
editor php Youzi akan memperkenalkan kepada anda hari ini proses menggunakan pengubah ubah bentuk laluan 3Ds MAX WSM Melalui artikel ini, anda akan memahami cara menggunakan pengubah suai WSM untuk mencapai kesan ubah bentuk laluan dalam perisian 3Ds MAX. Kandungan artikel ini ringkas dan menerangkan proses penggunaan secara terperinci untuk membantu pembaca bermula dengan mudah dan cepat menguasai kemahiran yang berkaitan.
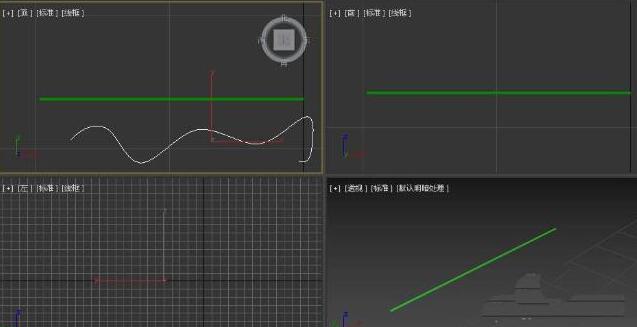
1. Buka 3Ds MAX, gunakan silinder di sebelah kanan untuk mencipta silinder langsing, dan lukis laluan garisan lurus.

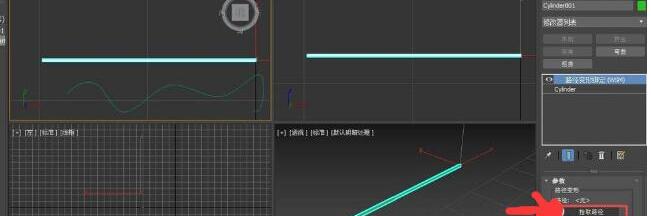
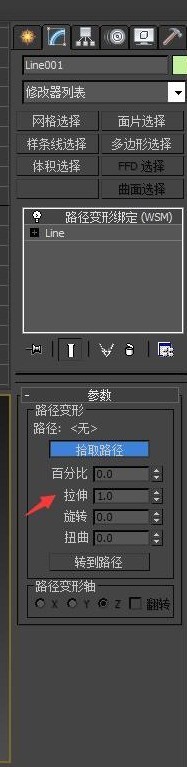
2 Pilih silinder dan cari ubah bentuk laluan (wsm) dalam senarai pengubah suai dalam panel pengubahsuaian di sebelah kanan.

3. Klik Extract Path di bawah Path Transformation, dan kemudian pilih garis lurus.

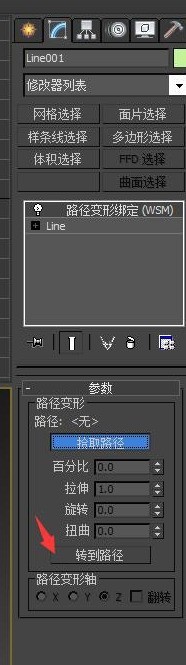
4 Jika kesan semasa tidak memenuhi keperluan kami, klik untuk pergi ke laluan semula.

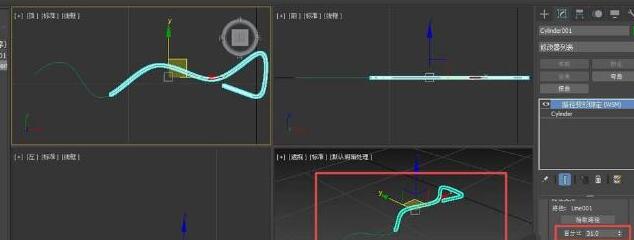
5 Terus tekan parameter peratusan, dan silinder panjang akan berubah dengan peratusan berubah Peratusan bermakna kedudukan objek pada laluan boleh dilaraskan.

6. Dengan mengubah suai parameter regangan, objek boleh diskalakan pada laluan yang lurus. Nota: Anda tidak boleh memadam laluan, jika tidak objek akan kembali kepada bentuk asalnya Anda boleh menyembunyikannya atau menukar objek kepada poligon boleh diedit.

Atas ialah kandungan terperinci Proses penggunaan wsm pengubah ubah bentuk laluan 3Ds MAX. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pertanyaan blockchain pelayar Ethereum
Pertanyaan blockchain pelayar Ethereum
 Apakah yang perlu saya lakukan jika iPad saya tidak boleh dicas?
Apakah yang perlu saya lakukan jika iPad saya tidak boleh dicas?
 Formula pilih atur dan gabungan yang biasa digunakan
Formula pilih atur dan gabungan yang biasa digunakan
 langkah perlindungan keselamatan pelayan cdn
langkah perlindungan keselamatan pelayan cdn
 Penyelesaian ralat MySQL 1171
Penyelesaian ralat MySQL 1171
 Perbezaan antara vscode dan vs
Perbezaan antara vscode dan vs
 Namakan semula perisian apk
Namakan semula perisian apk
 Harga terkini riak
Harga terkini riak




