Isu zum Safari pada iPhone: Inilah penyelesaiannya
Jika anda tidak mempunyai kawalan ke atas tahap zum dalam Safari, menyelesaikan sesuatu boleh menjadi sukar. Jadi jika Safari kelihatan dizum keluar, itu mungkin menjadi masalah untuk anda. Berikut ialah beberapa cara anda boleh membetulkan isu zum kecil ini dalam Safari. 1. Pembesaran kursor: Pilih Lihat > Pembesaran kursor dalam bar menu Safari. Ini akan menjadikan kursor lebih kelihatan pada skrin, menjadikannya lebih mudah untuk dikawal. 2. Gerakkan tetikus: Ini mungkin kedengaran mudah, tetapi kadangkala hanya menggerakkan tetikus ke lokasi lain pada skrin boleh mengembalikannya ke saiz normal secara automatik. 3. Gunakan pintasan papan kekunci
Betulkan 1 – Tetapkan semula tahap zum
Anda boleh mengawal tahap zum terus daripada penyemak imbas Safari.
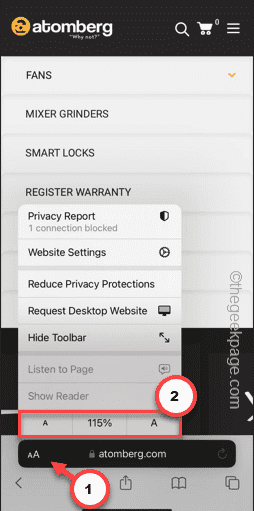
Langkah 1 – Apabila anda berada di Safari, anda akan menemui butang “aA” di penjuru kiri sebelah bawah.
Langkah 2 – Anda boleh melaraskan tahap zum menggunakan butang “a” dan “A” dalam halaman.

Berhati-hati menukar tahap zum dalam Safari.
Semak sama ada ini berfungsi.
Betulkan 2 – Tukar tahap zum untuk tapak individu
Anda boleh mengawal tahap zum halaman dalam tetapan Safari untuk tapak individu atau untuk semua tapak.
Langkah 1 – Minimumkan penyemak imbas Safari dan buka tetapan.

Langkah 2 – Leret ke bawah dan buka tetapan “Safari”.

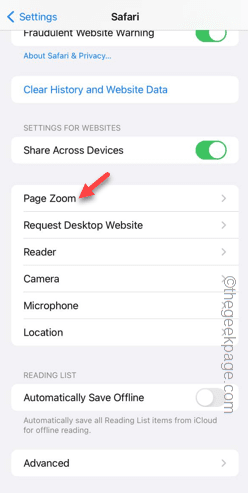
Langkah 3 – Dalam tab Safari, hidupkan Zum Halaman untuk mengakses kandungan.

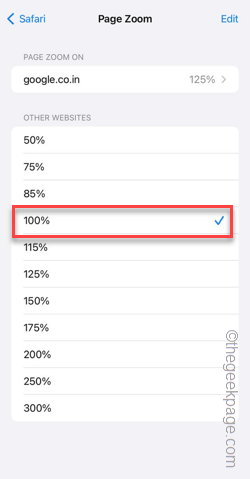
Langkah 4 – Kini anda boleh menetapkan tahap zum halaman untuk semua “Laman Web Lain” kepada “100%” iaitu tahap lalai. Jika anda perlu mengezum pada halaman tertentu, lakukan sahaja dalam Safari.

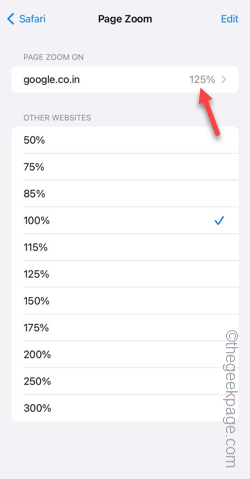
Langkah 5 – Jika anda ingin mengedit tahap zum halaman web semasa, anda juga boleh melakukannya. Anda akan melihat laman web yang sedang dibuka di bahagian atas. Klik untuk membukanya.

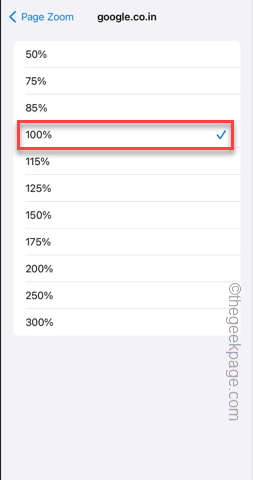
Langkah 6 – Tetapkan tahap zum halaman mengikut keinginan anda.

Dengan cara ini anda boleh memperibadikan dan menetapkan tahap zum halaman yang berbeza untuk tapak web yang berbeza.
Kembali ke Safari dan semak sama ada isu pengecutan telah diselesaikan.
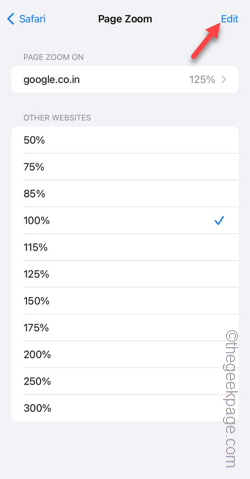
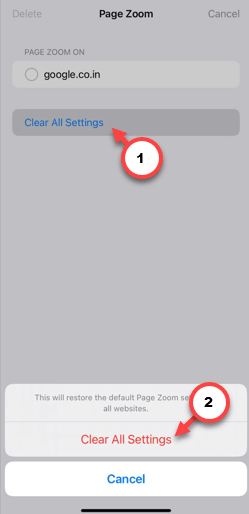
Langkah 7 – Jika halaman masih dizum keluar, kembali ke tetapan Safari yang sama.
Langkah 8 – Dalam halaman zum halaman, klik “Edit”.

Langkah 9 – Gunakan “Kosongkan Semua Tetapan” untuk menetapkan semula tahap zum setiap halaman web di Safari.

Ini mesti membetulkan isu penskalaan dalam Safari.
Betulkan 3 – Tukar saiz fon
Isu zum pada Safari Masih tidak berjaya? Tukar saiz fon pada penyemak imbas Safari.
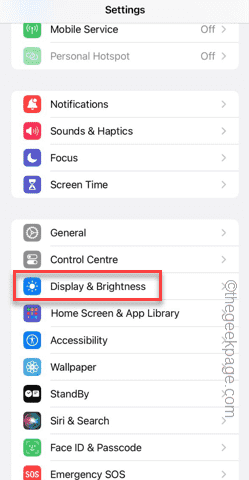
Langkah 1 – Buka tetapan telefon anda.
Langkah 2 – Kemudian, pergi ke tetapan “Paparan & Kecerahan”.

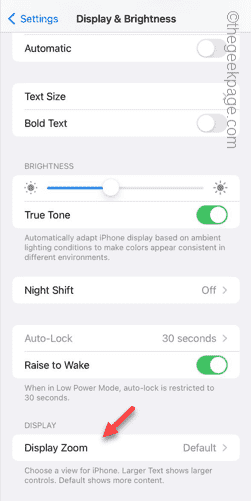
Langkah 3 – Pergi ke bawah sepenuhnya dan hidupkan tetapan “Zum Paparan”.

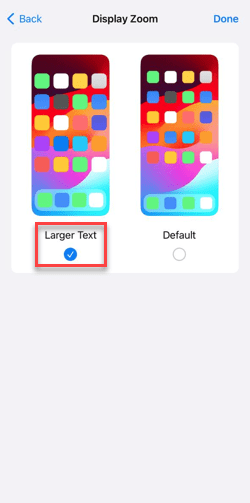
Langkah 4 – Kini, terdapat dua mod berbeza di sini. Pilih Teks Lebih Besar atau mod Lalai untuk melaraskan saiz zum pada Safari.

Ingat bahawa zum paparan ini akan berfungsi dalam semua apl, termasuk Safari. Jadi jika anda mempunyai sebarang masalah dengan kesan penskalaan, ubahnya.
Atas ialah kandungan terperinci Isu zum Safari pada iPhone: Inilah penyelesaiannya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 OEX Laman Web Rasmi IOS Langsung Masukkan Portal Log Masuk Apple Platform OEX Platform Apple
Jul 03, 2025 pm 02:06 PM
OEX Laman Web Rasmi IOS Langsung Masukkan Portal Log Masuk Apple Platform OEX Platform Apple
Jul 03, 2025 pm 02:06 PM
Platform OEX adalah platform perdagangan aset digital yang sangat ditonton, menyediakan pengguna dengan pengalaman perdagangan yang selamat, mudah dan cekap. Di sini, anda boleh membeli, menjual dan berdagang dengan pelbagai mata wang digital arus perdana seperti Bitcoin dan Ethereum, dan menikmati perkhidmatan derivatif kewangan yang kaya yang disediakan oleh platform.
 Muat turun versi terbaru Bi'an Exchange. Muat turun tutorial Bi'an Exchange.
Jun 24, 2025 pm 06:57 PM
Muat turun versi terbaru Bi'an Exchange. Muat turun tutorial Bi'an Exchange.
Jun 24, 2025 pm 06:57 PM
Untuk memuat turun versi terbaru Bian Exchange, anda perlu mendapatkan pautan Jemputan TestFlight melalui laman web rasmi, muat turun aplikasi TestFlight, pasangkan aplikasi Bian melalui pautan, mempercayai sijil pemaju, dan akhirnya mula menggunakannya; Langkah -langkah khusus adalah: 1. Lawati laman web rasmi Bian untuk mendapatkan pautan jemputan testflight; 2. Muat turun dan pasangkan aplikasi TestFlight pada peranti Apple; 3. Buka testflight klik pautan jemputan atau imbas kod QR untuk memasangnya; 4. Masukkan tetapan untuk mempercayai sijil pemaju Bian; 5. Selepas melengkapkan langkah -langkah di atas, anda boleh mula menggunakan BIAN Exchange untuk perdagangan aset digital.
 Muat turun versi terbaru Yiou Exchange, Muat turun Tutorial Yiou Exchange, Apple
Jun 24, 2025 pm 06:48 PM
Muat turun versi terbaru Yiou Exchange, Muat turun Tutorial Yiou Exchange, Apple
Jun 24, 2025 pm 06:48 PM
Versi terbaru Yiou Exchange (OKX) boleh dimuat turun melalui laman web rasmi, kedai aplikasi dan pautan jemputan. Pengguna peranti Apple boleh melengkapkan pemasangan mengikut langkah -langkah. 1. Laman web rasmi Muat turun: Lawati laman web rasmi OKX dan pilih versi sistem yang sepadan untuk dimuat turun; 2. App Store Muat turun: Pengguna Android boleh mencari dan memuat turun di Google Play, pengguna iOS perlu beralih ke kawasan Apple ID ke kawasan yang dibenarkan untuk disenaraikan; 3. Jemput Pautan Muat turun: Lompat untuk memuat turun melalui pautan yang dikongsi oleh orang lain atau kod QR. Langkah -langkah untuk memuat turun pengguna peranti Apple termasuk: mendaftarkan ID Apple di luar negara, menukar kawasan App Store, mencari dan memuat turun OKX, log masuk ke akaun anda selepas pemasangan dan menyelesaikan tetapan keselamatan, dan pastikan untuk memastikan sumber aplikasi boleh dipercayai dan mematuhi.
 Bagaimana untuk memuat turun versi iOS aplikasi Ethereum? Arahan untuk menggunakan aplikasi laman web rasmi Ethereum
Jul 04, 2025 am 11:48 AM
Bagaimana untuk memuat turun versi iOS aplikasi Ethereum? Arahan untuk menggunakan aplikasi laman web rasmi Ethereum
Jul 04, 2025 am 11:48 AM
Aplikasi Ethereum rasmi tidak wujud, pengguna iOS boleh menguruskan ETH melalui dompet cryptocurrency atau aplikasi pertukaran. Aplikasi arus perdana yang disyorkan termasuk: 1. Binance, dompet Web3 yang kuat dan bersepadu, sesuai untuk perdagangan dan defi; 2. Okx, dengan pengalaman lancar dan integrasi Web3, menyokong DEFI dan NFT; 3. Metamask, sebagai dompet bukan kustodial teras, adalah alat yang diperlukan untuk menghubungkan platform DEFI dan NFT; 4. Huobi (HTX), menyediakan pasangan perdagangan yang kaya dan derivatif kewangan, sesuai untuk pengguna lama; 5. Dompet amanah, antara muka mudah, sesuai untuk dompet bukan kustodial baru; 6. Gate.io, sesuai untuk meneroka mata wang yang baru muncul
 Cara membuat kumpulan hubungan di iPhone
Jul 13, 2025 am 01:17 AM
Cara membuat kumpulan hubungan di iPhone
Jul 13, 2025 am 01:17 AM
iPhone tidak menyokong membuat kumpulan hubungan secara langsung dalam aplikasi buku alamat, tetapi fungsi yang serupa dapat dicapai melalui kaedah berikut: 1. Gunakan fungsi "kumpulan" dalam aplikasi buku alamat, klik "Edit"> "Tambah Kumpulan" untuk membuat kumpulan tersuai; 2. Tambah setiap kenalan ke kumpulan yang sepadan dengan mengeditnya; 3. Jika anda perlu menghantar mesej kumpulan, anda boleh membuat perbualan berbilang orang baru dalam aplikasi maklumat; 4. Gunakan iCloud atau Gmail untuk menyegerakkan kumpulan yang ditandakan untuk memudahkan pengurusan sejumlah besar kenalan pada komputer. Kaedah ini digunakan bersempena dengan pengurusan kumpulan hubungan yang cekap.
 Bagaimana cara menukar rentetan ejen pengguna di safari tanpa sambungan?
Jul 11, 2025 am 12:48 AM
Bagaimana cara menukar rentetan ejen pengguna di safari tanpa sambungan?
Jul 11, 2025 am 12:48 AM
Pada MACOS, anda boleh mengubah suai pengguna Safari melalui alat pemaju atau terminal, tetapi iOS/iPados tidak menyokongnya. Kaedah khusus adalah: 1. Gunakan alat pemaju untuk mengubah suai sementara: pilih preset UA selepas membolehkan menu pembangunan; 2. Pengubahsuaian Tetap melalui Terminal: Masukkan arahan untuk menulis UA tersuai; 3. IOS/iPados tidak boleh diubahsuai secara langsung, dan ia perlu bergantung pada aplikasi pihak ketiga atau penyemak imbas.
 Cara mengezum di Premiere Pro
Jul 10, 2025 am 10:56 AM
Cara mengezum di Premiere Pro
Jul 10, 2025 am 10:56 AM
Terdapat banyak cara untuk membesarkan gambar di Premierepro. 1. Gunakan "alat penskalaan" (kekunci pintasan z) untuk membesarkan pandangan garis masa; 2. Tekan dan tahan kekunci ALT (Windows) atau Opsyen (Mac) dan tatal roda tetikus, atau laraskan skala skrin pratonton melalui menu drop-down zoom di sudut kanan bawah "monitor program"; 3. Ubah suai nilai "skala" dalam pilihan "gerakan" panel "Kawalan Kesan" untuk menambah kerangka key untuk membuat kesan animasi; 4. Sarang urutan dan memohon nilai zum bersatu untuk keseluruhan urutan, yang sesuai untuk zoom keseluruhan pelbagai lapisan atau sintesis kompleks. Setiap kaedah sesuai untuk senario yang berbeza, dan pilihan yang munasabah dapat meningkatkan kecekapan penyuntingan.
 Cara memeriksa sama ada iPhone dibuka
Jul 15, 2025 am 01:17 AM
Cara memeriksa sama ada iPhone dibuka
Jul 15, 2025 am 01:17 AM
Tocheckifaniphoneisunlocked, 1) gotosettings> cellular> cellulardataoptionsandlookforlabelslike "unlocked" atau "nosimrestrestrictions," 2) Insertadifferentcarrier'SactivesimcardandSeeifhePhoneAcceptSit, 3)







