
Editor PHP Baicao memperkenalkan anda kepada cara menetapkan warna latar belakang penyemak imbas Google. Dalam Google Chrome, pengguna boleh menyesuaikan warna latar belakang penyemak imbas melalui langkah mudah untuk meningkatkan pengalaman visual. Menetapkan warna latar belakang bukan sahaja menjadikan antara muka penyemak imbas lebih peribadi, tetapi juga mengurangkan keletihan mata. Seterusnya, kami akan memperincikan cara menetapkan warna latar belakang dengan mudah dalam Google Chrome untuk menjadikan pengalaman menyemak imbas anda lebih selesa dan menyeronokkan.
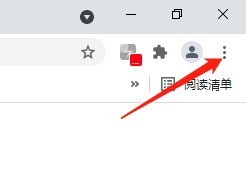
1 Mula-mula buka Google Chrome dan klik pada tiga titik di penjuru kanan sebelah atas.

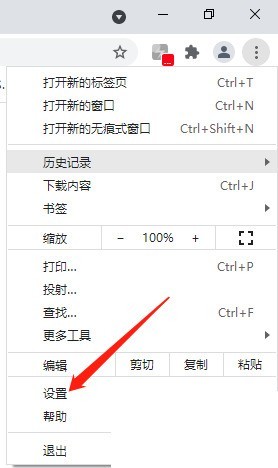
2 Kemudian muncul kotak lungsur, klik Tetapan.

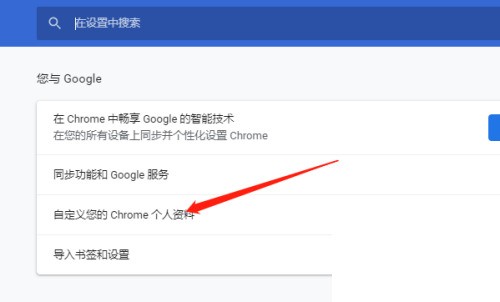
3 Kemudian klik Sesuaikan profil Chrome anda.

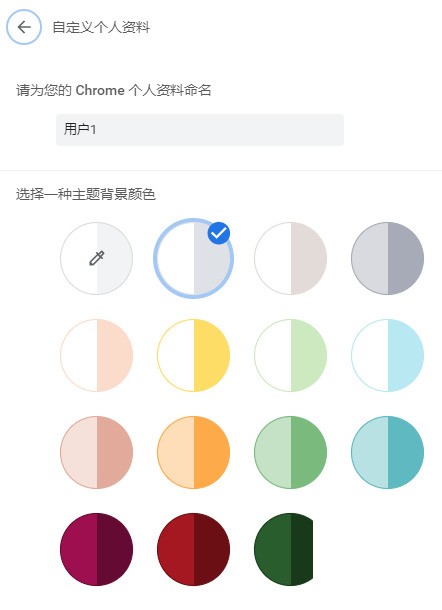
4 Akhir sekali, pilih warna kegemaran anda, dan latar belakang pelayar akan bertukar warna secara automatik.

Atas ialah kandungan terperinci Bagaimana untuk menetapkan warna latar belakang Google Chrome_Bagaimana untuk menetapkan warna latar belakang Google Chrome. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menetapkan textarea baca sahaja
Bagaimana untuk menetapkan textarea baca sahaja
 Bagaimana untuk membuka kebenaran skop
Bagaimana untuk membuka kebenaran skop
 Bagaimana untuk mengambil tangkapan skrin pada telefon mudah alih Huawei
Bagaimana untuk mengambil tangkapan skrin pada telefon mudah alih Huawei
 Apakah sistem Honor?
Apakah sistem Honor?
 Cara melaksanakan senarai terpaut dalam go
Cara melaksanakan senarai terpaut dalam go
 Bagaimana untuk memasuki laman web 404
Bagaimana untuk memasuki laman web 404
 Cara menukar bandar di Douyin
Cara menukar bandar di Douyin
 Bagaimana untuk memadam karya anda sendiri di TikTok
Bagaimana untuk memadam karya anda sendiri di TikTok




