
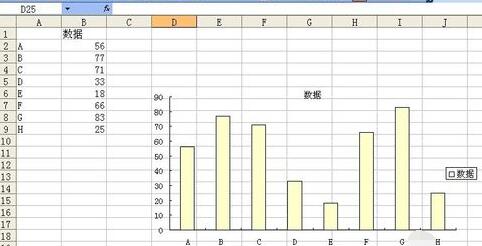
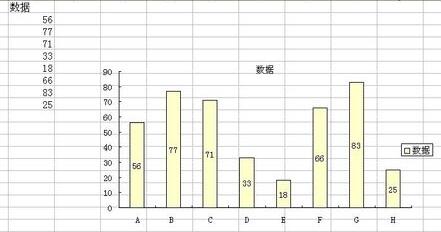
Untuk kemudahan demonstrasi, buat jadual Excel berikut dan jana carta lajur terbenam

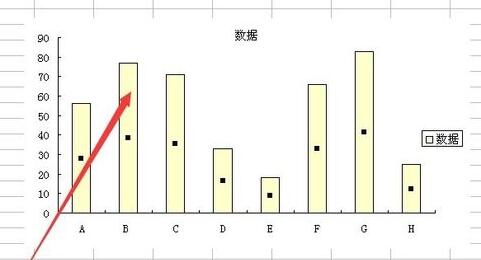
Klik dua kali lajur seperti

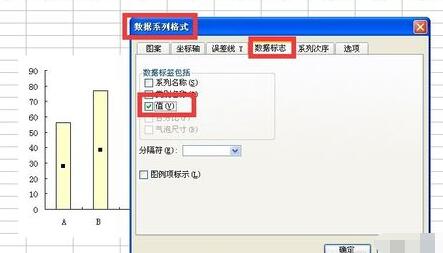
untuk muncul format siri data, dan tetapkan label data kepada nilai

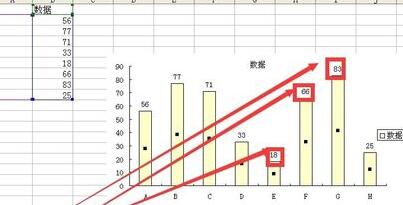
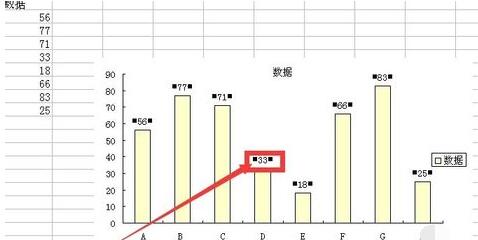
Selepas penetapan, nilai akan dipaparkan dalam

Klik dua kali label data pada ikon

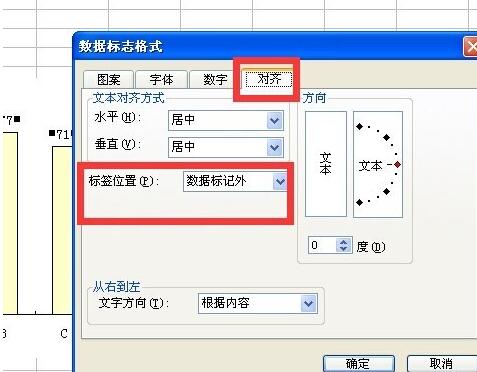
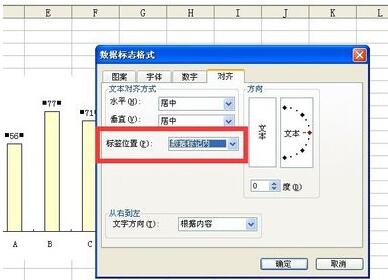
Format label data muncul

Tetapkan seperti berikut, label berada dalam tanda, kesan adalah seperti berikut, nilai label ialah nombor, tanda merujuk kepada lajur


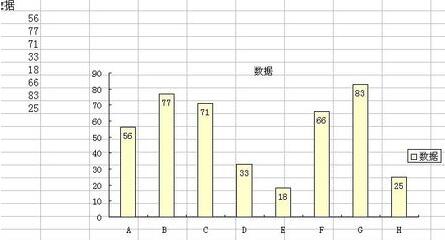
Ini Ini adalah kesan label yang dipusatkan

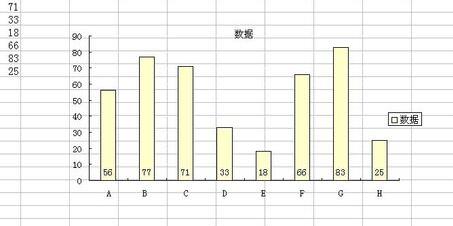
Ini adalah kesan label di dalam paksi

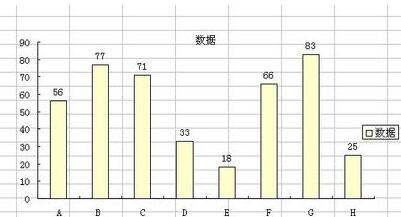
Ini ialah kesan label di luar tanda data

Nota
Label merujuk kepada nombor, dan label merujuk kepada lajur.
Atas ialah kandungan terperinci Kaedah terperinci untuk menetapkan kedudukan paparan tanda data dalam carta Excel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 bagaimana untuk menyembunyikan alamat ip
bagaimana untuk menyembunyikan alamat ip
 Perbezaan antara fungsi anak panah dan fungsi biasa
Perbezaan antara fungsi anak panah dan fungsi biasa
 Bagaimana untuk mendayakan fungsi bandar yang sama pada Douyin
Bagaimana untuk mendayakan fungsi bandar yang sama pada Douyin
 Bagaimana untuk membuka kebenaran muat turun Douyin
Bagaimana untuk membuka kebenaran muat turun Douyin
 Bagaimana untuk memadam halaman kosong dalam word
Bagaimana untuk memadam halaman kosong dalam word
 Cara menghantar skrin dari telefon mudah alih Huawei ke TV
Cara menghantar skrin dari telefon mudah alih Huawei ke TV
 Bagaimana untuk menyelesaikan status http 404
Bagaimana untuk menyelesaikan status http 404
 Bagaimana untuk menyambung ke pangkalan data menggunakan vb
Bagaimana untuk menyambung ke pangkalan data menggunakan vb




