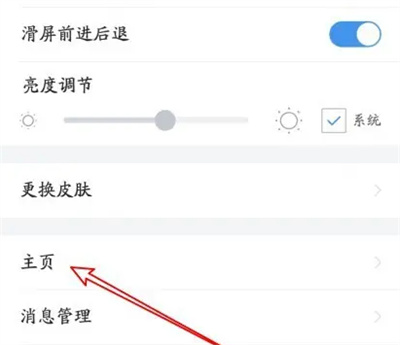
3 Selepas datang ke halaman tetapan, cari "Halaman Utama" dan klik pada item ini untuk membukanya.

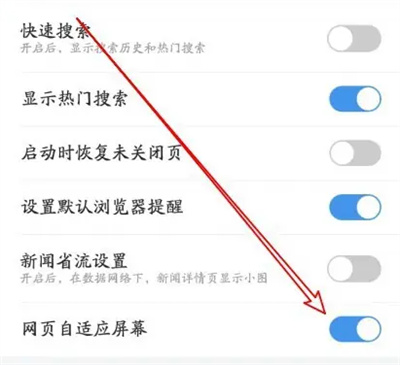
4 Terdapat "Skrin Penyesuai Halaman Web" di bahagian bawah halaman yang dimasukkan Klik butang suis yang sepadan di belakangnya dan tetapkan butang kepada warna untuk menghidupkan fungsi ini secara automatik menyesuaikan diri dengan skrin.

Atas ialah kandungan terperinci Cara penyemak imbas 360 menyesuaikan diri dengan skrin. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk memasang pemacu
Bagaimana untuk memasang pemacu
 Bagaimana untuk membuka kunci sekatan kebenaran android
Bagaimana untuk membuka kunci sekatan kebenaran android
 Bagaimana untuk menyediakan tembok api linux
Bagaimana untuk menyediakan tembok api linux
 Bagaimana untuk mengambil tangkapan skrin pada Huawei mate60pro
Bagaimana untuk mengambil tangkapan skrin pada Huawei mate60pro
 Perbezaan antara git dan svn
Perbezaan antara git dan svn
 Laman web rasmi OKEX
Laman web rasmi OKEX
 Apakah yang dimaksudkan dengan lebar penuh dan separuh lebar?
Apakah yang dimaksudkan dengan lebar penuh dan separuh lebar?
 Kedudukan terkini pertukaran mata wang digital
Kedudukan terkini pertukaran mata wang digital




